CSS3的background屬性
阿新 • • 發佈:2018-11-08
1、CSS背景影象的區域
background-clip:可以指定背景繪製的範圍,共有三個範圍
- padding-box(背景內容僅顯示在內邊距及以內區域)
- border-box(背景內容僅顯示在邊框內)
- content-box(背景內容僅顯示在內容區域)
舉個例子
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <style type="text/css"> div{ width: 400px; height: 300px; background-color: red; display: inline-block; border: 10px solid transparent; padding: 20px; margin: 20px; text-align: center; color: white; box-sizing: border-box; } .contentBox{ background-clip: content-box; } .borderBox{ background-clip: border-box; } .paddingBox{ background-clip: padding-box; } </style> </head> <body> <div class="contentBox">Content-box</div> <div class="borderBox">Border-box</div> <div class="paddingBox">Padding-box</div> </body> </html>
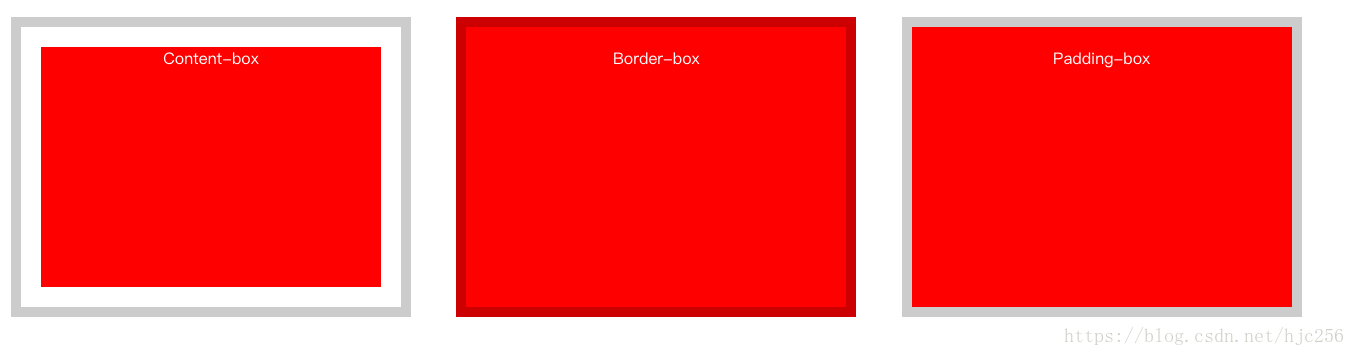
上面的程式碼展現出來的結果就是下面這個樣子
為了展示的更清楚,我將邊框寬度設定為10畫素,並且設定為透明的黑色。可以看見設定了content-box屬性的div,背景顏色僅顯示在了內容區域。而content-box與padding-box的主要區別在於背景顯示是否包含邊框,被設定了border-box屬性的div的背景很明顯填充到了邊框之下,而被設定了padding-box的div則沒有。
2、CSS背景定位
background-origin:用來設定圖片的起始位置座標,即原點位置,值依舊有三個與background-clip相同。
background-position:用來設定圖片本身的顯示位置,有兩個值,水平跟豎直偏移量。
舉個例子
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <style type="text/css"> div{ width: 400px; height: 300px; display: inline-block; border: 10px solid rgba(0,0,0,0.2); padding: 20px; margin: 20px; text-align: center; color: white; box-sizing: border-box; background-image: url(http://pic21.photophoto.cn/20111122/0033033930517685_b.jpg); background-repeat: no-repeat; } .contentBox{ background-origin: content-box; } .borderBox{ background-origin: border-box; } .paddingBox{ background-origin: padding-box; } </style> </head> <body> <div class="contentBox">Content-box</div> <div class="borderBox">Border-box</div> <div class="paddingBox">Padding-box</div> </body> </html>
