ie6兼容性問題匯總
1、取屏幕高寬信息
之前在ie8使用document.documentElement.clientHeight取值,該值在ie6中為0.後改成:
clientHeight = document.documentElement.clientHeight;
if(clientHeight == 0) {
// 支持ie6/7/8/9/10
clientHeight = $("body")[0].clientHeight;
}
參考:http://caibaojian.com/js-name.html
2、div定義了很小的高度,但是頁面顯示高度依然很高,即使改成1px依然還高。
比如定義一個高度為1px的分割線條div,需要在該div的css樣式中添加font-size: 0px;才能有效果。
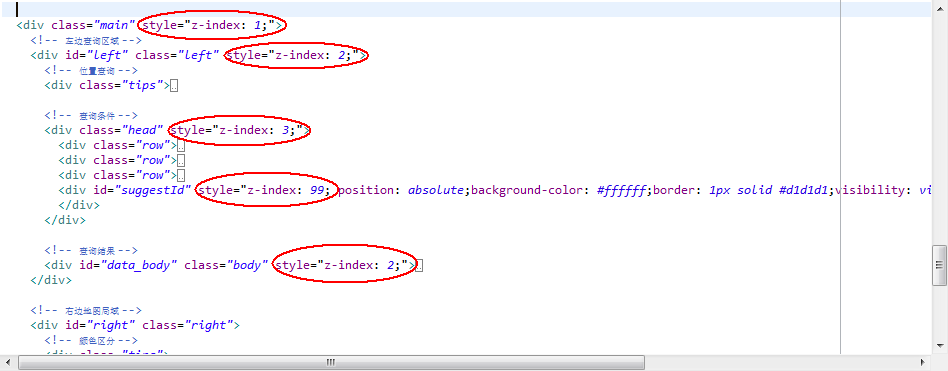
3、z-index=9999也無效的問題
ie6中,z-index是相對自己的父元素才有效果,所以需要從最頂層的div就開始定義z-index屬性,逐層增大(遇到select控件時無效,select會浮在最上面)。

參考:http://m.wufangbo.com/ie6-ie7-z-index-bug/
4、margin-left: 4%;會顯示margin-left: 8%;的效果,相當於是定義值2的倍效果。
在css中增加display: inline;屬性
5、li的onclick時,只能點擊文字時才能觸發事件,點文字右邊留白的地方無效果(ie8點留白的可以觸發onclick)。
在li的樣式中增加width: 100%;
6、設置checkbox和radio的checked無效
需要使用checkbox.defaultChecked = true;
參考:http://www.daimajiayuan.com/sitejs-12699-1.html
7、png圖片透明
用Photoshop把png24的轉成png8的,可能有毛邊(用fireworks轉的效果比Photoshop效果好)。
參考:http://www.daimajiayuan.com/sitejs-12699-1.html
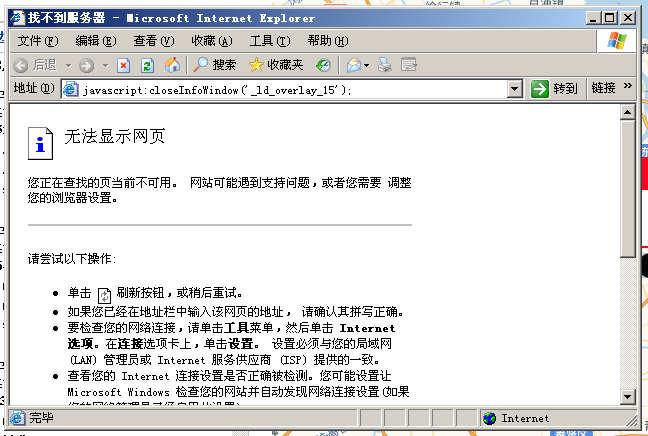
8、在模態窗口模式下,把js拼接的html內容append到父元素時,a標簽的onclick事件在ie8下無效,在ie6下又彈出空白頁,如下圖:

html內容如:
<div><a href="javascript:alert(1);" onclick="javascript:alert(2);"></div>,
在ie8下會執行alert(1)。
在ie6下會先執行alert(2),再執行alert(1)。
最終改造成:
<div><a taget="_parent" href="javascript:alert(1);" onclick="javascript:alert(2);return false;"></div>
增加taget="_parent"是為了避免在ie6下彈出空白頁。
onclick事件後增加return false;是避免再執行alert(1),ie6下a標簽的執行順序是先執行onclick,再執行href,在onclick增加return false;後就不再執行href事件了。
參考:http://www.cnblogs.com/guanjie20/archive/2011/02/12/1952212.html
9、ie6不支持selected = true;方式,報無法設置selected屬性
註:在通過ajax刷新級聯下拉框時,通過jquery設置selected = true;時報錯,解決方式是在級聯下拉框拼接時處理:
if (selectedText == resp.data[i].value) {
// 添加選項,並選中
jo.append(‘<option value="‘ + resp.data[i].rowId + ‘" selected="selected">‘ + resp.data[i].value + ‘</option>‘);
} else {
// 添加選項
jo.append(‘<option value="‘ + resp.data[i].rowId + ‘">‘ + resp.data[i].value + ‘</option>‘);
}
ie6兼容性問題匯總
