angular使用sass的scss語法
一、現象:
為了簡寫樣式
二、解決:
1、安裝sass ,利用npm 安裝(npm工具如果沒有,請先自行安裝好)
(1)、npm install node-sass --save-dev
(2)、npm install sass-loader --save-dev
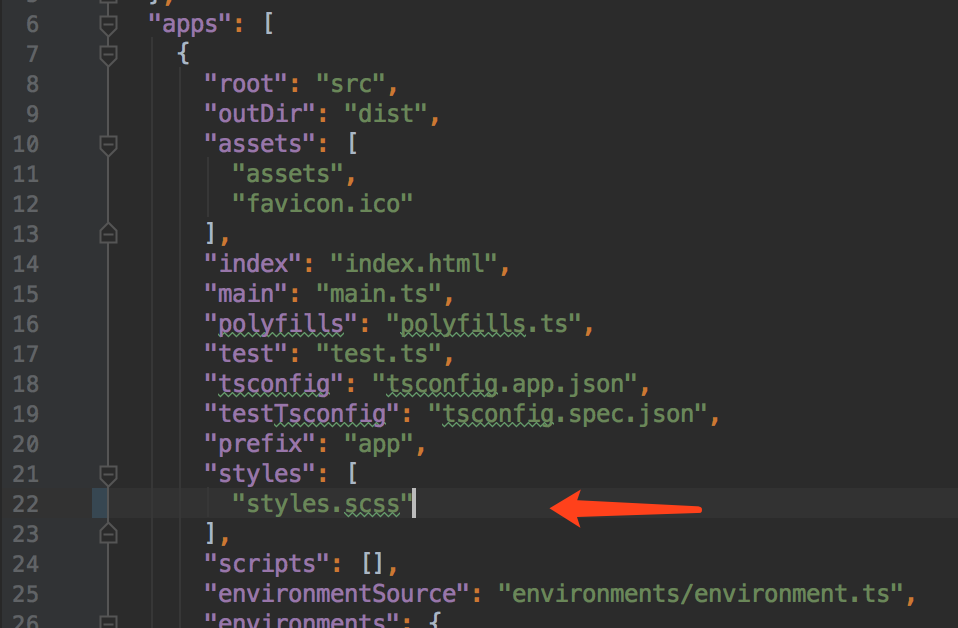
2、修改.angular-cli.json文件
把原來的:
"defaults": {
"styleExt": "css",
"component": {}
}
修改為:
"defaults": {
"styleExt": "scss",
"component": {}
}
上面還有一個默認引入的公共樣式(用到的所有樣式表都為.scss的後綴

三、總結:
所用的樣式表後綴為 .scss 不要用 .sass
angular使用sass的scss語法
相關推薦
Python基礎語法
python行 縮進 字典一、行和縮進 Python與其他語言最大的區別就是,Python的代碼塊不適用大括號{}來控制類,數以及其他邏輯判斷。python 最具特色的就是用縮進來寫模塊。 縮進的空白數量是可變的,但是所有代碼塊語言必選包含相同的縮進空白數量,這個必須嚴格執行。 如下所示:
AutoMapper新語法
ima ppp snap app profile eat orm per hot var mapper = config.CreateMapper();// orIMapper mapper = new Mapper(config);var dest = mapper.Ma
異常判斷語法
執行 pan 代碼 判斷 pre finall 異常 final 代碼塊 1 try: 2 ‘主邏輯代碼。框住了你感覺會拋出異常的代碼‘ 3 4 except: 5 ‘try代碼塊裏面如果拋出一場了,該執行這裏的內容‘ 6 7 else:
Markdown語法入門
his single 不能 data- ont 入門 -i easy 中間 大家在項目開發的過程中,編寫文檔是不是大家的痛點呢?如果文檔只是寫在word裏面,那不成問題。文檔格式在windows,Linux或者MacOS之間不兼容,那麽將word直接轉為PDF再發布出去,這
[SQL] SQL SERVER基礎語法
取消 implicit 全連接 樹結構 需要 強制 rom lec 多行 Struct Query Language 1.3NF a.原子性 b.不能數據冗余 c.引用其他表的主鍵 2.約束 a.非空約束 b.主鍵約束 c.唯一約束 d.默認
[JS] javascript基礎語法
原因 方法 間接 war init err ring tag 是否 1.javascript是什麽 js是具有面向對象能力的,解釋性的程序設計語言. 2.js的類型 [基本類型]:string number boolean [復合類型]:對象(對象,函數,數
[C#] CSharp 基本語法
windows library 命名方式 編譯器 帕斯卡 一、基礎1.規範:除常量外,所有變量用駝峰命名方式,其它用帕斯卡命名方式. 2.編譯:首先由csc.exe將cs文件編譯成MSIL.當雙擊exe的時候,會由clr的jit(just in time)編譯器再次編譯成cpu指令.csc
語法、語義與哲學
alt blog 都對 含義 技術 png logs tail 自然 語法:語言要素組成語句的規則;是部分如何和成整體的原則; 物質的組成規則。 語義:描述的是信息流通的過程;本質是信息的可理解性。 http://www.juweixin.com/t/detail/
Python-06:Python語法基礎-數與字符串
com -1 進行 距離 Coding 開始 mage gin spl 1、數的類型 Python中數的類型主要是有5中,分別有整數型(int)、長整型(long)、浮點型(float)、布爾型(bool)、復數型(complex) 例如: 0 -1 1 -9
