給初學者的五分鐘設計指南-立即提升設計檔次
以下內容由Mockplus團隊翻譯整理,僅供學習交流,Mockplus是更快更簡單的原型設計工具。

對於剛進入設計行業的新人來說,往往會忽略一些普遍性的設計原則。然而,好的設計原則是能夠被所有人理解並運用到自己的設計中的。今天給大家分享一些關於設計的小訣竅,你立馬就可以靈活的應用到實際的工作中,並且有助提升你的設計檔次。

如果你不相信自己能夠做好設計,那麽請記住我們傳說人物-David Eric Grohl說過的這段話:
我從不學習打鼓課程,從不學習吉他課程,我靠的僅僅是個人的摸索。我認為倘若你真的對什麽東西充滿激情,你就會有動力,你就會集中註意力的去學習,這樣,你可以做任何你想做的事情。——Dave Grohl,噴火戰機樂隊
把這句話放在心裏,你準備好學習速成課了嗎?讓我們開始吧(沒有特定順序):
1. 利用足夠的色彩對比
在我們的日常設計工作中,請確保素材背景和字體顏色有足夠的色彩對比,以免造成視覺效果上的障礙。如:白底黑字是最容易辨認的,這樣顯示的效果會比較鮮明。最好不要使用淺灰、黃色或綠色。這些顏色相近的色彩在視覺感受上不容易辨認。

2. 深灰色比黑色更好
我們在文字排版的時候,可以嘗試使用深灰色#333333 RGB(51, 51, 51)。而不是純黑色,因為,純黑色會與純白背景形成鮮明對比,會顯得很刺眼。而深灰色顯得更加柔和,讓人更容易集中註意力閱讀。

