jQuery中的選擇器
jQuery中的選擇器



jQuery中的選擇器
相關推薦
jQuery中選擇器之子元素篩選器
關於jQuery中選擇器之子元素篩選器相關用法,做以下程式碼驗證: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transiti
jQuery中選擇器綜合使用案例
以下為jQuery中選擇器綜合使用案例: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=u
jQuery中選擇器加尖括號的區別
$("img")為一個get的方法,是讀取標籤為"img"元素的屬性及設定相應的屬性;$("<img/>")為一個set的方法,是建立一個新的標籤元素"img"並賦予相應標籤相應的屬性舉例:$(document).ready(function(){findDogs
jquery中選擇器查詢元素相容IE的小問題
<script id="roleWeekRankData" type="text/html"> <$ for(var i = 0; i < data.length; i++) {$> <tr class="<$if(data[i
jQuery中選擇器(包含例項)
因為我查了一下,發現網上別人總結的確實也都不錯了,所以我下面主要是對選擇器的使用(其實主要還是為了督促自己多練習使用啦)jQuery中的選擇器,主要也就分為:基本選擇器、屬性選擇器、內容選擇器、過濾選擇器、子元素選擇器、表單元素選擇器等基本選擇器,也是我們用的最多的,我就不再
jquery中選擇器children和find的區別
children()和find()的異同: 1> children及find方法都用是用來獲得element的子elements的,兩者都不會返回 text node,就像大多數的jQuery方法一樣。 2> children方法獲得的僅僅是元素一下級的子
jQuery的選擇器中的通配符[id^='code']
子節點 處理 put main 操作 efi cti 標簽 code 1.選擇器 (1)通配符: $("input[id^=‘code‘]");//id屬性以code開始的所有input標簽 $("input[id$=‘code‘]");//id屬性以code
jQuery學習 — — 選擇器(中)
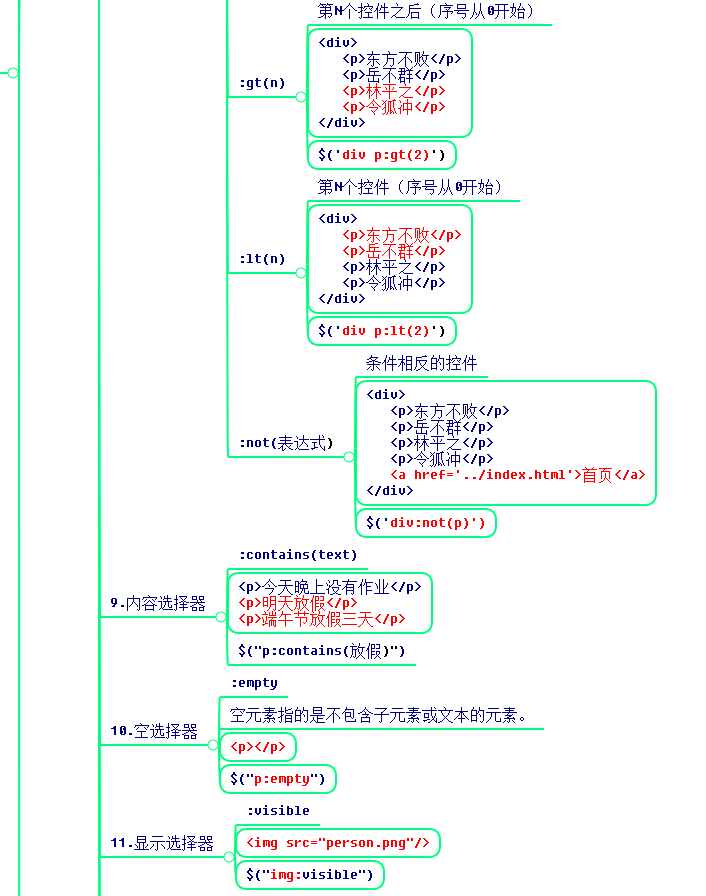
四、內容過濾選擇器 :contains選擇器: $(“div:contains(‘la’)”) (注意該選擇器針對的是文字,不是元素) 將包含有la字串的div元素作為Dom物件放進jQuery包
jQuery的選擇器中的萬用字元[id^='code']或[name^='code']及jquery選擇器總結
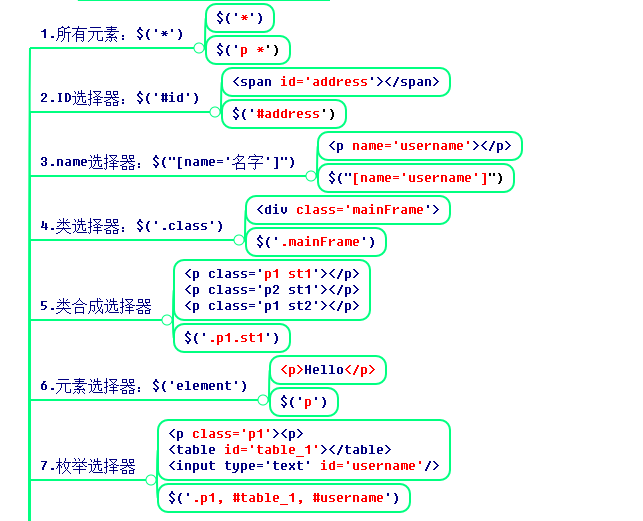
1. 基礎選擇器 Basics 名稱 說明 舉例 #id 根據元素Id選擇 $("divId") 選擇ID為divId的元素 根據元素的名稱選擇, $("a") 選擇所有<a>元素 根據元素的css類選擇 $(".bgRed") 選擇所用CSS類為bgRed的元素 *
JQuery ID選擇器中的不能包含特殊字元(=,@ etc.)
