13.django入門01(django入門初探視圖,模板,路由)
一、django的基本使用流程。
pip install django #安裝django
創建一個project:
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(啟動文件)
給項目起名字:
python mannage.py startapp app01
django-admin.py 是Django的一個用於管理任務的命令行工具,manage.py是對django-admin.py的簡單包裝,每一個Django Project裏都會有一個mannage.py。
建一個django工程 : django-admin.py startproject mysite
當前目錄下會生成mysite的工程,目錄結構如下:

manage.py :Django項目裏面的工具,通過它可以調用django shell和數據庫等。
settings.py :包含了項目的默認設置,包括數據庫信息,調試標誌以及其他一些工作的變量。
urls.py :負責把URL模式映射到應用程序。
mysite目錄下創建blog應用: python manage.py startapp blog

註意!!!一定要將settings.py文件中MIDDLEWARE的‘django.middleware.csrf.CsrfViewMiddleware‘註釋掉!!!
啟動一個django項目:
python manage.py runserver 127.0.0.1:8080
這樣我們的django就啟動起來了!當我們訪問:http://127.0.0.1:8080/ 時就可以看到。
生成同步數據庫的腳本:python manage.py makemigrations
同步數據庫: python manage.py migrate
註意:在開發過程中,數據庫同步誤操作之後,難免會遇到後面不能同步成功的情況,解決這個問題的一個簡單粗暴方法是把migrations目錄下,的腳本(除__init__.py之外)全部刪掉,再把數據庫刪掉之後創建一個新的數據庫,數據庫同步操作再重新做一遍。
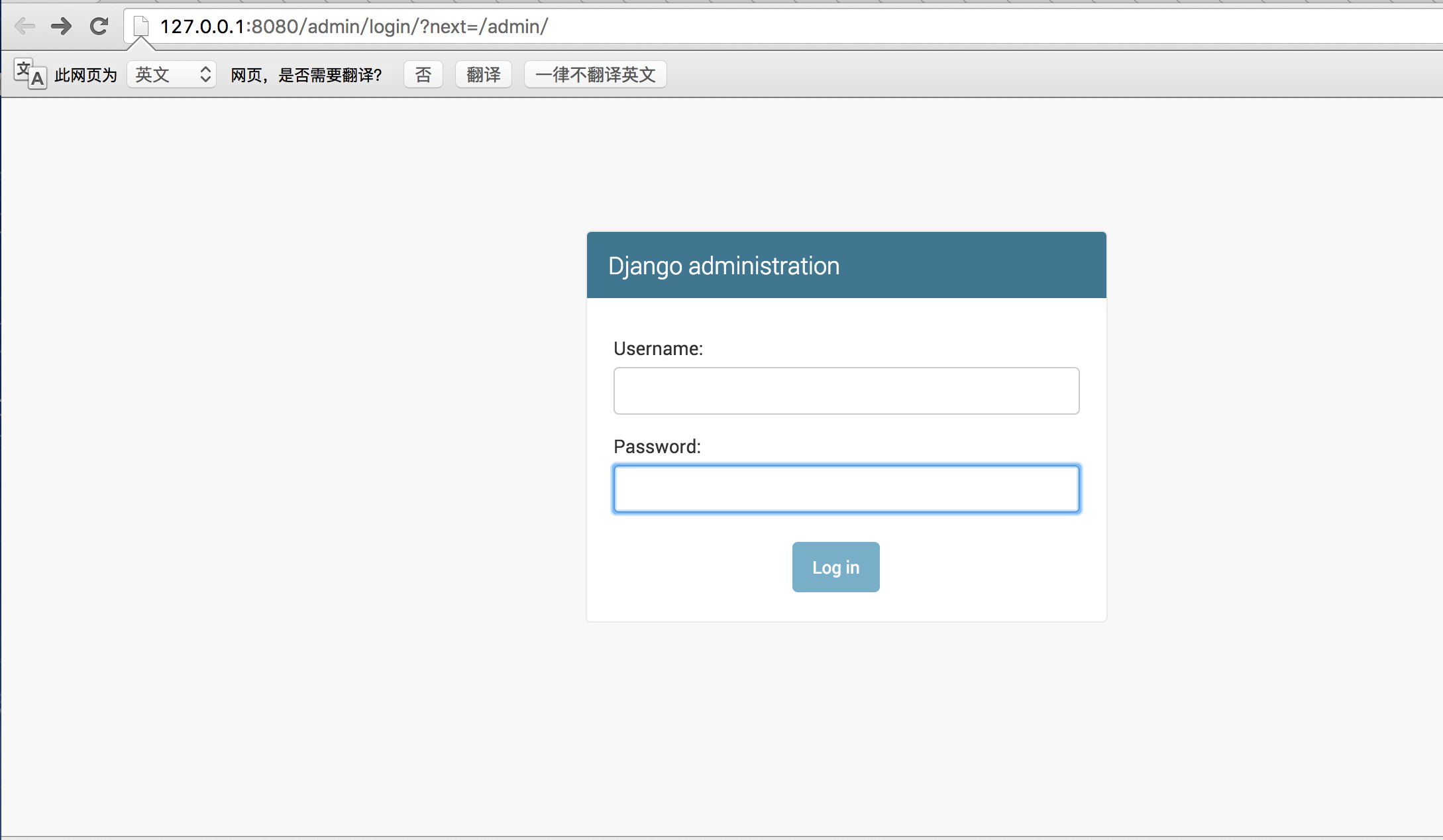
當我們訪問http://127.0.0.1:8080/admin/時,會出現:

所以我們需要為進入這個項目的後臺創建超級管理員:python manage.py createsuperuser,設置好用戶名和密碼後便可登錄啦!
#admin 是Django 自帶的一個後臺數據庫管理系統。
其他操作:
清空數據庫:python manage.py flush
詢某個命令的詳細信息: django-admin.py help startapp
啟動交互界面 :python manage.py shell
這個命令和直接運行 python 進入 shell 的區別是:你可以在這個 shell 裏面調用當前項目的 models.py 中的 API,對於操作數據,還有一些小測試非常方便。