3. 把重要內容放在前面
在布局網頁或者設計App時,要把重點內容突出展示。重要的內容應該是不需要縮放、滾動或點擊等操作就可以看到的。

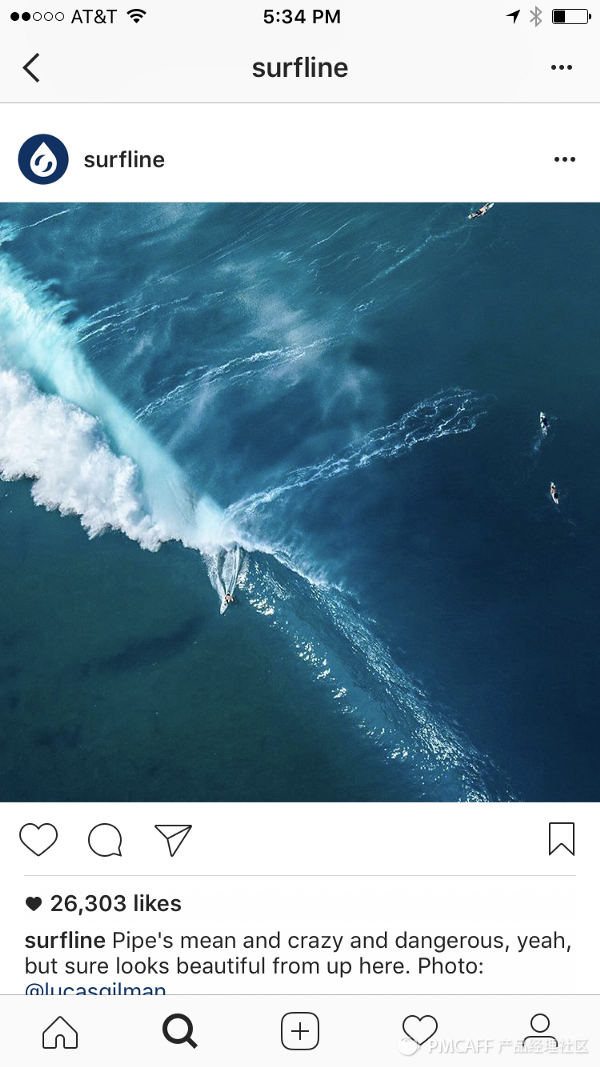
讓我們看看幾個視覺層級設計的實例。
Instagram(下圖左側),很好的將用戶發布的圖片/視頻展現在整個屏幕上。
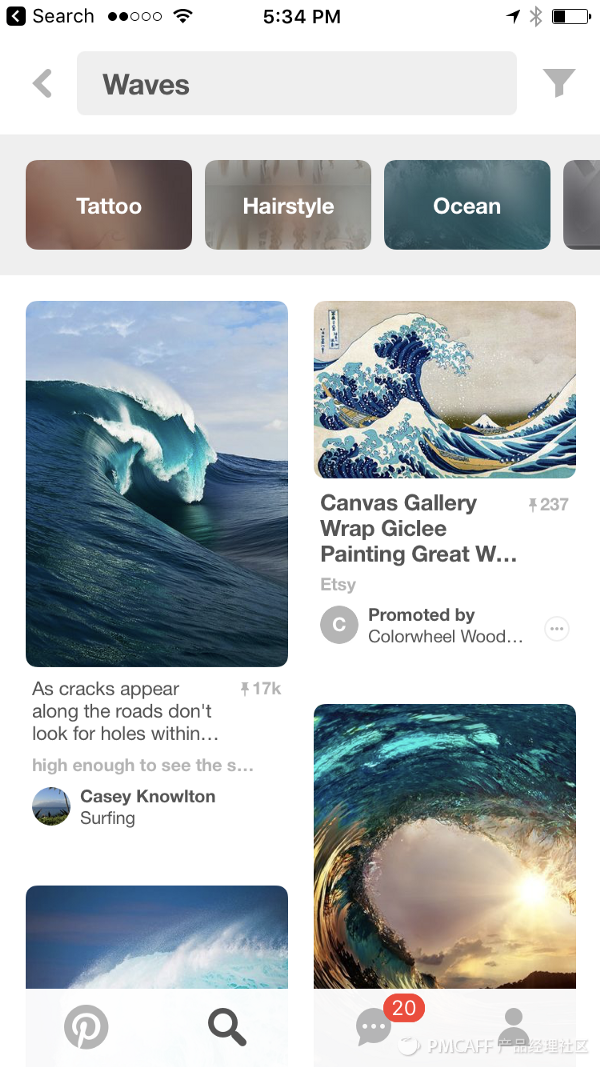
Pinterest(右下方),將搜索欄固定到頂部來創建視覺層次結構,然後搜索欄在下面放置網格。 有意將搜索框作為頁面上的首項。
搜索是這款App 的核心功能,人們使用Pinterest來發現和瀏覽自己想要的頁面。


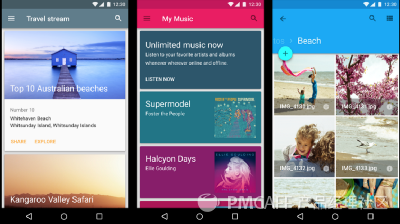
再來看其他的兩個實例。
Spotify(下圖左側)很顯眼的把唱片封面和音樂標題放在第一位,將用戶操作按鈕放在第二位。盡管操作是第二位,Spotify仍然保證播放暫停按鈕比前進後退按鈕更顯眼。
Facebook(下圖右側)看起與Instagram非常相似,將好友發布的內容放到前面和屏幕中間。


4. 對齊
如果說有一個可以快速提升你設計檔次的方法,那就是將你的設計素材對齊。
這也是為什麽設計師會使用“柵格”來提醒自己對齊,一個好的排版會給用戶帶來不同的用戶體驗。
確保元素對齊是改進任何App或網站最簡單的方法,可以立馬讓視覺效果提升10倍。

