String對象的屬性和方法
創建字符串的兩種方法:
1.直接量:var str = "";
2.字符串對象創建: new String("");
String對象的屬性
1.constrcutor
2.prototype
3.length: str.length可以獲取字符串長度
String對象的方法
1.匹配相關:與正則表達式配合使用
(1)str.match(RegExp):匹配指定字符串
(2)str.replace(RegExp):替換指定字符
(3)str.search(RegExp):查找字符
2.索引相關:
(1)charAt(index):通過索引值查找,返回指定字符
(2)indexOf(val):返回指定字符首次出現的位置
(3)lastIndexOf(val):返回指定字符最後出現的位置
(4)charCodeAt(index):返回指定字符的Unicode編碼,介於0 - 65535的數字

<script>
var str = "a123456789";
console.log(str.charAt(0)); //索引值
console.log(str.indexOf(2)); //=>2 返回2首次出現的位置
console.log(str.lastIndexOf(8));//=>3 返回8最後出現的位置
console.log(str.replace("9","b"));// =>b 把所有9替換成b
console.log(str.search("234")); //=>2 返回第一個字符的位置
console.log(str.charCodeAt(1)); //=>49 返回Unicode編碼
</script>
3.操作字符相關:
(1)str1.concat(str2,...,strn) :連接字符串
(2)str.slice(start,end):傳入兩個索引值,截取兩個值之間的字符串,不包括end值。返回新字符串。若start為負數,從最後一位開始數起。
(3)str.substr(start,length):傳入截取的其實索引值和截取的長度,返回新字符串,若start為負數,從最後一位開始數起。
(4)str.substring(from,to):傳入兩個索引值,截取兩個值之間的字符串,不包括to值。返回新字符串,若start為負數,默認start為0.
(5)str.split(spearator,limit):分割字符串,以數組形式返回。spearator指定切割的地方,limit設置返回字符串的最大長度.
其中(2)(3)(4)都是截取字符串的方法,相同點是返回新字符串,第一個參數是截取的開始值。

var str = "I‘m a programmer,Heloo Wrold";
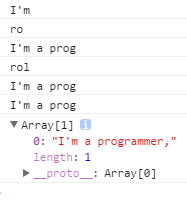
console.log(str.slice(0,4)); //
console.log(str.slice(-4,-2));
console.log(str.substr(0,10));
console.log(str.substr(-4,3));
console.log(str.substring(0,10));
console.log(str.substring(-2,10));
console.log(str.split("H",1));


4.不需要傳參:
(1)str.valueOf():返回字符串原始值
(2)str.toUpperCase():字符串大寫
(3)str.toLowerCase():字符串小寫
(4)str.trim():去掉字符串兩邊空白

var str = "I‘m a programmer,Heloo Wrold";
var msg = " 兩邊有空白 ";
console.log(str.valueOf());
console.log(str.toUpperCase());
console.log(str.toLowerCase());
console.log(msg.trim());


String對象的屬性和方法
