JqueryUI sortable Bug修復
阿新 • • 發佈:2018-11-01
因為想要拖動元件的效果,於是就使用JqueryUI外掛來弄。
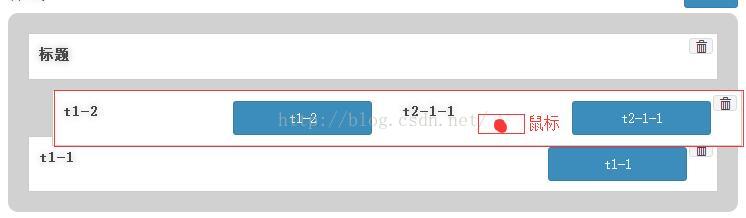
本來用得好好地,但是涉及到多個元件排序的時候(sortable)功能,元件相對於滑鼠產生了錯位,如圖:
可以看到,滑鼠所在位置與紅框框住的元件(clsss="ui-sortable-helper")產生了錯位,而同樣作為JqueryUI sortable外掛的佔位div(class="ui-sortable-placeholder")卻沒有問題。
為了更好地看出錯位,下圖展示了正常情況下的顯示效果:
這裡需要說明的一點是,如果頁面沒有產生滾動(即瀏覽器右側的垂直滾動條處於最頂端),那麼,是不會產生錯位的。
所以這個bug肯定是由於scroll產生的。
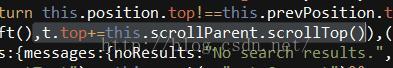
通過長時間的定位及追蹤,最後發現在5465行(JqueryUI版本:1.11.4)的這行語句產生了問題:
po.top += this.scrollParent.scrollTop();
parent.top通過這個語句後,值產生了突變。
註釋掉,就好了。
對應的min檔案可以使用正則表示式搜尋:\+= *this\.scrollParent\.scrollTop\(\)
一共會發現兩處,可以兩處都去掉,也可以只去掉第二處(下圖高亮的部分去掉即可):
研究一下為啥會這樣呢?原來,在sortable的時候,JqueryUI會給div新增一個this.cssPosition,讓它變成absolute。
就會進入這個if子句,將top的值疊加上滾動的值,就產生了異常了。