原生js 實現到搜尋的下拉框
阿新 • • 發佈:2018-11-07
1 介紹
在實現下拉框的時候,如果用select+option可以在滿足pc端的需求,但如果需應用到手機端,由於select的樣式太醜。。。。所以接下來利用div+p實現到輸入文字的下拉框
2 思路
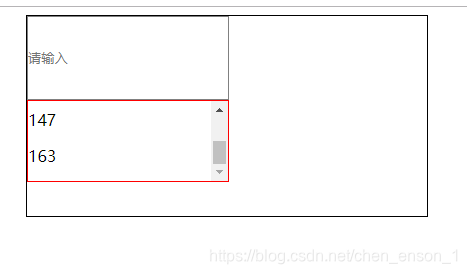
1 利用一個input充當搜尋框,div+p充當下拉框放置於input的下方。如圖所示:

2 接下來就是js的實現了,我們先把紅色區域的div+p利用display:none隱藏起來。
對錶單input新增onfocus事件,當input獲取焦點的時候獲取顯示紅色區域。
在對錶單新增oninput事件,根據input的欄位篩選出有關的p標籤即可
3 對紅色區域的div設定點選事件,利用事件委託將點選的p標籤的值賦值到input上即可。
3 程式碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> </head> <style> *{ margin: 0; padding: 0; } .search{ border: 1px solid transparent; width: 400px; height: 80px; margin: 0 auto; } .search input{ border: 1px solid gray; width: 200px; height: 80px; } .content{ width: 200px; /* height: 80px; */ border: 1px solid red; overflow-y: auto; max-height: 60px; } .content p { height: 20px; } </style> <body onload="onload()"> <div class="search"> <input id="input" type="text" placeholder="請輸入" onfocus="showDiv()" oninput="filterP()"> <div id="dataList" class="content" onclick="pushInput()" style="display:none;"> <p>123</p> <p>159</p> <p>147</p> <p>163</p> </div> </div> <script> var dataArr = []; var dataList = document.getElementById('dataList'); function onload() { //初始化dataArr的資料 var childs = dataList.children; //在IE下注釋也算節點,不能用於 for (var i = 0; i < childs.length; i++) { dataArr.push(childs[i].innerText); } console.log(dataArr); } function showDiv() { dataList.style.display = ""; } function filterP() { var e = event.target || event.srcElement; var str = e.value; console.log(str); dataList.innerHTML = ''; //清空div下的所有P元素 dataArr.forEach(function (item) { if (item.indexOf(str) != -1) { var p = document.createElement('p'); var text = document.createTextNode(item); p.appendChild(text); dataList.appendChild(p); } }) console.log("dataList.innerHTML:" + dataList.innerHTML) if (dataList.innerHTML == '') { var p = document.createElement('p'); var text = document.createTextNode('暫無資料'); p.style.color = '#d7d7d7'; p.onclick = function () { event.stopImmediatePropagation(); } //阻止事件的冒泡 p.appendChild(text); dataList.appendChild(p); } } function pushInput() { //利用事件委託機制,獲取點選的P源 var e = event.target || event.srcElement; var input = document.getElementById('input'); input.value = e.innerText; dataList.style.display = 'none'; } /** stopImmediatePropagation() 和 stopPropagation()的區別在哪兒呢? 後者只會阻止冒泡或者是捕獲。 但是前者除此之外還會阻止該元素的其他事件發生,但是後者就不會阻止其他事件的發生 **/ </script> </body> </html
