關於Ajax跨域問題解決
今天使用ajax的時候,意外的發現了ajax居然不能跨域,然後找了半天的資料,感覺可以說個所以然來的了,下面是關於
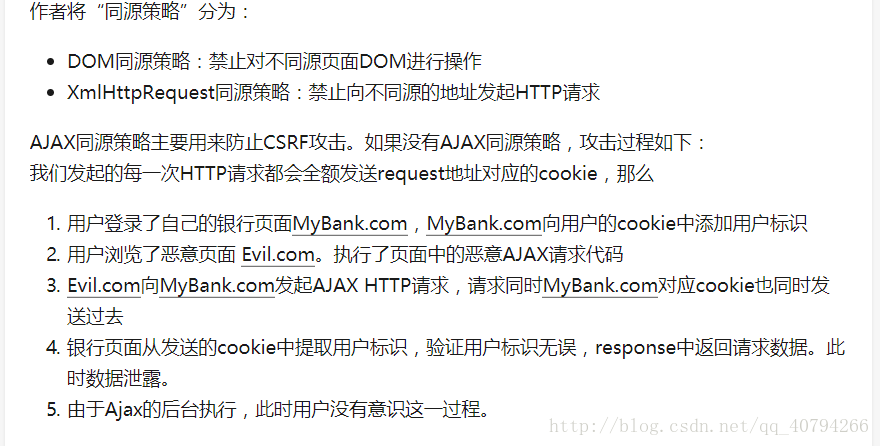
為什麼要禁用ajax跨域的原由,這裡就不再多解釋,,,
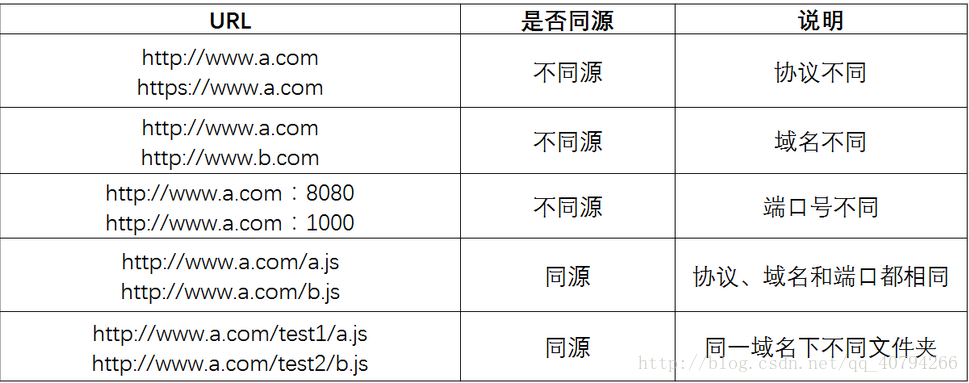
可能有些小夥伴會看不懂,,,沒關係,我們來看看什麼是同源,其實也就是跨域,,
簡單的來說,域名相同埠不同,就是跨域,也就是不同源,埠相同,域名不相同也是不同源,即是跨域,,
今天有一個問題困擾了我很久,cookie如果只是域名相同埠不同的情況下,cookie是可以共享的,親自測試過,差不多敢
拍胸膛保證了把,,我們回到原理的話題,
這裡主要的話就是講解決問題的思路,不會講一些很深入的東西,如果是老牌程式設計師,就繞路把....
