JS排他功能—一個選中,其餘的都變化
阿新 • • 發佈:2018-11-10
要點:
1.input新增點選的響應事件,用的for迴圈,是在載入頁面的時候執行的,而onclick事件後面的的for迴圈,是需要將點選之後,響應這個操作之後執行的。
2.通過getElementByTagName()選擇出來的標籤元素,不管是一個還是多個都是存放在偽元素中的。所以可以通過遍歷來獲取準確的標籤元素,而不可以使用 . 語法來改變物件的屬性值(就算只有這一個物件)。
html和內建的js程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="button" value="選我選我"> <input type="button" value="選我選我"> <input type="button" value="選我選我"> <input type="button" value="選我選我"> <input type="button" value="選我選我"> <script type="text/javascript"> var inpObjs = document.getElementsByTagName('input'); // 通過標籤類別獲取物件,儲存為偽陣列的形式,可以像陣列一樣遍歷 for (var i=0; i<inpObjs.length;i++) { //為每個input標籤,新增一個點選的方法 inpObjs[i].onclick = function(){ for(var j=0;j<inpObjs.length;j++){ inpObjs[j].value = "選我選我"; } // 在響應onclick之前,先將全部的標籤內容設定為跟沒選狀態時一致 this.value = "haha,選了我!"; // 在js中,this可以用來代替當前的元素物件,這裡最後賦值區別於其他標籤 } } // 同時注意,上面的input新增點選的響應事件,用的for迴圈,是在載入頁面的時候執行的, // 而onclick事件後面的的for迴圈,是需要將點選之後,響應這個操作之後執行的 </script> </body> </html>
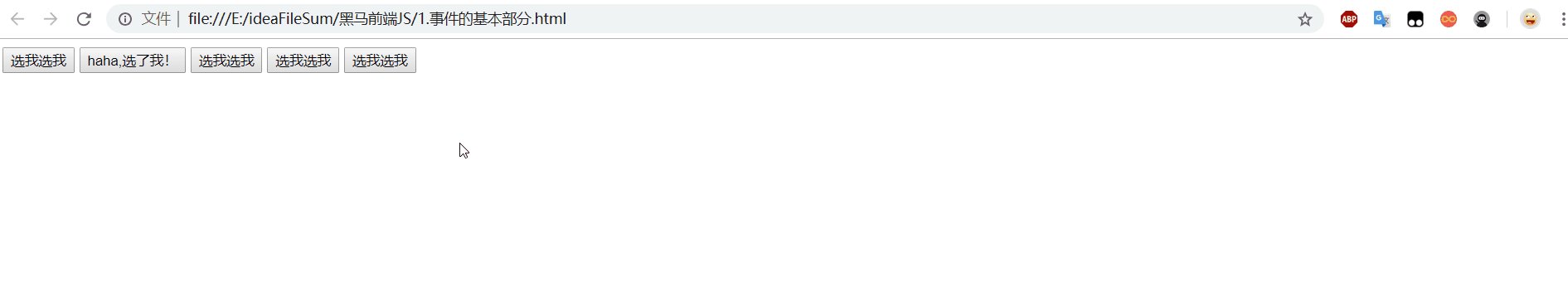
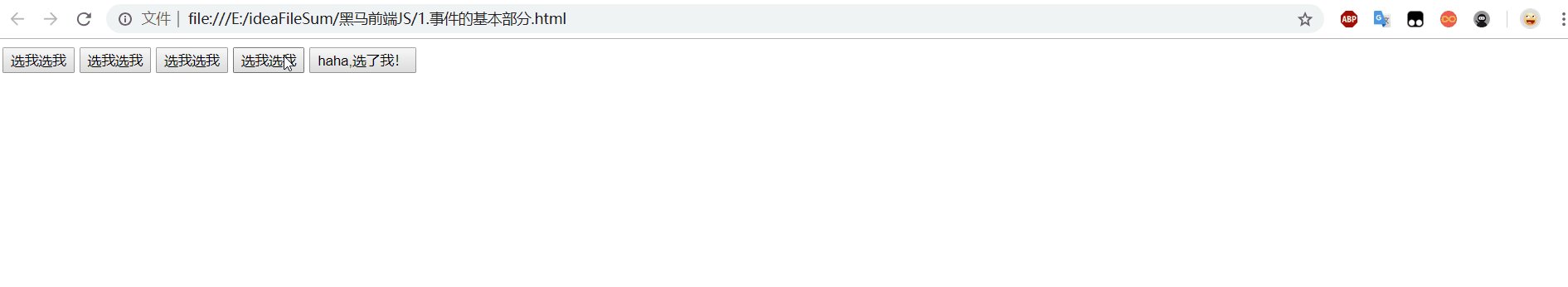
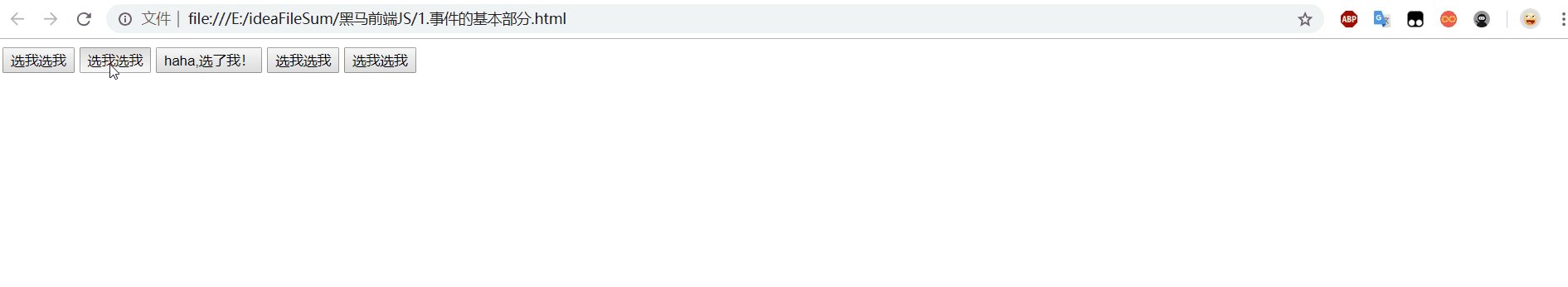
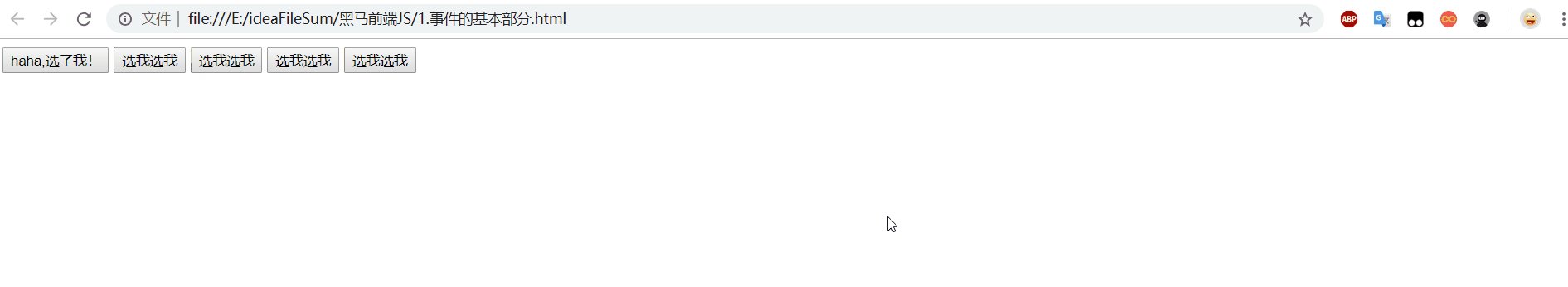
效果: