nginx運行angular打包的dist
客戶想要在自己的電腦上演示demo,但是沒有安裝配置任何的開發環境,demo是angular cli寫的純前端,無後臺邏輯。
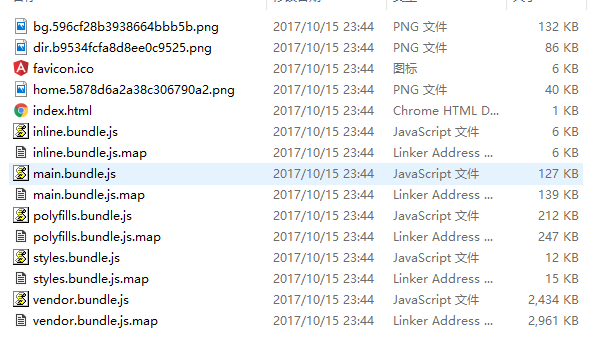
angular編譯出來的dist如下圖:

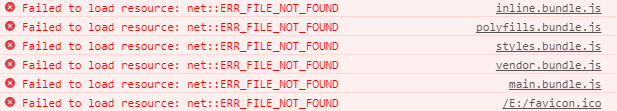
直接打開index.html,不能加載通過Router控制的控件,會提示Failed to load resource: net::ERR_FILE_NOT_FOUND

既不能給客戶安裝nodejs、tomcat什麽的,也不能讓客戶輸什麽命令。
所以綜合考慮采用nginx運行demo。
配置步驟
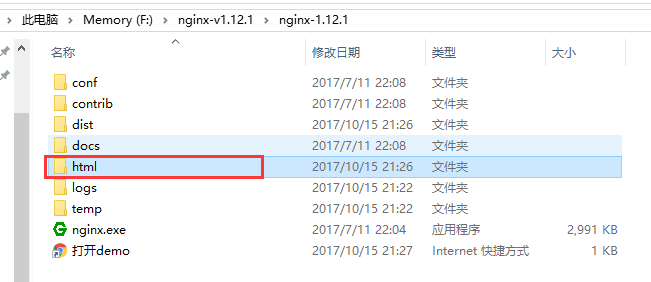
一、下載nginx,找到html文件夾,打開html文件夾

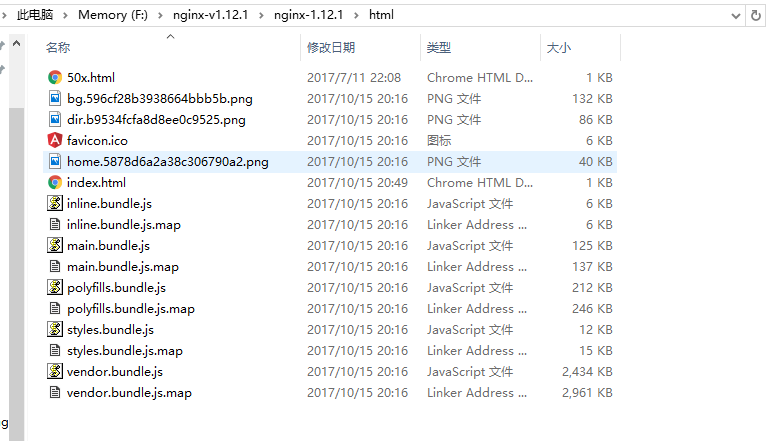
二、將dist裏面的東西復制到 F:\nginx-v1.12.1\nginx-1.12.1\nginx-1.12.1\html目錄下

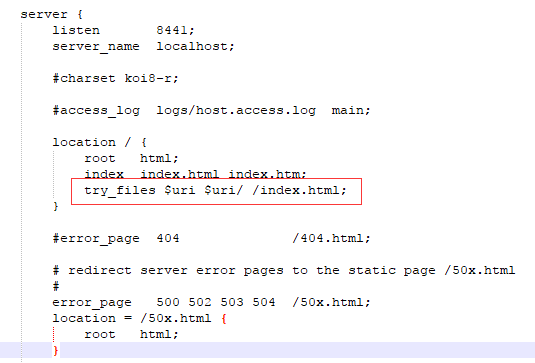
三、修改nginx配置,打開 F:\nginx-v1.12.1\nginx-1.12.1\conf\nginx.conf
在"location / " 中增加一行配置: try_files $uri $uri/ /index.html;

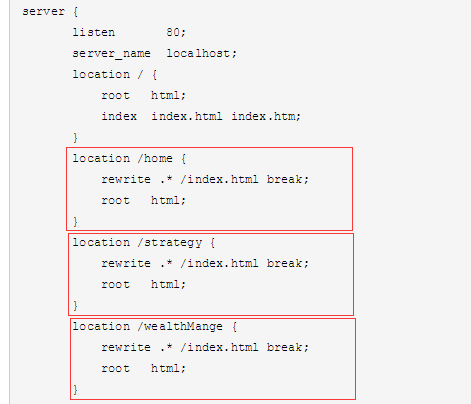
也可以單獨給每個路由配置,單頁面應用,統一重定向到 /index.html就行了

當然也有其他方案,參考http://www.cnblogs.com/createGod/p/7259958.html
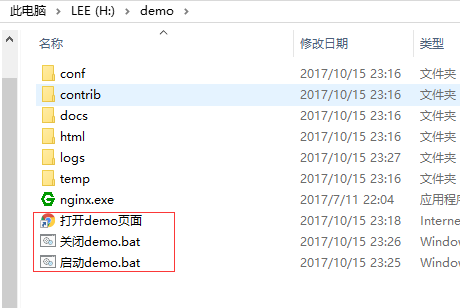
四、給用戶添加快捷方式,雙擊運行

1、啟動demo.bat

start nginx.exe
2、關閉demo.bat

nginx -s stop
3、快捷方式

打開demo頁面 http://localhost:80/login
這樣就配置完成了。
操作方式:
1、將帶nginx的整個文件拷貝給用戶
2、雙擊"啟動demo.bat"運行
3、雙擊“打開demo頁面”
4、雙擊“關閉demo.bat”關閉
總結:angular,單頁面應用程序,根據地址欄裏的內容進行解析,加載不同的module和component(生成的js),但是訪問的是同一個頁面。
故雖然是靜態頁面,但是不能直接通過瀏覽器打開,需要一個啟動一個服務器返回相同的index.html。
nginx運行angular打包的dist
