SpringMVC的HelloWorld簡單實現
SpringMVC在我的另外一篇部落格:https://blog.csdn.net/qq_36470686/article/details/83592632
我們建立的是maven
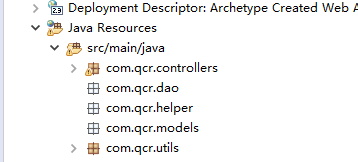
一、我的目錄結構

controllers:對應MVC中的C,存放servlet,就是控制前臺資訊與後臺互動的檔案。
dao:對應資料庫配置
helper:輔助controllers的類
models:存放後臺邏輯程式碼
utils:存放公用程式碼
jsp頁面放在webapp下
這樣建立後在src中對應建立的包:

二、建立servlet
我們在com.qcr.controllers下建立MyController.java

@Controller使這個檔案有了類似於servlet的功能
@RequestMapping的value值相當於這個方法的標記,可以通過http://localhost:8080/+專案名+value訪問這個方法,也可以直接忽略value,直接@RequestMapping("/ajax"),method方法標記這個方法要通過get請求才能訪問。
三、通過a連結實現HelloWorld
1、前臺訪問方法頁面
![]()
因為我是將該頁面放在views下,所以這樣相當於訪問
2、MyController.java檔案class中的內容
@RequestMapping(value="/success", method = {RequestMethod.GET}) public ModelAndView successModel(HttpServletRequest request, HttpServletResponse reponse) { ModelAndView mav=new ModelAndView(); //方法一 mav.addObject("message","ooooooooooooooo"); mav.setViewName("success"); //方法二 //request.setAttribute("message","Hello World"); //mav.addObject("success"); return mav; }
上方我們通過兩種方法儲存資訊,並攜帶資訊返回前臺頁面
3、返回的前臺jsp頁面:
<body>
${message}
</body>最上面要加上<%@page isELIgnored="false"%>
該頁面地址為http://localhost:8080/depend/views/success.jsp,因為我們配置spring-mvc.xml時配置了:

所以會在success前加上/views/,後加上jsp
四、通過form表單實現HelloWorld
1、前臺訪問頁面

servlet頁面和接受資訊前臺頁面與上文一致
五、通過ajax實現HelloWorld
1、前臺訪問頁面
<script>
var data={
username:"person",
password:"123"
}
$.ajax({
url : "http://localhost:8080/depend/requestJson",
type : "get",
async : true,
data : data,,
success:function(data) {
alert(data.username);
},
error:function(XMLHttpRequest,textStatus,errorThrown){
alert("error");
}
});
</script>這樣提交後是 http://localhost:8080/depend/requestJson?username="person"&&password="123"
2、servlet頁面內容
@RequestMapping("/requestJson")
@ResponseBody//以json形式返回
public User getJson(String username,String password) {
System.out.println(username);
User user=new User(username,password);
return user;
}3、返回頁面alert(data.username)的值便是person