最近在開發一個介面時發現了某些特殊情況下ID選擇器就會出現無效的情況,經查原來是的動態生成的Dom 元素的ID中包含“=”導致(你可能會問為什麼會在ID中有“=”號,我只能說這種情況雖然不多,但是有,比如我的情況,我的ID是某個字串Base64編碼之後的字串)。 JQu
jQuery-過濾選擇器二
字符 sel gre bsp orm span tex jquer code 1、屬性過濾選擇器 $(function(){ $(‘div[title]‘).css(‘background‘,‘red‘); //有title屬性的所有div元素
jQuery常用選擇器總結
輸入 area 不變 例如 .... 序號 sub 常用 復雜 jQuery常用選擇器總結: 我們都知道jQuery是JavaScript(JS)的框架,它的語法簡單使用方便,被廣大開發人員青睞。現在我就它常用的並且十分強大的選擇器的方式,做一個總結。鑒於它的選擇器方式
關於JQuery Class選擇器的一點
alert 正常 文檔 一點 html 字符串 style script nbsp 當某個元素的Class為為兩個字符串的時候,那用class選擇器的時候就必須把兩個字符串都寫上否則無效 <div class="cla clb">11111<
jquery城市選擇器
東莞 cti 字體 停止 top 清空 slide 寧夏 input.h jquery.citypicker(自己寫的jQuery中國城市選擇器) [email protected]/* */:164068300 * @版本 jquery.citypick
jquery基本選擇器
12px utf-8 aaa style 選擇 char body 程序 效果 1.選擇器 2.基本選擇器 3.程序(包含以上五種基本選擇器) 1 <!DOCTYPE html> 2 <html> 3 <head&g
jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
images alt 分享 wid image logs jquery query 器) 1.表單對象屬性選擇器 2.程序 3.表單選擇器 jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
jQuery name選擇器 帶正則 寫法示例
query 所有 http inpu style blog log code class $("div[id]") 選擇所有含有id屬性的div元素 $("input[name=‘target‘]") 選擇所有的name屬性等於‘target‘的input元素 $("
jQuery層次選擇器
css hid popu lin markdown track () div spl 後代選擇器 //選擇 body內的全部div元素. $(‘#btn1‘).click(function(){ $(‘
CSS中選擇器權重計算的例題
css第一題:根據以上代碼,我們來判斷一下P語句中的“文字”到底是什麽顏色?#box1 .spec2 p 這是第一個,根據權重判斷,我們可以看出有一個id選擇器,一個類選擇器,一個標簽選擇器,其權重應該是1,1,1div div #box3 p 這是第二個,我們可以看出有一個id選擇器,沒有類選擇器,3個標簽
jquery之選擇器
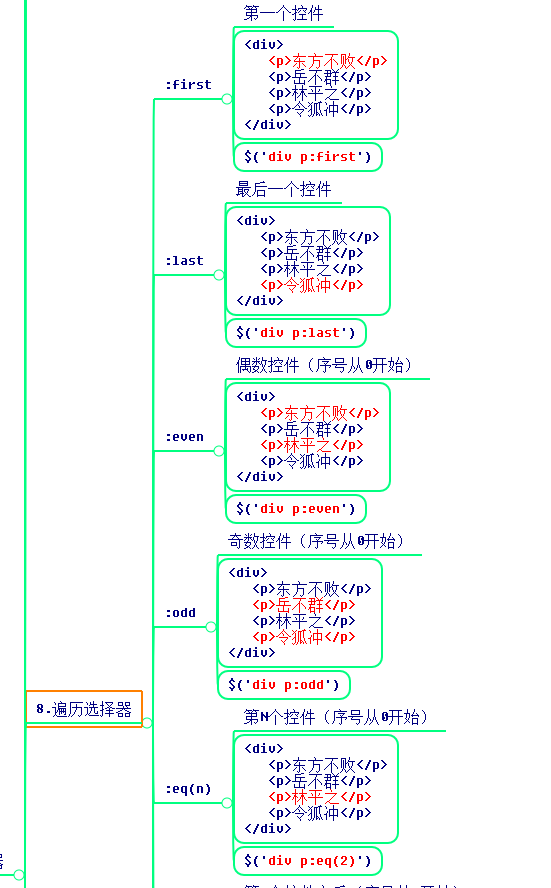
html 都是 query ava 上下文對象 操作 css 慕課 元素選擇器 全選:$("*"); 選擇類:$(".class"); 選擇id:$("#id"); 選擇元素:$("element"); 層級選擇器: 基本篩選選擇器: 內容篩選選擇器: 可見性篩選選擇