MarkdownPad2行內公式如何用`$$`替代`\\(\\)`---MathJax風格化配置
MarkdownPad2行內公式如何用$$替代\\(\\)—MathJax風格化配置
Motivation
對於寫一些簡單的報告或者說明檔案,Markdown是一個極佳的選擇。然而,Markdown編輯器選擇也成了一個令人頭疼的問題。沒有最好,只有最適合。在接觸Markdown之初,嘗試多種最為普遍和受大眾無腦鼓吹的幾種編輯器,最後覺得馬克飛象最合我心意。
馬克飛象於我的主要吸引力在於:所見即所得,所得的風格化做得比較入我的眼,至少我看來是這樣;能夠自動匯出md檔案和pdf檔案,讓我省去了pandoc這道工序,大大提高了我的效率,更為重要的是,這款編輯器內建了MathJax數學公式渲染,而不需要通過瀏覽器來檢視渲染效果,這不僅僅是效率的問題,而是在pdf輸出時,能將公式渲染後的效果打印出來;預設配置同CSDN編輯環境,也就是說,在馬克飛象上寫的東西,幾乎不需要任何任何修改,匯入到CSDN編輯環境中,都能正常地顯示,這對於經常寫CSDN博文的我來說,十分便利;馬克編輯器小巧玲瓏,其介面簡潔明瞭,這給了不喜歡花花綠綠、框框點點的我不少的好感;和線上印象筆記的即時同步功能,於摳門的我來說,雖是雞肋,卻也是一大亮點……
當然,馬克飛象也是有極大的缺點的,比如說不能開啟本地(非馬克工作目錄)的md檔案,所以,我一般是通過記事本開啟md,然後複製黏貼進來的。再一個,因為馬克飛象的風格配置幾乎是定死的,所以如果有跨頁的大段程式碼,會在生成pdf時,也頁面上留下大段空白,極其影響美觀……
正是因為md檔案不能關聯馬克飛象,故而我又下載了被B乎道友稱為最好用的而我一直不屑一顧MarkdownPad 2,只為了能以最快的速度開啟本地的md檔案,也並沒有想著用它做編輯。主要是我覺得它不符合我的審美,另有亂七八糟的按鈕太多。此外,MP 2的公式渲染,要按F6在瀏覽器中顯示,不僅不方便,還不能列印到pdf中。另外,其他的Atom等,不能說不好,只能說,適合你的才是最好的。
MarkdownPad 2風格化配置
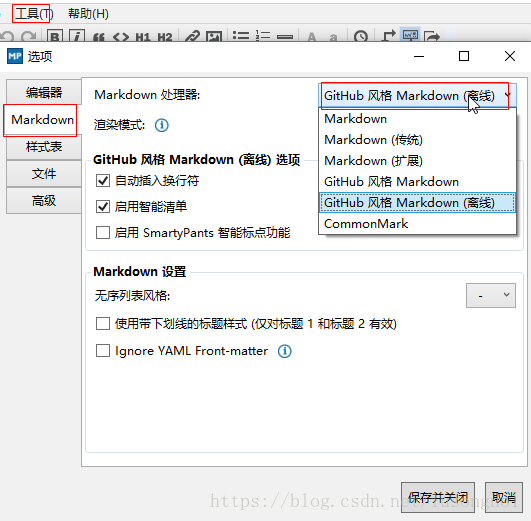
- Markdown2風格設定我採用GitHub離線風格,這樣表格能正常顯示,並且三個反引號的行間程式碼標註方式能被識別。
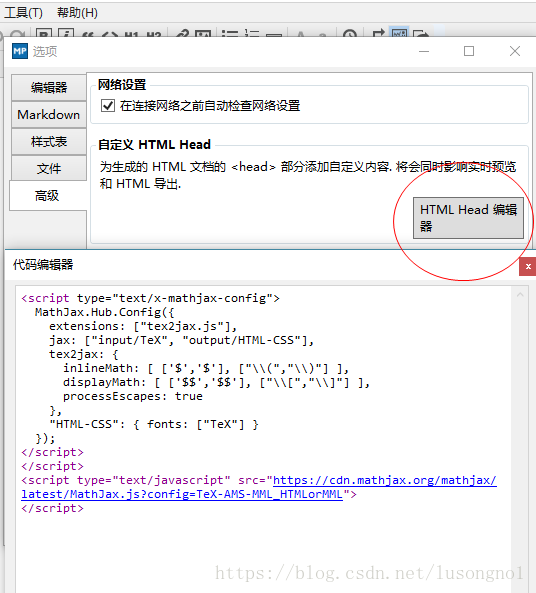
- HTML Head預定義
使用如下一行程式碼,將mathjax線上引入,可以使TeX編碼得以解釋:
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
因為我習慣上都是用 $$ 來表示行間公式,但MathJax的configuration使預設的 \\(\\)
$x^2$ 就識別不了,識別不了並不是因為 $$ 不是MathJax所定義的。我們可以對MathJax進行風格化的配置,使得這兩種行內數學公式寫法都可以被接受。比如:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
},
displayAlign : "left",
TeX: {
equationNumbers: {
autoNumber: "all",
useLabelIds: true
}
},
"HTML-CSS": {
linebreaks: {
automatic: true
},
scale: 100,
styles: {
".MathJax_Display": {
"text-align": "left",
"width" : "auto",
"margin": "10px 0px 10px 0px !important",
"background-color": "#f5f5f5 !important",
"border-radius": "3px !important",
border: "1px solid #ccc !important",
padding: "5px 5px 5px 5px !important"
},
".MathJax": {
"background-color": "#f5f5f5 !important",
padding: "2px 2px 2px 2px !important"
}
}
},
SVG: {
linebreaks: {
automatic: true
}
}
});
</script>
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
如此配置的數學公式的顯示風格就和和預設的不同:數學公式的背景色為淺灰;行間數學公式有個灰色框;行間數學公式設定為居左;行間數學公式帶編號。 很隨心所欲了已經。
當然,如果你只是想能用上雙刀符號來表示行間公式,也可以簡單一點設定:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
},
"HTML-CSS": { fonts: ["TeX"] }
});
</script>
</script>
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
這完全按照自己的喜好來,就很隨性了。MarkPad 2的強大之處也就在於你可以隨心所欲地配置你想要的外觀,數學公式解釋方式等等。
如果你想配置特有的其他風格,參見:
MarkDownPad 2的所見即所得的所得,並不能直接顯示渲染後的公式。線上引入mathjax來解釋數學公式後,貌似還需要按F6在瀏覽器中來檢視效果。