Vue 學習隨筆四 - 路由介紹
專案新建成功後,我們嘗試著新增一個新的頁面。此時,我們需要使用VUE預設的router功能,在src/router下面有個index.js檔案。
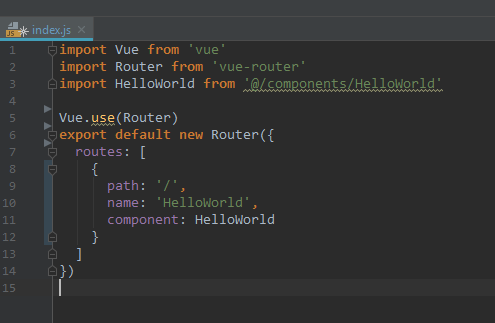
預設的是下面這個樣子:

其中 import 代表匯入這個頁面,下面對應的有一個路由的定義,初始化的時候定義了一個 "/" 的預設路徑。
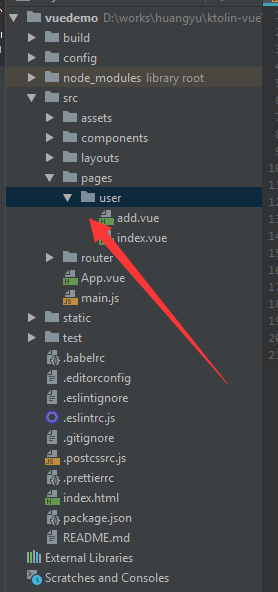
這時候,我們在src下新增一個pages的目錄,用來存放新定義的頁面,你也可以放在components下,或者自定義別的資料夾。
看一下我們的目錄:

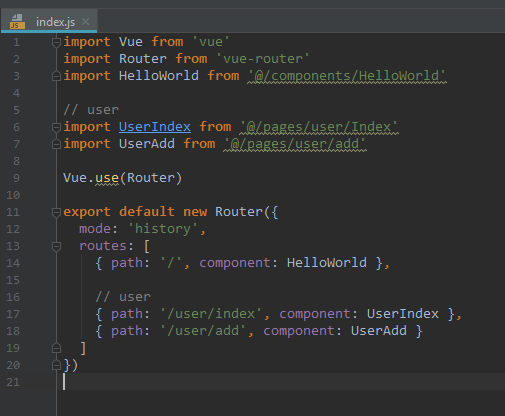
此時,我們的路由定義修改為下面的樣子:

