jquery-layer彈框在火狐瀏覽器中彈框不顯示的問題
在使用layer控件設置彈框時, 谷歌瀏覽器中能正常彈出, 顯示在頁面中央位置. 而在火狐瀏覽器中, 彈框只顯示標題, 並且彈框內容不顯示.
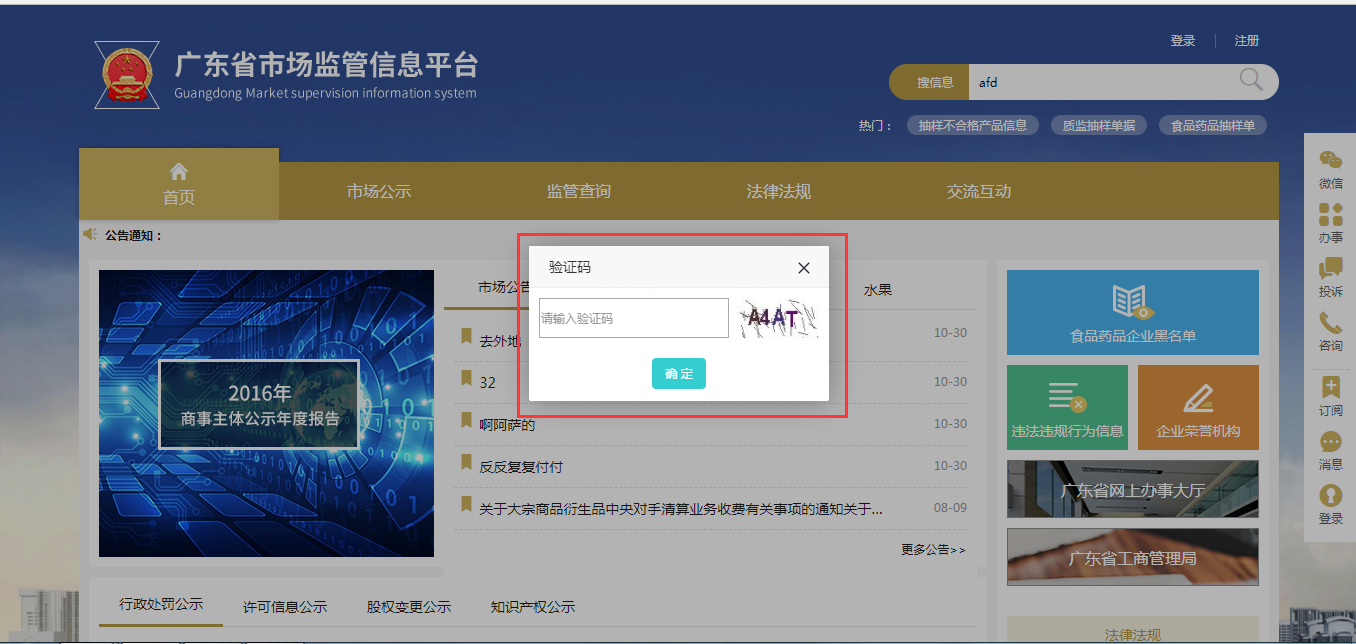
在火狐瀏覽器中彈框的效果如下圖紅色方框中的彈出框所示,

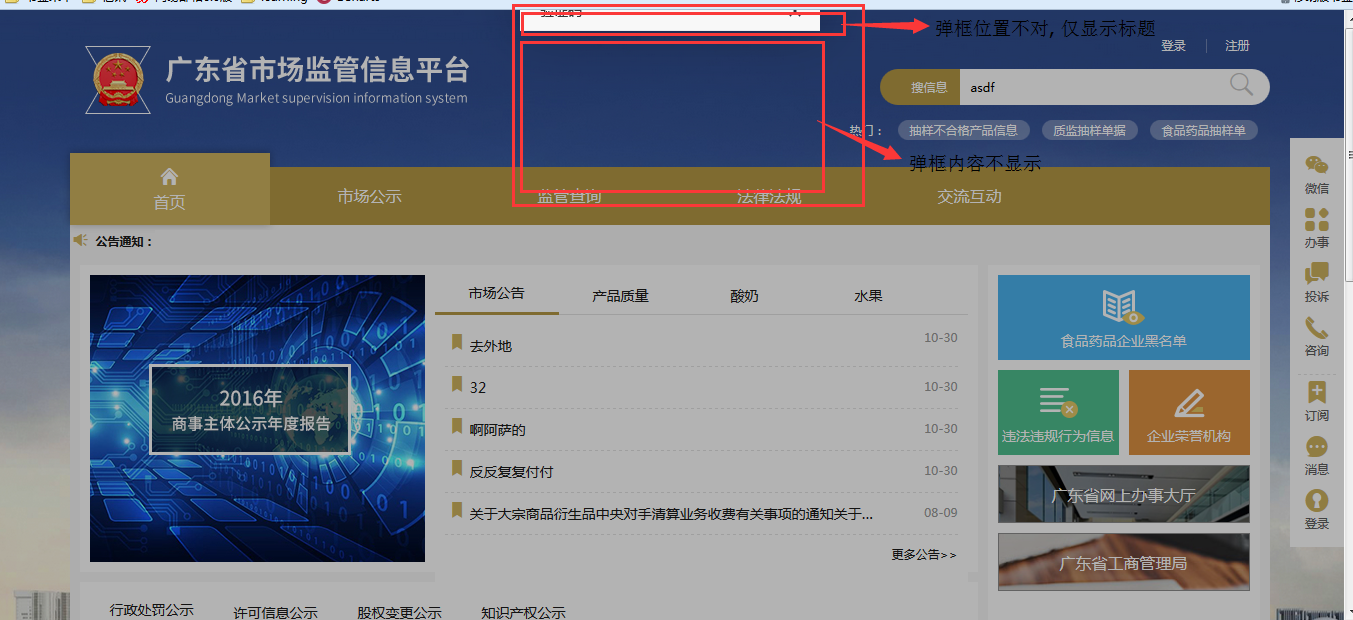