終端上輸入python manage.py 可以看到詳細的列表,在忘記子名稱的時候特別有用。
二、關於django配置文件相關。
連接數據庫。
DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘:‘dbname‘,
‘USER‘: ‘root‘,
‘PASSWORD‘: ‘xxx‘,
‘HOST‘: ‘‘,
‘PORT‘: ‘‘,
}
由於Django內部連接MySQL時使用的是MySQLdb模塊,而python3中還無此模塊,所以需要使用pymysql來代替。
# 如下設置放置的與project同名的配置的 __init__.py文件中
import pymysql
pymysql.install_as_MySQLdb()
2.配置模板路徑
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,‘templates‘),
)
3.配置靜態文件路徑
STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static‘),
)
三、django的url路由系統相關。
URL配置(URLconf)就像Django 所支撐網站的目錄。它的本質是URL模式以及要為該URL模式調用的視圖函數之間的映射表;你就是以這種方式告訴Django,對於這個URL調用這段代碼,對於那個URL調用那段代碼。
格式:
urlpatterns = [
url(正則表達式, views視圖函數,參數,別名),
]
#正則表達式就沒什麽好解釋的了。
#views視圖函數:一個可調用對象,通常為一個視圖函數或一個指定視圖函數路徑的字符串。
#後面的那個參數,是傳遞給視圖函數的。(以字典的形式)
單一路由對應:
url(r‘^index$‘, views.index),
基於正則的路由:
url(r‘^index/(\d*)‘, views.index),
url(r‘^manage/(?P<name>\w*)/(?P<id>\d*)‘, views.manage),
添加額外參數:
url(r‘^manage/(?P<name>\w*)‘, views.manage,{‘id‘:333}),
為url路由設置名稱:
url(r‘^home‘, views.home, name=‘h1‘),
url(r‘^index/(\d*)‘, views.index, name=‘h2‘),
為不同的路由規則設置了名稱之後,可以在不同的地方調用這個路由規則:
比如說模板中,想要在模板中利用這個規則生成url:
模板中使用生成URL {% url ‘h2‘ 2012 %}
在一個函數中生成url
reverse(‘h2‘, args=(2012,)) 路徑:django.urls.reverse
還可以在model中獲取這個url:
class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
為每個對象生成一個URL
應用:在對象列表中生成查看詳細的URL,使用此方法即可!!!
