JS中的數組
一、JS中的數組
1、數組的基本概念?
數組是在內存空間中連續存儲的一組有序數組的集合。
元素在數組中的順序,稱為下標。可以成為下標訪問數組的每個元素。
2、如何聲明一個數組?
1)使用自變量聲明 var arr=[];
在JS中,同一數組可以存儲各種數據類型。
例如:
2)使用new關鍵字聲明:
>>>括號裏的參數可以是:
a.參數省略,表示一個空數組
b.參數為一個整數,表示聲明一個length為指定長度的數組,但是這個length可以隨時可變可追加。
c.參數為逗號分隔的多個值,表示數組的多個值。
new array(1,2,3)==[1,2,3]
3、數組中元素的讀寫/增刪?
1)讀寫:通過下標訪問元素。下標從0開始 arr[1]="haha";
2)增刪:
a.使用delete關鍵字,刪除數組中的某一個值。刪除之後,數組的長度不變,對應的位置變為undfined。
eg:

b.arr.pop():刪除數組的最後一個值,相當於arr.length-=1;
c.arr.shift():刪除數組的第一個值;
d. arr.unshift(值):在數組的第0個位置新增一個值;
e.arr.push(值):在數組的最後一個位置新增一個值;
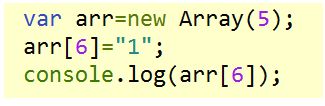
f.直接訪問數組沒達到的下標,可以動態追加。
arr[100]=1;中間如果有空余下標,將存入undfined.
4、數組中的其他方法:
1)jion():將數組用指定分隔符連接為字符串。當參數為空時,默認用逗號隔開。【原數組不會改變】,所以要新定義一個元素


2)concat:【原數組不會被改變】 將數組,將數組與多個數組連接為一個新數組。
concat 連接時,如果有二維數組,則最多能拆一層[]
[1,2].concat([3,4],[5,6])——>[1,2,3,4,5,6]
[1,2].concat(3,4,[5,6])——>[1,2,3,4,[5,6]]
3)push()數組最後‘增加一個,unshift()數組開頭增加一個,—返回新數組的長度。
pop()數組最後刪除一個,shifi()數組開頭刪除一個,—返回被刪除的值。
【上述方法均會改變原數組】
4)reverse():【原數組被改變】將數組反轉,倒序輸出。
5)slice(begin,end):【原數組不會被改變】截取數組中的某一部分,並返回截取的新數組。
>>>傳入一個參數,表示開始區間,默認將截到數組最後。
>>>傳入兩個參數,表示開始和結束的下標,左閉右開區間(包含begin不包含end)。
>>>兩個參數可以為負數,表示從右邊開始數,最後一個值為-1。
6)sort():[原數組被改變]將數組進行升序排列;
>>>默認情況下,會按照每個元素首字母的ASCII值進行排序;
[3,1,5,12].sort()—>[1,12,3,5];
>>>可以傳入一個比較函數,手動指定排序的函數算法;
函數將默認接收兩個值a,b 如果函數值>0,則證明a>b。
arr.sort(function(a,b){
return a-b;//升序排列
return b-a;//降序排列
});
7)indexOf(value,index):返回數組中第一個value值所在的下標,如果沒有找到返回-1;
lastIndexOf(value,index):返回數組中最後一個value值所在的下標,如果沒有找到返回-1;
>>>如果沒有指定index,則表示全數組查找value;
>>>如果制定了index,則表示從index開始,向後查找value。
8)forEach():專門用於循環遍歷數組。接收一個回調函數,回調函數接收兩個參數,第一個參數為該數組的每一項值,第二個參數為下標。
【IE8之前,不支持此函數】
arr.forEach(function(item,index){
console.log(item);
});
9)map():數組映射。使用方式與forEach()相同,不同的是,map可以有返回值,表示將原數組的每個值進行操作後,返回給一個新數組。
【IE8之前,不支持此函數】
var arr1=arr.map(function(item,index){
console.log(item);
return item-1;
});
5.二位數組與稀疏數組(了解)
1)二位數組:數組中的值依然是數組形式。
eg:arr=[[1,2,4],[3,4,5]];//相當於兩行三列
讀取二位數組:arr[行號][列號];
2)稀疏數組:數組中的索引是不連續的。(length要比數組中實際的元素個數大)
6、基本數據類型和引用數據類型
1)基本數據類型:賦值時,是將原變量中的值,賦值給另一個變量,兩個變量相互獨立,修改其中一個的值,另一個不會改變。
2)引用數據類型:賦值時,是將原變量在內存中的地址,賦值給另一個變量。賦值完成後,兩個變量中存儲的是同一個內存地址,訪問的是同一份數據,其中一個改變另一個也會改變。
3)數值型、字符串、布爾型等變量屬於基本數據類型。
二、數組對象
1、Boolean 類
有兩種聲明方式:
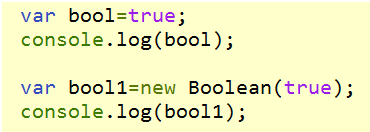
1)可以使用自變量方式聲明一個單純的變量;用typeof檢測為Boolean布爾類型。
2)也可以使用new Boolean()聲明一個 Boolean類型的對象。用typeof檢測為Object類型。

2、 Number類
Number.MAX_VALUE 返回Number類可表示的最大值;
Number.MIN_VALUE 返回Number類可表示的最小值。
.toString():將數值類型轉換成字符串類型;


.toLocalString():將數值按照本地格式順序轉換為字符串,一般從右開始,三個一組加逗號分隔;

.toFixed(n):將字符串保留n位小數,並保留字符串格式(常用);

.toPrecision(n):將數字格式化為指定長度,n表示不含小數點的位數長度,如果n<原數字長度;
則用科學計數法表示。如果n>原數字長度,則小數點後補0;

.valueOf():返回Number對象的基本數字值。

3、 String類
1)屬性:str.length 返回字符串的長度,字符數
字符串支持類似數組的下標訪問方式:str[0];
2)方法:
.toLowerCase():將字符串所有字符轉成小寫

.toUpperCase():將字符串所有字符轉成大寫

.charAt(n):截取數組的第n個字符,相當於str[n]

.indexOf("str",index):從index位置開始,查找子串在字符串中的位置,日過沒有返回-1,
其他數組indexof方法:.lastIndexOf();
.substring(begin,end):從字符串中截取字符串

>>>只傳入一個參數,表示從begin開始到最後
>>>傳入兩個參數,表示從begin到end的區間,左閉右開。
.split("分隔符"):將字符串以指定分隔符分隔存入數組中,傳入空""表示將字符串的每個字符分開放入數組
.replace("old","new"):將字符串中的第一個old替換為new
>>>第一個參數,可以是普通字符串,也可以是正則表達式
>>>如果是普通字符串,則只替換第一個old,若是正則表達式,則可以根據正則表達式的寫法替換。
4、Date日期類
1、new Date():返回當前最新時間;
new Date("2017,8,23,12:34:04");返回指定時間
2、常用方法:
.getFullYear():獲取4位年份
.getMonth():獲取月份(0-11)
.getDate():獲取一個月中的第幾天 1-31
.getDay():獲取一周中的第幾天 0-6,0表示周天
.getHours():獲取時
.getMinutes();獲取分
.getSeconds():獲取秒
JS中的數組