Python-07:Python語法基礎-數據類型
數據類型 有序 索引 img utf http col 符號 數組 1、基本數據類型 2、列表 在Python中沒有數組!!!和數組類似的就是列表和元組了 列表就是存儲一連串元素的 容器。用[]來表示,是 有序排列的 3、元組 元組裏面的元素也是能進行
php基礎語法
弱類型 打印數組 類型 錯誤 比較 tty 同時 中文 大寫 js是前段腳本語言 php是後端腳本語言 一、所建的文件都要存在wap下的www裏面 二、所有的文件名都不能包含中文 三、通過輸入 localhost/www下的文件名稱,可以瀏覽 四、在DW內新建站點,更改站點
Python 基礎語法
變量名 name python 基礎 line 字符編碼 沒有 一個 col pytho 一 第一個python 程序 1 cmd裏輸入python 下進入交互器(解釋器)下,退出(exit)或者 ctrl + z print("hello world") 2 cmd下輸
Python基礎語法——(引號、字符串)
數值 就會 str 斜線 inpu 數據 自動 兩個 raw 一、單引號字符串和轉義引號 當字符串中出現單引號‘時,我們可以用雙引號""將該字符串引起來:"Let‘s go!" 而當字符串中出現雙引號時,我們可以用單引號‘‘將該字符串引起來:‘ "Hello,wor
Python-10:Python語法基礎-運算符與表達式
輸出 false col 先後 邏輯與 尋址 分享 hello 邏輯或 1、Python運算符簡介 1)什麽是運算符 在Python中經常需要對一個或多個數字進行操作,2+3中的+是運算符,"hello"*20中的*也是運算符 2)運算符有哪些 +
SQL DML 基礎語法
per 修改表 ora pda name top delet tab log 1、INSERT INTO 語句 INSERT INTO 語句用於向表格中插入新的行。 語法 INSERT INTO 表名稱 VALUES (值1, 值2,....) 我們也可以指定所要插入數
Python-11:Python語法基礎-控制流
for 重復 程序代碼 次循環 python 停止 應該 for語句 執行 1、Python中的三種控制流 程序中代碼的執行是有順序的,有的代碼會從上到下按順序執行,有的程序代碼會跳轉著執行,有的程序代碼會選擇不同的分支執行,有的代碼會循環著執行,什麽樣的程序應該選擇分
淘寶數據庫OceanBase SQL編譯器部分 源代碼閱讀--解析SQL語法樹
git itemtype 工具 銷毀 cin bsp 年輕 you any OceanBase是阿裏巴巴集團自主研發的可擴展的關系型數據庫,實現了跨行跨表的事務,支持數千億條記錄、數百TB數據上的SQL操作。在阿裏巴巴集團下,OceanBase數據庫支持了多個重
XPath語法 在C#中使用XPath示例
基礎知識 border 簡單 nbsp 定位 spa table adding white XPath可以快速定位到Xml中的節點或者屬性。XPath語法很簡單,但是強大夠用,它也是使用xslt的基礎知識。 示例Xml: 1 2 3 4 5 6 7 8 9 1
郵箱驗證功能原理 語法 屬性
tex ear priority 技術支持 ray 註冊 編碼 swe http 郵箱驗證功能原理 1 [已解決問題] 瀏覽: 3508次 很多地方都在註冊賬號的時候使用郵箱驗證功能。註冊後發送一封郵件到註冊郵箱裏面。然後點擊 郵箱裏面的鏈接 激活郵箱。 還有
sublime text 2 php 語法錯誤檢查
program windows 系統設置 系統 pro 安裝目錄 control 目錄 sub 使用sublime text 2 編寫php程序的時候,保存代碼的時候,直接檢查出語法錯誤,有利於提高效率。 1.安裝sublime text 2 package menu :