其中,mode: 'history' 是VUE2.5新增的路由模式。
相關推薦
Vue 學習隨筆四 - 路由介紹
專案新建成功後,我們嘗試著新增一個新的頁面。此時,我們需要使用VUE預設的router功能,在src/router下面有個index.js檔案。 預設的是下面這個樣子: 其中 import 代表匯入這個頁面,下面對應的有一個路由的定義,初始化的時候定義了一個 "/" 的預設路徑。 這
【前端小小白的學習之路】vue學習記錄④(路由傳參)
emp 分享 exp pat vuejs 小白 one -1 limit 通過上篇文章對路由的工作原理有了基本的了解,現在我們一起來學習路由是如何傳遞參數的,也就是帶參數的跳轉。 帶參數的跳轉,一般是兩種方式: ①.a標簽直接跳轉。 ②點擊按鈕,觸發函數跳轉。 在上
Vue 學習隨筆三 - webstorm簡單配置
內容 問題 分代 javascrip 開發人員 規則 ret ctrl+ 添加 工欲善其事,必先利其器。 現在我們說一下,剛開始新建project的時候,選擇的ESLint,這是一個代碼規範規則,用來統一不同開發人員,不同開發工具產生的不一樣的代碼風格,導致公共代碼的可讀性
Vue 學習隨筆五 - 簡單項目設計
pan badge mil closed css ret false justify nbsp 學一門技術的最好方法是用這個技術去做一件事情,現在規劃一下我們這個DEMO的簡單需求。 概述:做一個後臺系統,實現簡單的實體CRUD,以及跟前臺的交互功能。 UI:集成Boots
Vue 學習隨筆五 - 簡單專案設計
學一門技術的最好方法是用這個技術去做一件事情,現在規劃一下我們這個DEMO的簡單需求。 概述:做一個後臺系統,實現簡單的實體CRUD,以及跟前臺的互動功能。 UI:整合Bootstrap樣式,實現簡單後臺的框架 後臺:Springboot,使用Kotlin開發 需求:User的CRUD,User包括子
Vue 學習隨筆二 - 簡單說明
接上篇,點選連結會出現如下頁面,我這個demo因為做了一些了,臨時改回初始狀態,一些樣式已經不一樣了,見諒: 程式碼如下: <template> <div>{{ msg }}</div></template><script>export d
Vue 學習隨筆一 - 初始化
Vue最近火的一塌糊塗,之前靠著年輕時候學過的一點jQuery皮毛,一直在勉強堅持做著前端的一些工作,個人水平不夠,不是說jQuery不好。但是想到年紀大了的人也要與時俱進,故,乘著專案空閒期,試了一下 VUE 和 Kotlin (java開發技術,在後續的文章會涉及)。這裡,我略過那些VUE怎麼高大上,怎麼
vue學習(四)登陸、註冊、首頁模板頁區分
按照上面文章配置完畢後,會發現有個問題,我登陸頁面、註冊頁面是不需要檢視頁的。 開始配置路由 重新配置main.js 引入 import App from './App' //引入vue元件 更改啟動項 new Vue({ el: '#app', router: Rou
Vue學習(四)——計算屬性和偵聽器
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>計算屬性和偵聽器</title> <script src="./vue
vue學習筆記(二) 路由學習
vue-router與vue.js深度整合,適合用於構建單頁面應用。vue的單頁面應用是基於路由和元件的,路由用於設定訪問路徑,並將路徑和元件對映起來。一般的頁面應用,是用一些超連結來實現頁面切換和跳轉的,比如說a標籤,在vue-router單頁面應用中,則是路徑之間的切換,也就是元件的切換
Vue學習之前端路由
前端路由 什麼是前端路由 路由是根據不同的url地址展示不同的內容或頁面 前端路由就是把不同路由對應不同的內容或頁面的任務交給前端來做,之前是通過服務端根據url的不同返回不同的頁面實現的 什麼時候使用前端路由 在單頁面應用,大部分頁面結構不變,只改變部
vue學習(四):子元件向父元件傳參
子元件向父元件傳參主要依靠 v-on 和 $.emit 這個是vue官網上給的方法呼叫,我們看看頁面上怎麼使用。 子元件 main_Header.vue <template> <div> <div>{{count}}</
vue學習總結(四)
一.Vue Router路由管理器的使用 案例效果: 一.使用步驟: 定義一個html結構: <div id="app"> <!-- 入口:使用router-link元件來導航,它會解析為a標籤 --> <rou
vue學習(四)指令
1.指令 v-model 繫結資料 v-text 顯示文字, v-html 編譯成html再顯示 v-on繫結事件 v-on:[email protected] v-if <div id="app"> <p v
vue學習(一)介紹
1.Vue是一套用於構建使用者介面的漸進式框架 什麼是漸進式 漸進式代表的含義是:主張最少。 每個框架都不可避免會有自己的一些特點,從而會對使用者有一定的要求,這些要求就是主張,主張有強有弱,它的強勢程度會影響在業務開發中的使用方式。 比如說,Angular,它兩個
RabbitMQ學習小結(四)----路由
關於交換機的使用,已經能實現給所有接收端傳送訊息,但是如果需要自由定製,有的訊息發給其中一些接收端,有些訊息傳送給另 外一些接收端,要怎麼辦呢?這種情況下就要用到路由鍵了。 一、路由 路由鍵的工作原理
vue學習總結四:理解vue-router
我們知道vue專案都是單頁面應用,只有一個index.html檔案,但是頁面之前的跳轉是依賴什麼呢,vue提供了一個vue-router外掛幫助我們實現頁面之間的相互跳轉,接下來我會重新改造一下之前的那個yourprojectname專案,新建四個頁面:主頁---->列
Vue學習之四(webpack+專案搭建)
過濾器 區域性過濾器:寫在元件的物件中 和data同級.filter() 全域性過濾器: 元件定義外部Vue.filters() webpack學習 是什麼? 前端資源化模組化管理和打包工具; 按照依賴關係打包生成符合生產環境的靜態資源;
Vue.js隨筆四(方法的聲明和使用)
font 裏的 多說 就會 點擊 col eth ima 是的 1.首先你需要新建路由,這個就不多說了 2.然後在你的新的.vue裏面需要如下所示的添加methods:{方法},然後按鈕的裏面你會看到v-on:click,這就是點擊這個按鈕會觸發的動作,這個就是觸發met
Vue學習系列(四)——理解生命週期和鉤子
前言 在上一篇中,我們對平時進行vue開發中遇到的常用指令進行歸類說明講解,大概已經學會了怎麼去實現資料繫結,以及實現動態的實現資料展示功能,運用指令,可以更好更快的進行開發。而在這一篇中,我們將通過例項,探究vue的生命週期。 萬物皆有靈,