:return:
"""
# return ‘/%s/%s‘ % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse(‘NewType.Detail‘, kwargs={‘nid‘: self.id})
四、views視圖函數。
註意!在創建一個view視圖函數之前,這個函數一定要接收一個參數,就是request,這個參數中包含了客戶端瀏覽器所有的請求信息!!request這個參數就是用來接收HttpRequest對象的!
在發起一個http請求時,會產生兩個對象:
分別是,http請求(HttpRequest對象)以及http響應(HttpResponse對象)
介紹下HttpRequest對象常用的屬性和方法。
1.path: 請求頁面的全路徑,不包括域名。
2.method: HTTP請求方法,以字符串標識(全大寫)例如:
if req.method=="GET":
do_something()
if req.method=="POST":
do_something_else()
3.GET: 包含所有HTTP GET參數的類字典對象
4.POST:包含所有HTTP POST參數的類字典對象
補充!:服務器收到空的POST請求的情況也是可能發生的,也就是說,表單form通過,HTTP POST方法提交請求,但是表單中可能沒有數據,因此不能使用if req.POST來判斷是否使用了HTTP POST 方法;應該使用 if req.method=="POST"。
註意一個常用方法:request.POST.getlist(‘‘)
5.COOKIES: 包含所有cookies的標準Python字典對象;keys和values都是字符串。
6.FILES: 包含所有上傳文件的類字典對象;FILES中的每一個Key都是<input type="file" name="" />標簽中 name屬性的值,FILES中的每一個value同時也是一個標準的python字典對象,包含下面三個Keys:
filename: 上傳文件名。
content_type: 上傳文件的Content Type。
content: 上傳文件的原始內容。
6.user: 是一個django.contrib.auth.models.User對象,代表當前登陸的用戶。如果訪問用戶當前沒有登陸,user將被初始化為django.contrib.auth.models.AnonymousUser的實例,你可以通過user的is_authenticated()方法來辨別用戶是否登陸:if req.user.is_authenticated()
(只有激活Django中的AuthenticationMiddleware時該屬性才可用)
7. session: 唯一可讀寫的屬性,代表當前會話的字典對象;自己有激活Django中的session支持時該屬性才可用。
HttpResponse對象常用的方法和屬性介紹:
對於HttpRequest對象來說,是由django自動創建的,但是,HttpResponse對象就必須我們自己創建。每個view請求處理方法必須返回一個HttpResponse對象。
#HttpResponse類在django.http.HttpResponse中。
在HttpResponse對象上擴展的常用方法:
#return HttpResponse(‘<input type=‘text‘ />‘)( 只能返回字符串對象!不推薦使用!)
return render(request,‘index.html‘)(推薦)(直接返回一個html文檔,第一個參數是視圖函數收到的httprequest對象,第二個參數是html文檔的文件名,還需要補充一點,就是,這個文件名會到指定的路徑下去查找,這個路徑是配置文件中已經寫好的配置文件名為settings.py)
#render裏面2還可以傳第三個參數,這個參數就是模板標記!
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
補充!在使用render之前需要:from django.shortcuts import HttpResponse,render
return redirect(“要跳轉的url”) #用來做地址跳轉!
