js的if條件判斷
阿新 • • 發佈:2018-11-08
js的if條件判斷
if(條件表示式){console.log( true ); //如果條件表示式為true,執行該處程式碼,不再執行else後面程式碼}else{
console.log( false ); //如果條件表示式為false,執行該處程式碼
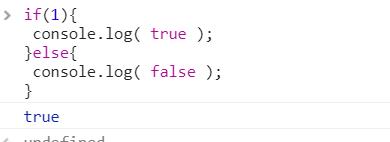
}if(1){
console.log( true );
}else{
console.log( false );
}if的巢狀
if(條件表示式){ console.log("a");//如果條件為真,執行該處程式碼 }else if(條件表示式){ console.log("b");//如果該處條件為真,執行該處程式碼 }else if(條件表示式){ consoole.log("c");//如果該處條件為真,執行該處程式碼 }else { console.log("d");//如果以上條件都為假,執行該處程式碼 }
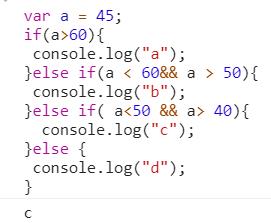
var a = 45;
if(a>60){
console.log("a");
}else if(a < 60&& a > 50){
console.log("b");
}else if( a<50 && a> 40){
console.log("c");
}else {
console.log("d");
}//控制檯列印c

if(條件表示式1){
if(條件表示式2){
console.log("a");//條件表示式1和2為真時,執行該處程式碼
}else{
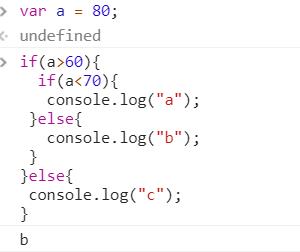
var a = 80;
if(a>60){
if(a<70){
console.log("a");
}else{
console.log("b");
}
}else{
console.log("c");
}
//控制檯列印 b