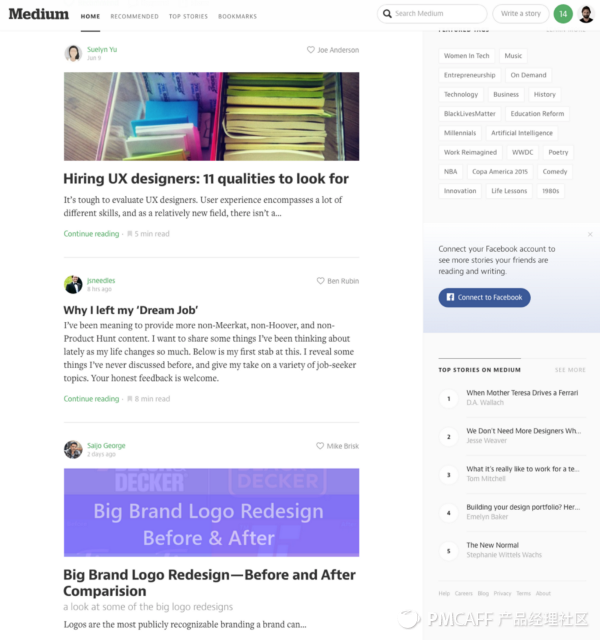
讓我們再看看其它對齊案例,這次實例是Medium。

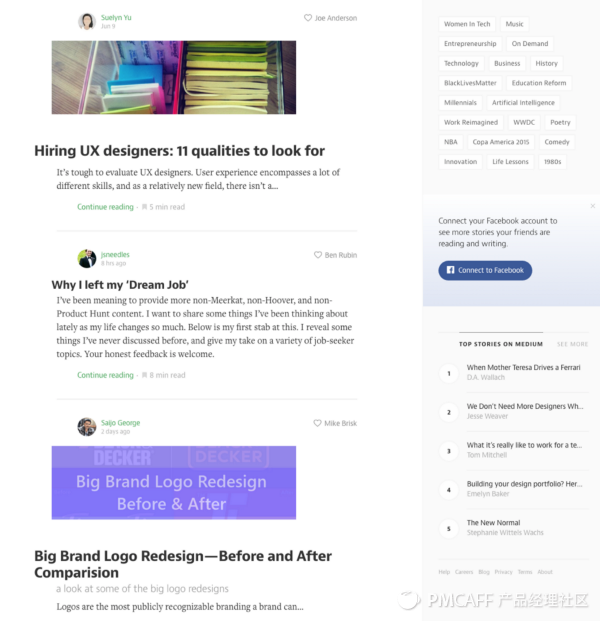
下面是一個Medium的頁面,你覺得看起來如何?
是不是感覺哪裏不順眼?
提示:註意左側的對齊情況,你看起來怎麽樣?
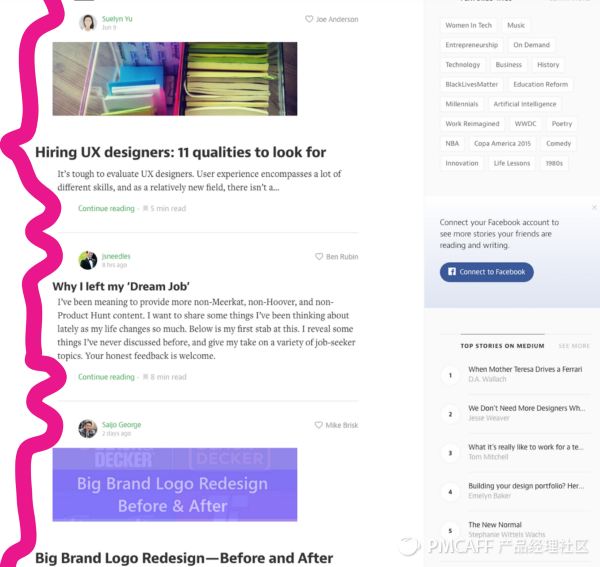
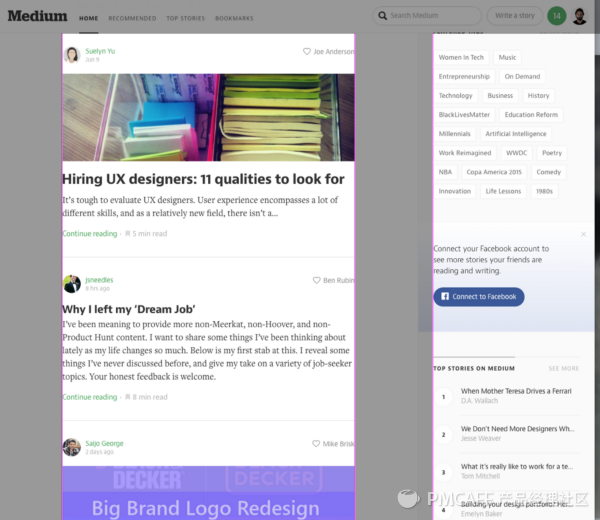
左邊,我突出顯示了不好的排版方式,在右邊,我僅僅將內容左側對齊了。