五、關於Template基礎 。
模板語法:
1.變量(使用雙大括號來引用變量)。
語法格式: {{var_name}}
2.使用.點號來進行變量中數據的深度查找。
在到目前為止的例子中,我們通過 context 傳遞的簡單參數值主要是字符串,然而,模板系統能夠非常簡潔地處理更加復雜的數據結構,例如list、dictionary和自定義的對象。
#在 Django 模板中遍歷復雜數據結構的關鍵是句點字符 (.)。
例子1:訪問模板變量中的列表中的元素。
在python中如果想訪問列表中的數據需要使用索引去訪問。
在django的模板中,也支持索引的方式,就是用.(點號)。
>>> from django.template import Template, Context
>>> t = Template(‘Item two is {{ items.2 }}.‘) #item這個變量中包含的是個列表,後面的(.2)點2就是取出列表中的第2個元素(和python中一樣,元素的索引是從第0個開始。)
>>> c = Context({‘items‘: [‘value1‘, ‘value2‘, ‘value3‘]})
>>> t.render(c)
‘Item 2 is value3.‘
例子2:假設你要向模板傳遞一個 Python 字典。 要通過字典鍵訪問該字典的值,也可以通過.點號去取字典中的value。
>>> from django.template import Template, Context
>>> person = {‘name‘: ‘bi**h jolin‘‘, ‘age‘: ‘130‘}
>>> t = Template(‘{{ person.name }} is {{ person.age }} years old.‘)
>>> c = Context({‘person‘: person})
>>> t.render(c)
‘bi**h jolin is 130 years old.‘
例子3:點號在django的模板中還有一個功能,就是訪問一個對象的屬性。
比如說, Python 的 datetime.date 對象有year 、 month 和 day 幾個屬性,你同樣可以在模板中使用句點來訪問這些屬性。
>>> from django.template import Template, Context
>>> import datetime
>>> d = datetime.date(1993, 5, 2)
>>> d.year
1993
>>> d.month
5
>>> d.day
2
>>> t = Template(‘The month is {{ date.month }} and the year is {{ date.year }}.‘)
>>> c = Context({‘date‘: d})
>>> t.render(c)
‘The month is 5 and the year is 1993.‘
例子4:在一個自定義的類中,通過對象後面加上點號,來訪問這個對象的某個屬性。
>>> from django.template import Template, Context
>>> class Person(object):
... def __init__(self, first_name, last_name):
... self.first_name, self.last_name = first_name, last_name
>>> t = Template(‘Hello, {{ person.first_name }} {{ person.last_name }}.‘)
>>> c = Context({‘person‘: Person(‘bitch‘, ‘jolin‘)})
>>> t.render(c)
‘Hello, bitch jolin.‘
點號是可以調用python內部所有對象的屬性或者方法的!!!這點特別靈活!!!
>>> from django.template import Template, Context
>>> t = Template(‘{{ var }} -- {{ var.upper }} -- {{ var.isdigit }}‘)
>>> t.render(Context({‘var‘: ‘hello‘}))
‘hello -- HELLO -- False‘
>>> t.render(Context({‘var‘: ‘123‘}))
‘123 -- 123 -- True‘
but!!註意這裏調用方法時並* 沒有* 使用圓括號 而且也無法給該方法傳遞參數;你只能調用不需參數的!!!