最開始,我的想法是通過是ajax的引數,讓ajax支援跨域請求,然後我在網上各種找資料,好像一點辦法沒,,,,最後實在沒
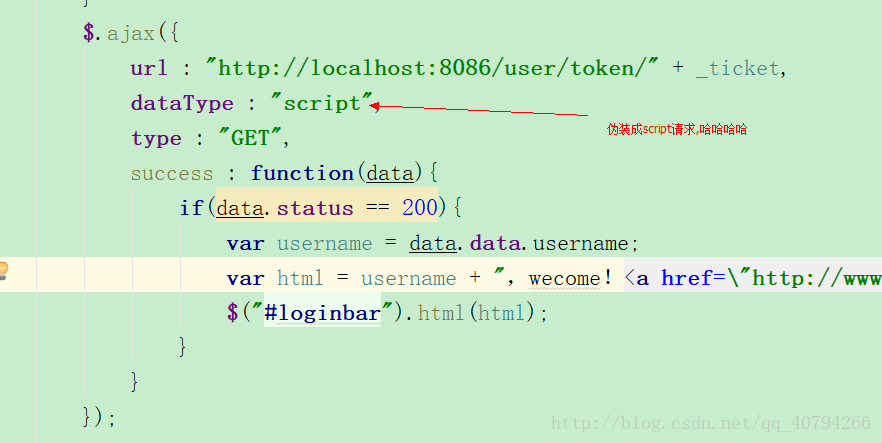
辦法,我喵了一下關於ajax禁用跨域的文章,豁然開朗,媽耶,ajxa不支援跨域請求json資料,那我把請求偽裝成js行不行?? ?行不行???,
然後我試了一下,

很遺憾,還是失敗了,但是我看見了希望的火光,,至少換了個錯誤啊,,,,
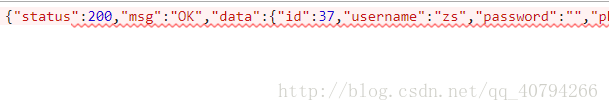
我發現數據載入到了,只是不能解析而已,這太簡單了,,
原因是 js請求只能解析js資料,這個好辦,我把資料變成js不就好了嘛.......
為了測試,我在被請求的系統中寫了個js的檔案,,
又報錯了,,這次說fun沒有發現,,,原因是 ajax把函式載入過來,然後要執行這個函式,我們頁面又沒有,就報錯了,,,,
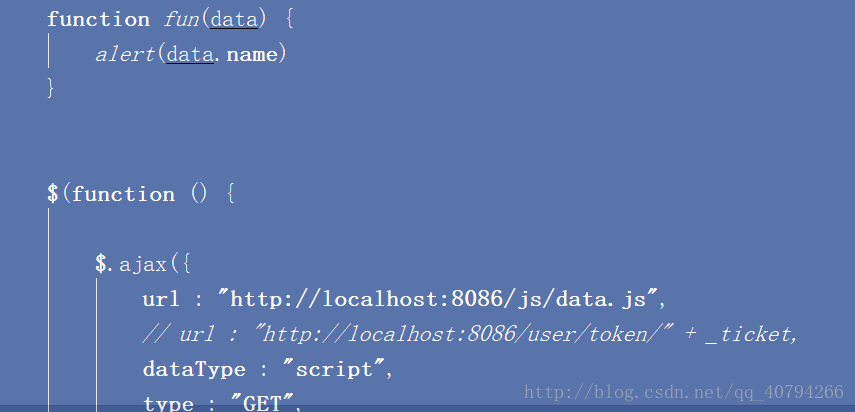
這不就很簡單了嘛,我們在本地寫一個function fun不就好了嘛,,,
function fun(data) { alert(data.name) } $(function () { $.ajax({ url : "http://localhost:8086/js/data.js", // url : "http://localhost:8086/user/token/" + _ticket, dataType : "script", type : "GET", success : function(data){ if(data.status == 200){ var username = data.data.username; var html = username + ",wecome!<a href=\"http://www.taotao.com/user/logout.html\" class=\"link-logout\">[退出]</a>"; $("#loginbar").html(html); } } }); })
然後我們再做測試,這個問題就完美的解決了,,,,是不是很棒...哈哈哈哈
然後,我發現jquery居然也支援這樣玩,我們來就不講那麼細了,,因為流程相信大家都清除了,,,,下面是我在某個小哥的
部落格裡偷的,,大家將就看吧,,嘿嘿
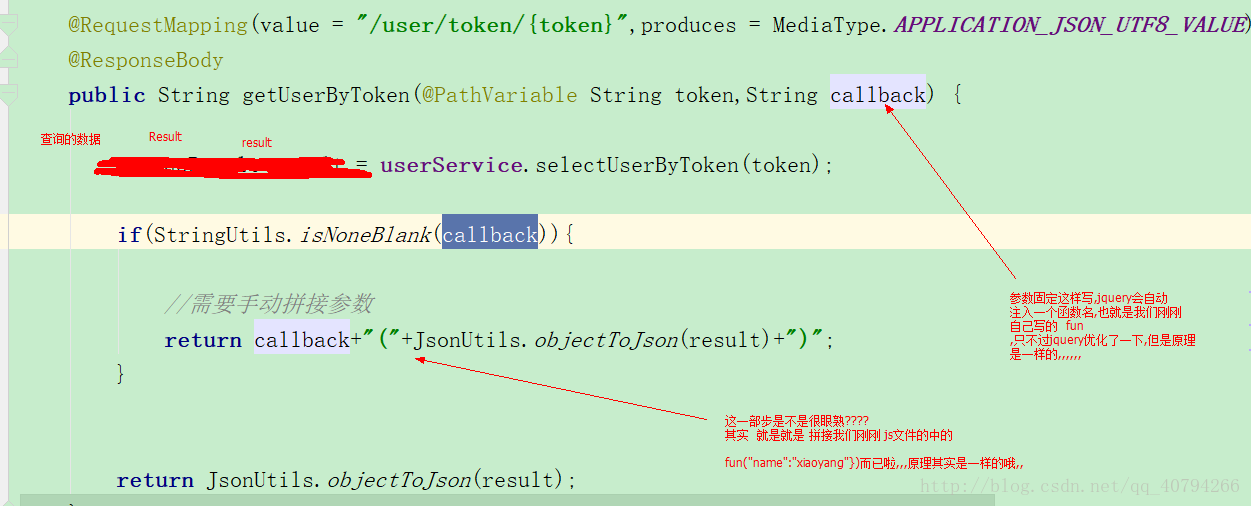
然後後臺處理的話就是
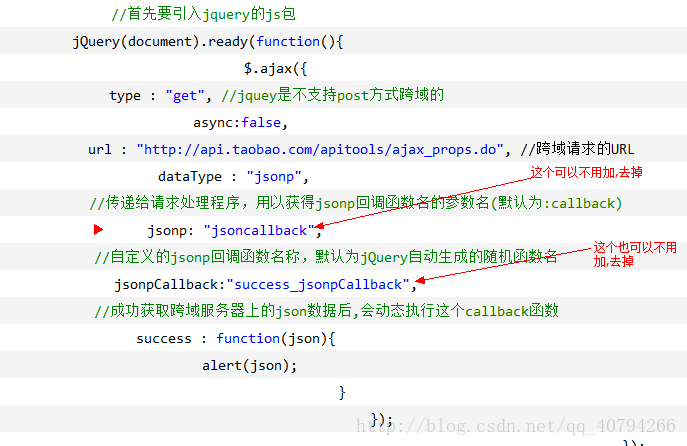
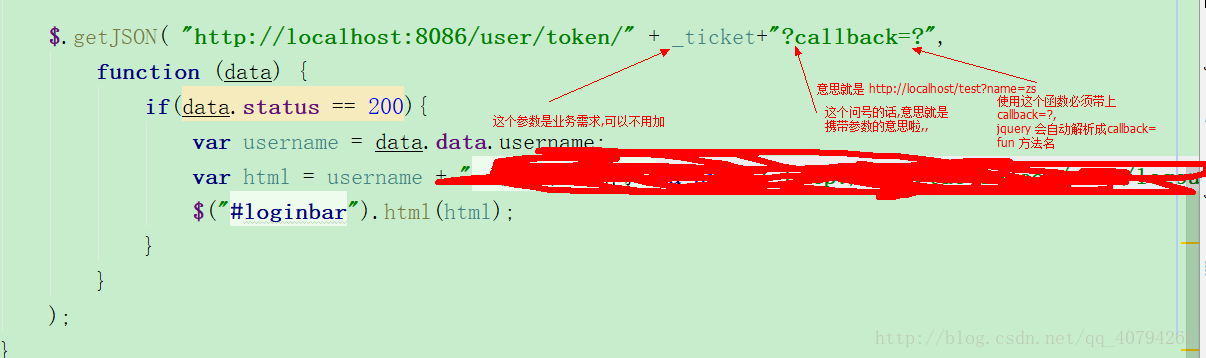
還有一種就是說jquer 提供的一種專門解決這種問題的方法,, 我就直接給程式碼了 ,,,
後臺程式碼的話,跟前面的是一摸一樣的,,,自己看下就行,,就講那麼多啦