左邊未對齊方式給人帶來視覺沖擊,右邊是始終保持對齊

左邊是不好的對齊方式,右邊是固定對齊方式
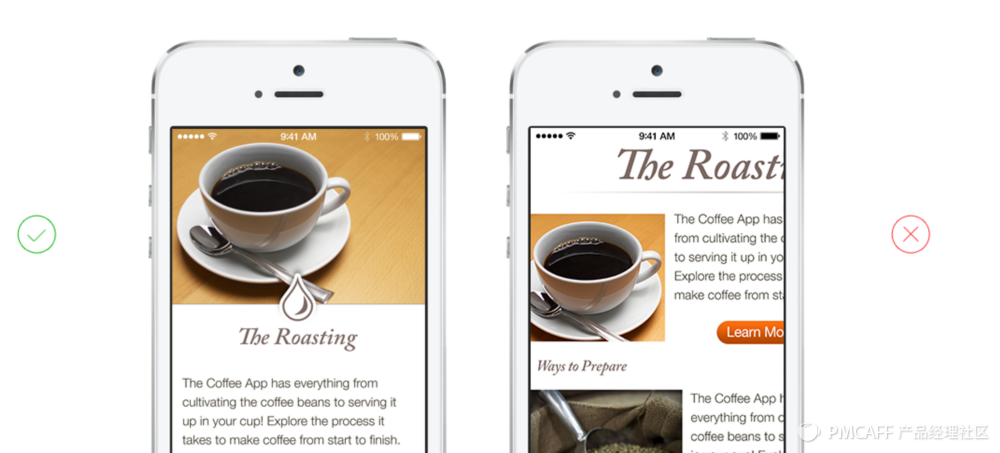
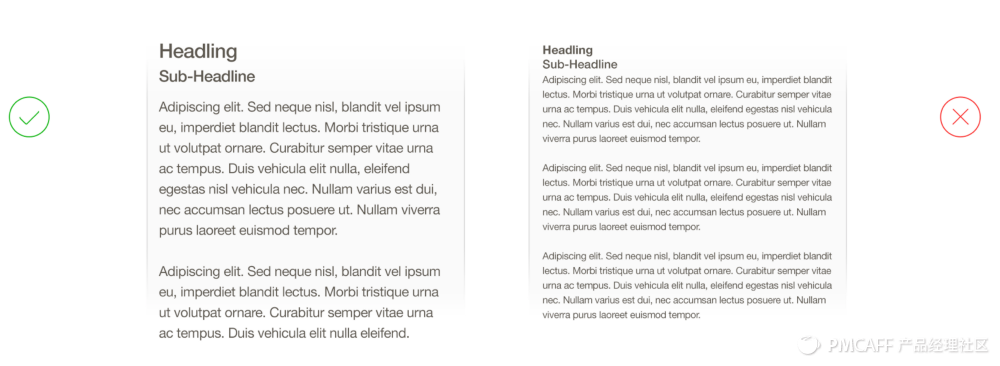
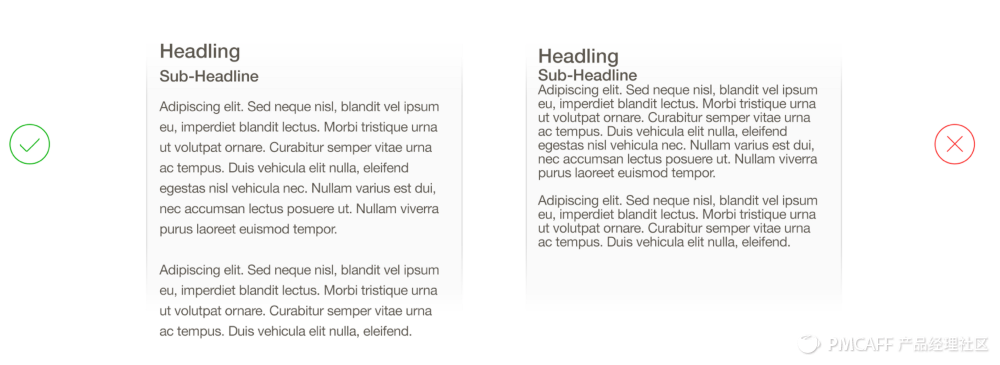
5. 文字尺寸和留白
我們的設計是給人看的,而不是給螞蟻設計的。增加文字尺寸並多留些空白能夠保證內容更加易讀。