但是, 在火狐瀏覽器中, 則出現了彈框位置跳出界面, 並且內容不顯示的情況:

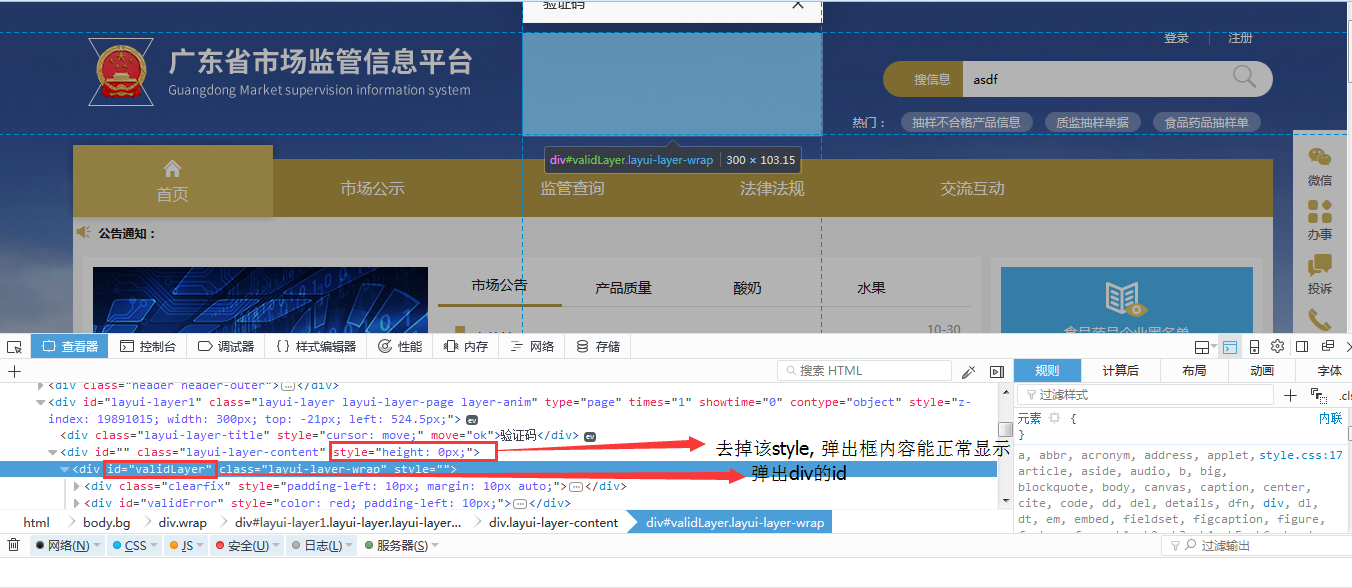
進入debug界面, 會發現, 無論是修改layer彈出層位置(offset), 還是設置layer彈出層的寬高(area), 都不能完美的解決問題. 而導致彈出內容不顯示的根本原因則是彈出框div的上一級div的layui-layer-content高度為0.