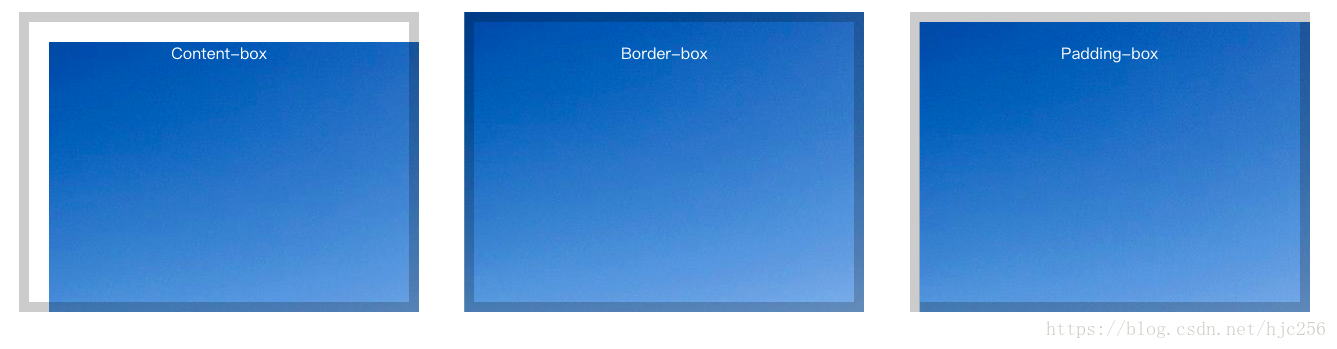
以上程式碼展示出來是下面這個樣子的:
background-origin與background-clip屬性一樣,background-origin將座標原點放在內容,邊框或內邊距框的最左上角。也就是從這一個原點開始顯示。同樣的background-position屬性也是根據原點來進行計算。舉個例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
display: inline-block;
border: 10px solid rgba(0,0,0,0.2);
padding: 20px;
margin: 20px;
text-align: center;
color: white;
box-sizing: border-box;
background-image: url(http://pic21.photophoto.cn/20111122/0033033930517685_b.jpg);
background-repeat: no-repeat;
background-position: 10px 10px;
}
.contentBox{
background-origin: content-box;
}
.borderBox{
background-origin: border-box;
}
.paddingBox{
background-origin: padding-box;
}
</style>
</head>
<body>
<div class="contentBox">Content-box</div>
<div class="borderBox">Border-box</div>
<div class="paddingBox">Padding-box</div>
</body>
</html>
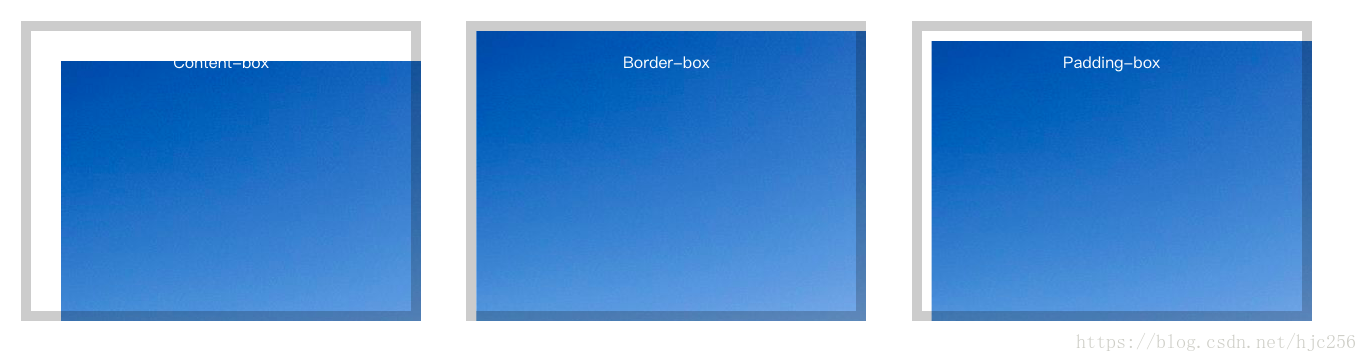
加入background-position屬性之後,儘管偏移的值是相同的,但是由於各div的背景原點不同,所以導致背景根據不同的原點進行偏移,所以也就導致呈現出來的結果不同。
3、CSS背景大小
background-size:用來指定背景圖片大小。
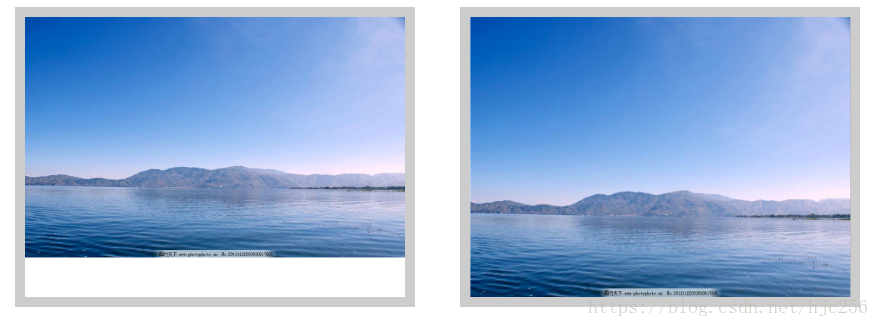
這個屬性可以給兩個值,第一個值為寬,第二個值為高。若只填寫第一個值,則圖片會根據比例自行縮放。若寬高均指定了,則圖片會強制拉伸。例如下面程式碼
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
display: inline-block;
border: 10px solid rgba(0,0,0,0.2);
padding: 20px;
margin: 20px;
text-align: center;
color: white;
box-sizing: border-box;
background-image: url(http://pic21.photophoto.cn/20111122/0033033930517685_b.jpg);
background-repeat: no-repeat;
}
.contentBox{
background-size: 100%;
}
.borderBox{
background-size: 100% 100%
}
</style>
</head>
<body>
<div class="contentBox"></div>
<div class="borderBox"></div>
</body>
</html>