前端-jQuery的ajax方法
0、什麼是ajax
AJAX = 非同步的javascript和XML(Asynchronous Javascript and XML) 簡言之,在不過載整個網頁的情況下,AJAX通過後臺載入資料,並在網頁上進行顯示。 通過 jQuery AJAX 方法,您能夠使用 HTTP Get 和 HTTP Post 從遠端伺服器上請求文字、HTML、XML 或 JSON - 同時您能夠把這些外部資料直接載入網頁的被選元素中。
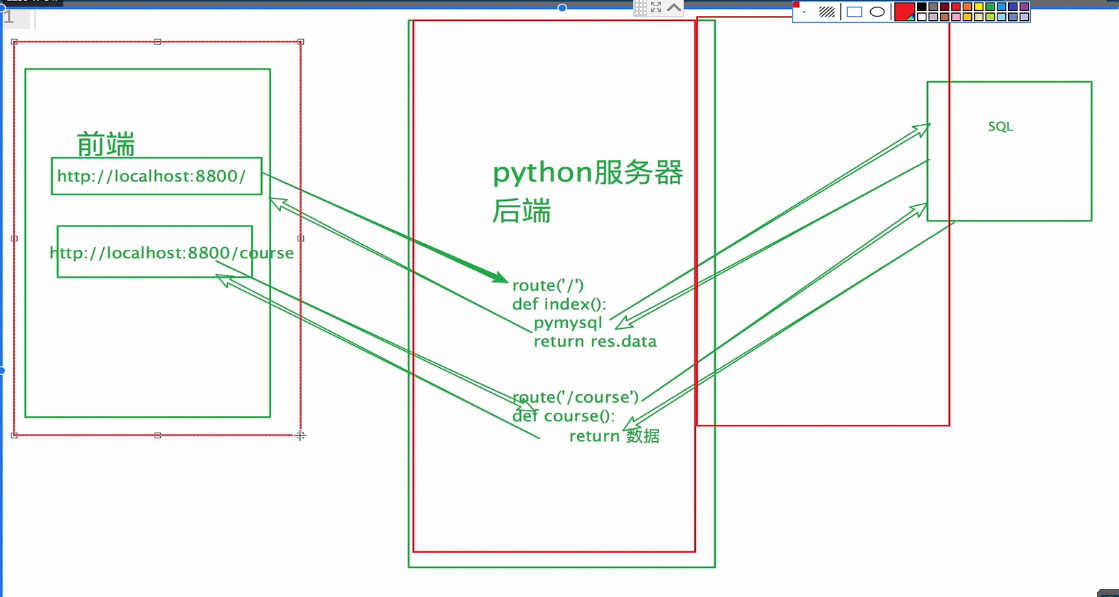
前端傳送請求;後端接受請求,處理請求,響應資料,都遵循http協議
動態頁面:在不過載整個頁面的情況下,AJAX通過後臺載入資料,並在網頁上進行顯示
//資料驅動檢視

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1.jQuery的load()方法
jQuery load()方法是簡單但強大的AJAX方法。
load()方法從伺服器載入資料,並把返回的資料放入被選元素中。
ps:該方法使用不多,瞭解即可
語法:
$("selector").load(url,data,callback);
第一種情況
$('#btn').click(function(){ //只傳一個url,表示在id為#new-projects的元素里加載index.html $('#new-projects').load('./index.html'); })
第二種情況
$('#btn').click(function(){ //只傳一個url,匯入的index.html檔案含有多個傳遞引數,類似於:index/html?name='張三' $('#new-projects').load('./index.html',{"name":'張三',"age":12}); })
第三種情況
//載入檔案之後,會有個回撥函式,表示載入成功的函式 $('#new-projects').load('./index.html',{"name":'張三',"age":12},function(){ });
2. jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法非同步載入JSON格式資料。獲取伺服器中的資料,並對資料進行解析,顯示到頁面中
語法:
$.getJSON(url,[data],[callback])
引數解釋:
url引數:為請求載入json格式檔案的伺服器地址
可選項data引數:為請求時傳送的資料
callback引數:為資料請求成功後執行的函式
$.getJSON("./data/getJSON.json", function (data) { var str = "";//初始化儲存內容變數 $.each(data, function(index,ele) { $('ul').append("<li>"+ele.name+"</li>") }); })
3.jquery的$.get()方法
$.get() 方法通過 HTTP GET 請求從伺服器上請求資料 語法: $.get(URL,callback); url引數:規定你請求的路徑,是必需引數 callback引數:為資料請求成功後執行的函式 $.get('./data/getJSON.json',function(data,status){ console.log(status); //success 200狀態碼 ok的意思 })
4.jquery的post()方法
與get()方法相比,post()方法多用於以POST方式向伺服器傳送資料,伺服器接收到資料之後,進行處理,並將處理結果返回頁面
語法:
$.post(URL,data,callback);
url引數:規定你請求的路徑,是必需引數,可選的data引數是連同請求傳送的資料
可選的callback引數:為資料請求成功後執行的函式
$.post('/index',{name:'張三'},function(data,status){ console.log(status); })
5.jquery的$.ajax()方法(重要)
query的$.ajax()方法 是做ajax技術經常使用的一個方法。
它的引數很多,總會有一些初學者記不住,在這裡,演示幾個經常使用的引數。後面講django課程部分會詳細講ajax技術的原理。大家先把每個引數做個筆記。 引數如下:
1.url: 要求為String型別的引數,(預設為當前頁地址)傳送請求的地址。
2.type: 要求為String型別的引數,請求方式(post或get)預設為get。注意其他http請求方法,例如put和delete也可以使用,但僅部分瀏覽器支援。
3.timeout: 要求為Number型別的引數,設定請求超時時間(毫秒)。此設定將覆蓋$.ajaxSetup()方法的全域性設定。
4.async: 要求為Boolean型別的引數,預設設定為true,所有請求均為非同步請求。如果需要傳送同步請求,請將此選項設定為false。注意,同步請求將鎖住瀏覽器,使用者其他操作必須等待請求完成才可以執行。
5.cache: 要求為Boolean型別的引數,預設為true(當dataType為script時,預設為false),設定為false將不會從瀏覽器快取中載入請求資訊。
6.data: 要求為Object或String型別的引數,傳送到伺服器的資料。如果已經不是字串,將自動轉換為字串格式。get請求中將附加在url後。防止這種自動轉換,可以檢視 processData選項。物件必須為key/value格式,例如{foo1:"bar1",foo2:"bar2"}轉換為&foo1=bar1&foo2=bar2。如果是陣列,JQuery將自動為不同值對應同一個名稱。例如{foo:["bar1","bar2"]}轉換為&foo=bar1&foo=bar2。
7.dataType: 要求為String型別的引數,預期伺服器返回的資料型別。如果不指定,JQuery將自動根據http包mime資訊返回responseXML或responseText,並作為回撥函式引數傳遞。可用的型別如下:
xml:返回XML文件,可用JQuery處理。
html:返回純文字HTML資訊;包含的script標籤會在插入DOM時執行。
script:返回純文字JavaScript程式碼。不會自動快取結果。除非設定了cache引數。注意在遠端請求時(不在同一個域下),所有post請求都將轉為get請求。
json:返回JSON資料。
jsonp:JSONP格式。使用SONP形式呼叫函式時,例如myurl?callback=?,JQuery將自動替換後一個“?”為正確的函式名,以執行回撥函式。
text:返回純文字字串。
8.beforeSend: 要求為Function型別的引數,傳送請求前可以修改XMLHttpRequest物件的函式,例如新增自定義HTTP頭。在beforeSend中如果返回false可以取消本次ajax請求。XMLHttpRequest物件是惟一的引數。 function(XMLHttpRequest){ this; //呼叫本次ajax請求時傳遞的options引數 } 9.complete:
要求為Function型別的引數,請求完成後呼叫的回撥函式(請求成功或失敗時均呼叫)。引數:XMLHttpRequest物件和一個描述成功請求型別的字串。 function(XMLHttpRequest, textStatus){ this; //呼叫本次ajax請求時傳遞的options引數 }
10.success:
要求為Function型別的引數,請求成功後呼叫的回撥函式,有兩個引數。
(1)由伺服器返回,並根據dataType引數進行處理後的資料。
(2)描述狀態的字串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
11.error: 要求為Function型別的引數,請求失敗時被呼叫的函式。該函式有3個引數,即XMLHttpRequest物件、錯誤資訊、捕獲的錯誤物件(可選)。ajax事件函式如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情況下textStatus和errorThrown只有其中一個包含資訊 this; //呼叫本次ajax請求時傳遞的options引數 }
12.contentType: 要求為String型別的引數,當傳送資訊至伺服器時,內容編碼型別預設為"application/x-www-form-urlencoded"。該預設值適合大多數應用場合。
13.dataFilter: 要求為Function型別的引數,給Ajax返回的原始資料進行預處理的函式。提供data和type兩個引數。data是Ajax返回的原始資料,type是呼叫jQuery.ajax時提供的dataType引數。函式返回的值將由jQuery進一步處理。 function(data, type){ //返回處理後的資料 return data; }
14.dataFilter: 要求為Function型別的引數,給Ajax返回的原始資料進行預處理的函式。提供data和type兩個引數。data是Ajax返回的原始資料,type是呼叫jQuery.ajax時提供的dataType引數。函式返回的值將由jQuery進一步處理。 function(data, type){ //返回處理後的資料 return data; }
15.global: 要求為Boolean型別的引數,預設為true。表示是否觸發全域性ajax事件。設定為false將不會觸發全域性ajax事件,ajaxStart或ajaxStop可用於控制各種ajax事件。
16.ifModified: 要求為Boolean型別的引數,預設為false。僅在伺服器資料改變時獲取新資料。伺服器資料改變判斷的依據是Last-Modified頭資訊。預設值是false,即忽略頭資訊。
17.jsonp: 要求為String型別的引數,在一個jsonp請求中重寫回調函式的名字。該值用來替代在"callback=?"這種GET或POST請求中URL引數裡的"callback"部分,例如{jsonp:'onJsonPLoad'}會導致將"onJsonPLoad=?"傳給伺服器。
18.username: 要求為String型別的引數,用於響應HTTP訪問認證請求的使用者名稱。
19.password: 要求為String型別的引數,用於響應HTTP訪問認證請求的密碼。
20.processData: 要求為Boolean型別的引數,預設為true。預設情況下,傳送的資料將被轉換為物件(從技術角度來講並非字串)以配合預設內容型別"application/x-www-form-urlencoded"。如果要傳送DOM樹資訊或者其他不希望轉換的資訊,請設定為false。
21.scriptCharset: 要求為String型別的引數,只有當請求時dataType為"jsonp"或者"script",並且type是GET時才會用於強制修改字符集(charset)。通常在本地和遠端的內容編碼不同時使用