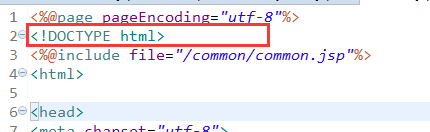
通過漫長的修改與嘗試, 最終發現是頁面中缺少‘<!DOCTYPE html>‘導致的, 加上該標簽後, 所有的問題都解決了. 在html頭部加上<!DOCTYPE html>這句話的意思是,告訴瀏覽器編寫頁面所用的標記的版本

jquery-layer彈框在火狐瀏覽器中彈框不顯示的問題
相關推薦
jquery-layer彈框在火狐瀏覽器中彈框不顯示的問題
出現 com area 寬高 彈出 blog idt offset off 在使用layer控件設置彈框時, 谷歌瀏覽器中能正常彈出, 顯示在頁面中央位置. 而在火狐瀏覽器中, 彈框只顯示標題, 並且彈框內容不顯示. 在火狐瀏覽器中彈框的效果如下圖紅色方框中的彈出框所示,
layer彈出層msg的文字不顯示問題
今天在做專案的時候,做了一個彈出層,需要提示,就寫了一個 layer.msg('雅蠛蝶 O.o', { icon: 6 ,btn: ['嗷','嗷','嗷'
layer 彈窗 載入層 選擇框
首先依賴jquery 1.alert layer.alert("顯示資訊"); // 最基本的 layer.alert("顯示資訊", { icon: 0 , // 0~6 t
layer彈窗內新增文字框
var awards = ""; function confirmUpdateAward(i) { layer.open({ type: 1, closeBtn: false, shift: 7, shadeClose: true,
jQuery layer彈出層
<script type="text/javascript"> function edit(id){ $.ajax({ url:"platform/sysUser/loadEditPerson", async:false, type:"po
a標籤使用href=”javascript:void(0); 在火狐瀏覽器跟chrome 不相容
今天在開發中發現,使用如下方式的連結。在Chrome中點選後行為符合預期,但在IE下會新開標籤卡(根據參考資料,Firefox中有相同問題)。 <a href=”javascript:void(0);” target=”_blank”>test</a&g
Firefox(火狐瀏覽器)側邊欄顯示書籤
前言 開發人員往往會收藏大量的網頁資料,以便在需要時進行檢視。當收藏的網頁資料達到十幾個分類時,這時要管理和查詢就很費勁了。儘管可以是用書籤管理器進行管理,但是書籤管理器只能浮置在瀏覽器上,使用起來不是很方便,如果能將書籤放置到側邊欄,則非常的方便,就像一個
火狐瀏覽器57版本不相容附加元件Poster、Httprequest
場景: 火狐瀏覽器更新至57版,想開啟poster測試介面,突然發現該元件不見了,在附加元件中不支援的元件列表中 原因: 火狐57版和poster不相容 解決: 重新下載一個火狐瀏覽器56版的,重新安裝
多執行緒中彈窗不顯示
- (void)loadImageFinished:(UIImage *)image { [[PHPhotoLibrary sharedPhotoLibrary] performChanges:^{ //寫入圖片到相簿 [P
Jquery easyUI treeGride用js初始化後不顯示樹結構的解決方案
問題: 已知treeGride 1.44以及之前的版本中,用js的方式載入json資料來初始化一個treeGride可能會出現沒有樹結構的情況; 原因以及解決方法: js初始化時候,treeField中指定的欄位,一定要在columns中出現,如果沒有