好的文字尺寸VS不好的文字尺寸

好的留白VS不好的留白
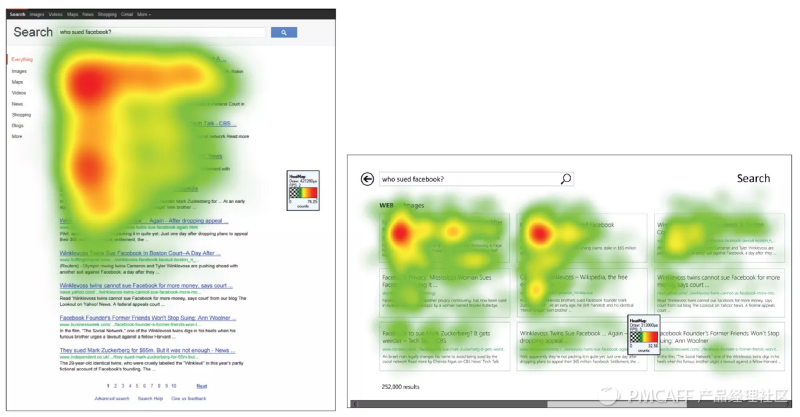
6. 如果順序很重要的話,使用列表
大部分移動/網頁App都設計有搜索功能,對於應該如何展示搜索結果,可能有些爭議。
如果結果順序很重要,那麽列表是最有效的展示方式。
如果結果順序不重要,並且還鼓勵用戶瀏覽探索更多(像是Pinterest或Airbnb),那麽網格視圖就可以提供更多的信息,更方便用戶瀏覽搜索結果。

7. 先做黑白設計,再上色
在設計應用界面的時候,使用黑白設計,這樣能夠讓我們更好的關註核心用戶體驗。
如果在設計的時候直接使用其他色彩,會很容易影響設計師情感並降低專註度。

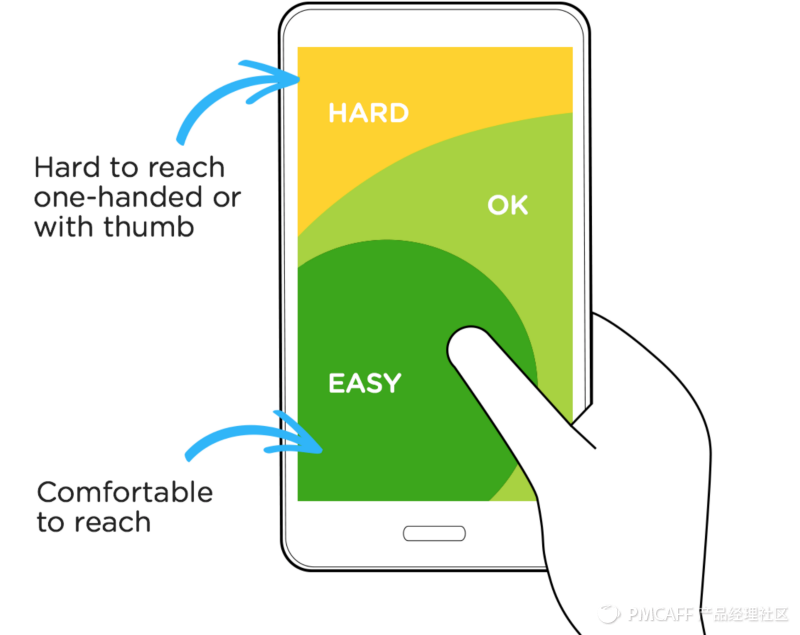
8. 讓設計用起來舒服
手的使用是一個很現實的問題,Luke畫出了手機上最容易接觸和使用的區域(對於右手來說)——我挺喜歡那些可以設置左右手功能的App。
很多高效的手機App都會把導航欄和主要操作按鈕放置在手機的底部。