3.模板中變量的過濾器(filter):
語法格式: {{obj|filter:param}}
3.1 add 給一個變量值做加法。
{{ value2|add:3 }}<br>
此時value2=5。
3.2addslashes 給變量中的引號前加斜線。
3.3capfirst 首字母大寫。
3.4 cut 從字符串中移除指定的字符。
{{ value3|cut:‘ ‘ }}<br> #以空行為分隔符
value3=‘he llo wo r ld‘
3.5 date 格式化日期字符串。
import datetime
value4=datetime.datetime.now()
{{ value4|date:‘Y-m-d‘ }}<br>
3.6 default 如果值是False,就替換成設置的默認值,否則就是用本來的值。
{{ value5|default:‘空的‘ }}<br>
#value5=[]
3.7 default_if_none: 如果值是None,就替換成設置的默認值,否則就使用本來的值。
3.8 對a標簽進行操作:
value6=‘<a href="#">跳轉</a>‘
{{ value6|safe }}<br> #如果外面包了其他的標簽,比如說h1標簽,讓瀏覽器強制解釋為A標簽。
3.8字符串操作:
#value7=‘1234‘
{{ value7|filesizeformat }}<br>
{{ value7|first }}<br> #取字符串的第一個字符
{{ value7|length }}<br> #取字符串的長度
{{ value7|slice:":-1" }}<br> #切片
4.模板中簽(tag)的使用(使用大括號和百分比的組合來表示使用tag)
格式:{% tags %}
4.1 if判斷標簽:{% if %}
{% if %}標簽計算一個變量值,如果是“true”,即它存在、不為空並且不是false的boolean值,系統則會顯示{% if %}和{% endif %}間的所有內容。
例1:
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大於200</p>
{% else %}
<p>num大於100小於200</p>
{% endif %}
{% elif num < 100%}
<p>num小於100</p>
{% else %}
<p>num等於100</p>
{% endif %}
註意!!!
{% if %} 標簽接受and,or或者not來測試多個變量值或者否定一個給定的變量
{% if %} 標簽不允許同一標簽裏同時出現and和or,否則邏輯容易產生歧義!!!!
4.2 for循環判斷標簽:{% for %}
{% for %}標簽允許你按順序遍歷一個序列中的各個元素,每次循環模板系統都會渲染{% for %}和{% endfor %}之間的所有內容。
<ul>
{% for obj in list %}
<li>{{ obj.name }}</li>
{% endfor %}
</ul>
反向循環:
django模板還支持在標簽裏添加reversed來反序循環列表:
語法格式如下。
{% for obj in list reversed %}
...
{% endfor %}
for循環標簽也是可以嵌套的:
{% for country in countries %}
<h1>{{ country.name }}</h1>
<ul>
{% for city in country.city_list %}
<li>{{ city }}</li>
{% endfor %}
</ul>
{% endfor %}
註意!!django模板中的for循環不支持continue和break!!
{% for %}標簽內置了一個forloop模板變量,這個變量含有一些屬性可以提供給你一些關於循環的信息。
forloop.counter表示循環的次數,它從1開始計數,第一次循環設為1
{% for item in todo_list %}
<p>{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
forloop.counter0 功能與forloop.counter是一樣的,但它是從0開始計數,第一次循環設為0。
forloop.revcounter 倒序計數,一直到1
forloop.revcounter0 倒序計數,一直到0
forloop.first當第一次循環時值為True。
應用場景:
{% for object in objects %}
{% if forloop.first %}<li class="first">{% else %}<li>{% endif %}
{{ object }}
</li>
{% endfor %}
註意!forloop變量只能在循環中得到,當模板解析器到達{% endfor %}時forloop就會失去作用。
當本次循環取不到值時,執行{% empty %}標簽下的操作:
{{li }}
{% for i in li %}
<li>{{ forloop.counter0 }}----{{ i }}</li>
{% empty %}
<li>this is empty!</li>
{% endfor %}
4.3{%csrf_token%}:csrf_token標簽(一種安全機制)。
用於生成csrf_token的標簽,用於防治跨站攻擊驗證。註意如果你在view的index裏用的是render_to_response方法,不會生效。
原理就是會生成一個input標簽,和其他表單標簽一起提交給後臺的。
4.4{% with %}:用更簡單的變量名替代復雜的變量名.
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
這個變量名只在with標簽中生效!
4.5{% verbatim %}: 禁止render,模板中的變量不會被解析。
{% verbatim %}
{{ hello }}
{% endverbatim %}
本文出自 “reBiRTH” 博客,請務必保留此出處http://suhaozhi.blog.51cto.com/7272298/1937299
13.django入門01(django入門初探視圖,模板,路由)