springmvc Excel檔案上傳,使用ajaxSubmit方法進行檔案上傳,使用彈出層彈出一個框(jquery layer),點選進行下載
效果: 彈出層使用的是jquery外掛layer 外掛下載地址http://download.csdn.net/detail/rendeyishi/8048139 因為我是使用的是jquery裡面的ajaxSubmit進行檔案上傳 所以這個jquery.form.js必
鼠標滾輪圖片放大縮小功能,使用layer彈框後不起作用
src con ext 顯示 想是 它的 max msg 隨著 今天在項目中遇到的一個問題:點擊按鈕使用layer彈框彈出一張圖片,需要加一個鼠標滾輪放大縮小,圖片也跟著放大縮小的功能。於是在網上找了一個demo。 DEMO: 1 <!DOCTYPE html P
Thinkphp5結合layer彈框插件修改默認的提示信息
com 分享圖片 pro jquer ado ext 記得 文件 water TP5的默認提示效果啊,很醜有沒有!!1 那就用layer插件改吧插件地址插件引入<script src="jQuery的路徑"></script> &
兼容火狐瀏覽器的select下拉框樣式
doc image class rap lec calc form AR rep 經常遇到這樣的問題,在使用bootstrap框架的時候select選擇框的樣式在火狐瀏覽器上繼承的是瀏覽器本身的樣式,跟谷歌等其他的瀏覽器樣式對比很難看,並且很難調整,但是! 好東西來了,現在
使用layer 彈出對話框 子父頁面相互參數傳遞 父頁面獲取子頁面參數實例
i++ 獲取 jsb tle article gem 調試 打開 北京 一、先看效果: 1.點擊三個點的圖標彈出了子頁面: 2.子頁面調用父頁面方法,圖一調用父頁面方法,圖二得到父頁面var變量。 3.選擇之後,關閉彈框,父頁面得到
jquery Bootstrap 彈出框(Popover)顯示html內容,URL,div等
containe inpu lock ext ace src group mar 顯示 實現效果: 其實有個關鍵點: data-container="body" data-html="true" 註意下就可以了 <button type="button" class=
Layer彈出框
彈出一個捕獲層 searchKeyDiv = layer.open({ type: 1, shade: false, area: ['450px', '70%'], //寬高 title: "每日關鍵詞檔案上傳", //不
Jquery ui彈框筆記
jquery ui 彈框還是比較豐富的,提前準備好彈窗內容標籤。呼叫dialog()方法,傳遞相關引數即可,接下來將作相關的介紹。 內容標籤準備 對話方塊使用div標籤包裹彈框內容,這個是常用的,在div上加上title屬性將在彈出對話方塊的頭部進行顯示,不加頭部顯示空白。 簡單示例
layer 彈框 cropper 裁剪上傳圖片,thinkphp 3 使用 CropAvatar.class.php
最近要做一個上傳裁剪圖片功能,但是網上收出來的東西,知識點都是對的。但是就是沒說清楚,也無法連續起來用。 經過自己整理出來的一套程式碼,親測可用! 不用多說,直接上菜。 PS:搜尋引擎收錄的還是很垃圾...... 呼叫頁面,簡單程式碼(可複用) <img src="{$info.co
chosen(下拉列表帶搜尋外掛)和layer(彈出框外掛)在一起使用會有衝突,解決辦法
可以選擇用window.open()和chosen外掛結合使用,這樣就不會有衝突。 chosen外掛的使用: 1、先把js和css檔案引用到網頁裡面去: <link href="js/jqueryUI/chosen/chosen.css" ty