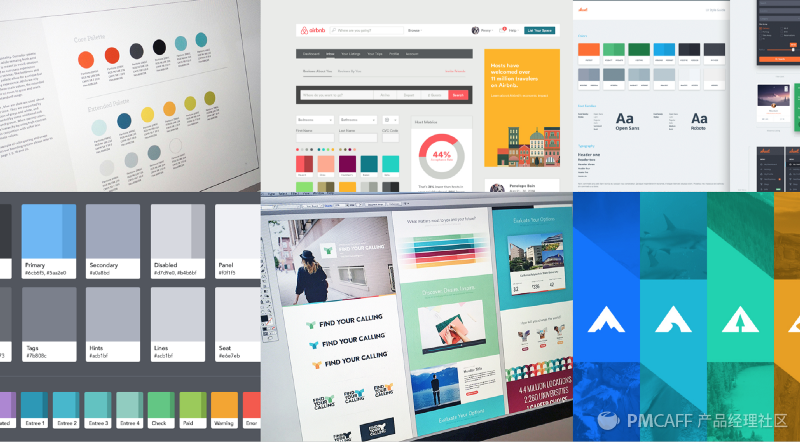
9. 借用調色板
色彩是一種讓人難以捉摸的藝術。我強烈推薦大家去Dribbble搜索“Color Palettes”或者使用調色板編輯器,如Coolors或者Color Claim。這樣可以給你節約幾個小時的爭論和糾結時間。

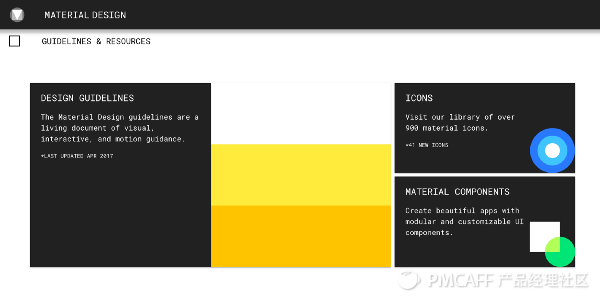
10. 使用Apple和Google的系統設計規範
蘋果和谷歌公司都編寫了很好的設計資源,可以幫助任何人搭建Android或iOS的App。
例如,Google的Material裏有設計原則、資源、色彩、圖標和控件,能夠幫助你快速開始App設計。
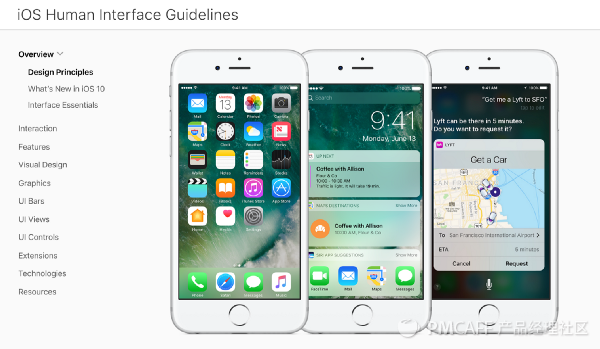
蘋果公司的《人機交互指南》,在這裏面,你可以找到設計一款iOS應用程序的一切要點。



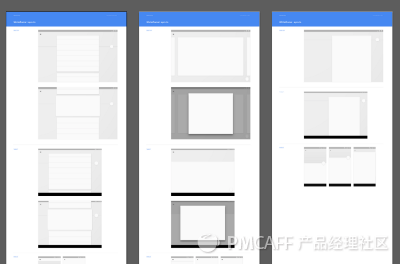
谷歌公司《材料設計》和蘋果公司《人機交互指南》部分截圖
最後,設計需要多練習
只有將知識運用起來才能真正幫助你提升自己的設計水平。雖然,將目光和註意力聚焦在不同的設計問題上,很費時間與精力,但是你會發現這是成為真正偉大設計師的必經之路。
原文作者:Marc Hemeon
原文地址:https://medium.com/startup-grind/how-to-not-suck-at-design-a-5-minute-guide-for-the-non-designer-291efac43037
Mockplus做原型,更快更簡單,現在下載Mockplus,免費體驗暢快的原型設計之旅。
給初學者的五分鐘設計指南-立即提升設計檔次