CSS的display屬性
阿新 • • 發佈:2018-10-31
CSS的display屬性佈局
1.display一般有inline,block,inline-block三個屬性
-
inline:使元素變為行內元素,擁有行內元素的特性,可以與其他元素共享一行,怒會獨佔一行;不能改變元素的height,width的值,大小由內容撐開;有padding,margin產生的邊距效果,沒有top和bottom效果;
-
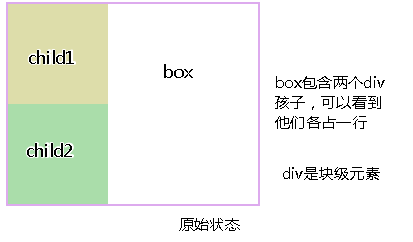
block:使元素變為塊級元素,獨佔一行,在沒有設定width的情況下,塊級元素會預設填滿父級元素的width;可以改變height,width屬性值,有padding,margin的屬性值;
-
-
inline-block:不用獨佔一行的塊元素;


inline-block佈局和flaot佈局:
dispaly:inline-block對元素設定是不會脫離文字流的,float元素會脫離文字流;
display:

用了display:inline-block後,存在間隙問題,間隙為4畫素,這個問題產生的原因是換行引起的,因為我們寫標籤時通常會在標籤結束符後順手打個回車,而回車會產生回車符,回車符相當於空白符,通常情況下,多個連續的空白符會合併成一個空白符,而產生“空白間隙”的真正原因就是這個讓我們並不怎麼注意的空白符。
去除空隙的方法:對父元素新增,{font-size:0},即將字型大小設為0,那麼那個空白符也變成0px,從而消除空隙
-
