layui的table使用
阿新 • • 發佈:2018-11-06
不多bb,直接上程式碼
html的程式碼:
<link rel="stylesheet" href="../../static/layui/css/layui.css"> <script src="../../static/layui/layui.js"></script> <script src="../../static/js/jquery.js"></script> <table class="layui-hide" id="test" lay-filter="table"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>
<!--<a class="layui-icon" style="font-size: 25px; color: #1AA094;" lay-event="edit"></a>-->
<!--<a class="layui-icon" style="font-size: 25px; color: #1AA094;" lay-event="del"></a>-->
</script>js的程式碼:
layui.use(['form','layer','table','upload'],function () {
var table = layui.table,
layer = layui.layer;
table.render({
elem:"#test",
url:"../json/data.json",
cellMinWidth:80,
cols:[[
{type:'numbers'},
{field:'id',title:'id'},
{field:'userName',title:'使用者名稱'},
{field:'password',title:'密碼'},
{field:'nickName',title:'暱稱'},
{field:'phone',title:'電話號碼'},
{fixed: 'right',title: '操作', width:180, align:'center', toolbar: '#barDemo'} //繫結tpl表示式
]],
page:true,//開啟分頁
id:'testReload' //這個id挺重要的 你對table做操作時候需要使用到 比如reload的時候
});
table.on('tool(table)',function (obj) { //注:tool是工具條事件名,test是table原始容器的屬性 lay-filter="對應的值"
var data = obj.data; //獲得當前行資料
var layEvent = obj.event; //獲得 lay-event 對應的值(也可以是表頭的 event 引數對應的值)
var tr = obj.tr; //獲得當前行 tr 的DOM物件
if (layEvent === 'del'){
layer.confirm('真的刪除行麼', function(index){
obj.del(); //刪除對應行(tr)的DOM結構,並更新快取
layer.close(index);
//向服務端傳送刪除指令
});
}else if(layEvent === 'edit'){
layer.msg("我要編輯你了,怕不怕啊");
}
});
});還有json檔案:
{ "code":0, "msg":"崩壞三好好玩", "count":3, "data":[ {"id":1,"userName":"黃楠楠","password":"111","nickName":"楠佬","phone":"18162775609"}, {"id":2,"userName":"齊浩宇","password":"111","nickName":"齊佬","phone":"18162775609"}, {"id":3,"userName":"祁劍雄","password":"111","nickName":"熊佬","phone":"18162775609"} ] }
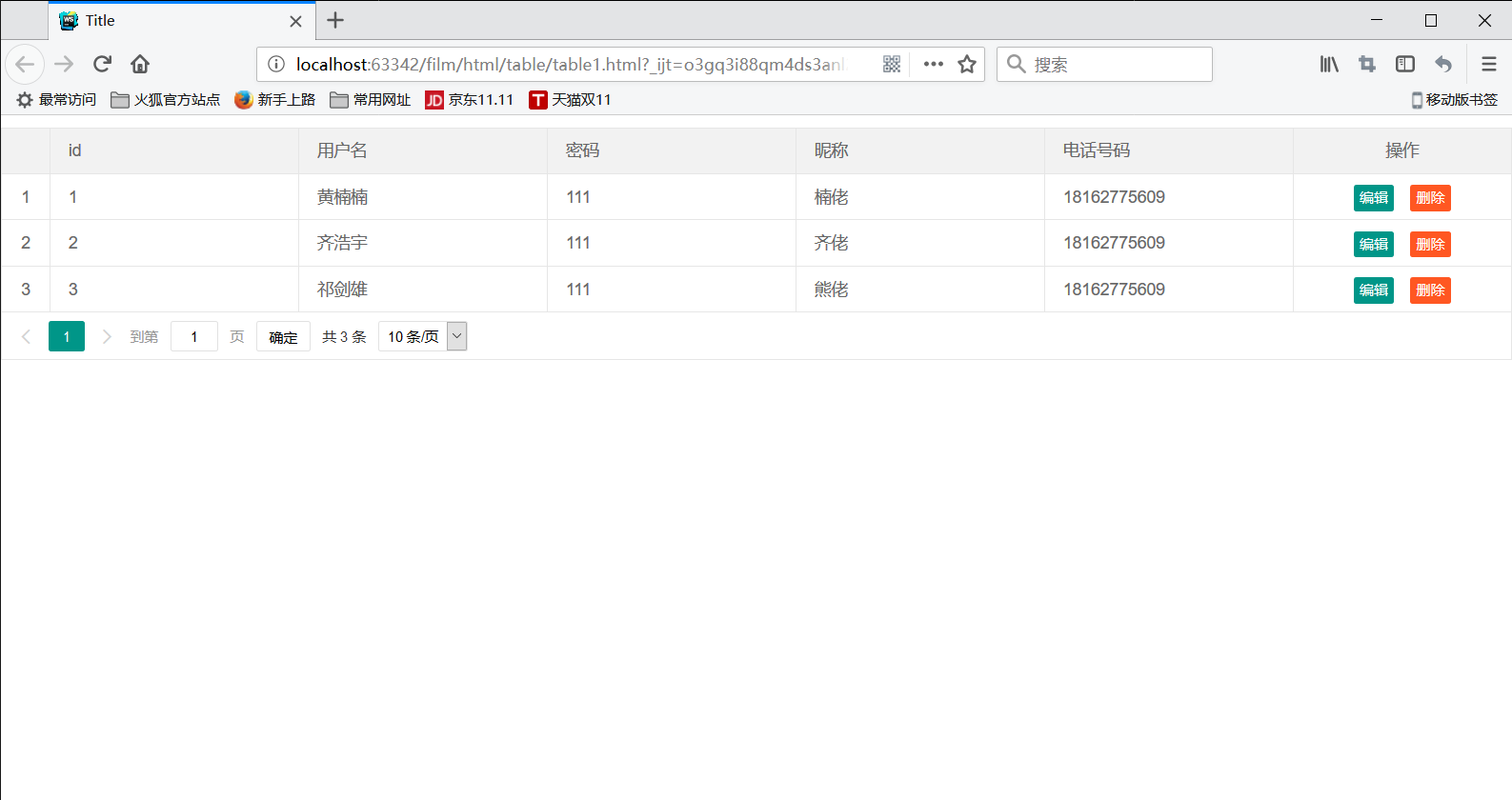
最後的出來的效果:

今天就先到這裡把,等這個星期雙休的時候,再研究下。
