vue指令的學習筆記
阿新 • • 發佈:2018-11-10
1.庫和框架的區別:
1.1 庫
jquery是庫,庫就是一堆方法的集合,按需呼叫即可。
1.2 vue 是框架
框架是某類業務提供的整套的解決方案,並且定義好了一整套的方案,開發者必須按照規範去使用。
1.3 vue是MVVM的框架

M => Model (資料模型)
V => View (檢視模型, 負責將資料模型轉化為UI展現出來,就是那些DOM結構)
VM => ViewModel (一個同步View 和Model的物件)
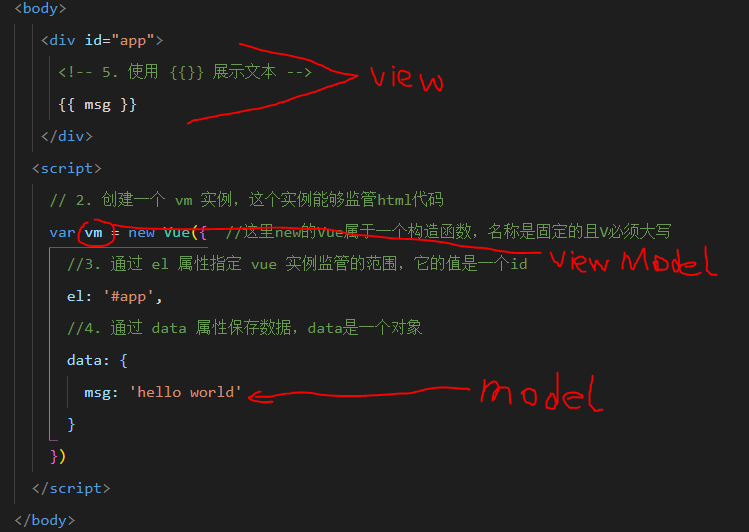
1.4 vue 版的Hello world 體會MVVM

1.5 MVC 和 MVVM 的區別

1.6 插值表示式的使用
1 <html lang="en"> 2 <head> 3 <title></title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="./lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 {{ name }} 11 {{ age }} 12 <!--插值表示式的合法用法有: 表示式/三元運算子 --> 13 <h1>表示式</h1> 14 <p>{{ age + 1}}</p> <!-- 輸出 19 --> 15 <p>{{ name.split('').reverse().join('')}}</p> 16 <!-- split() 是轉換成陣列 reverse() 是倒序 join() 是轉換成字串 最後輸出:kcaJ--> 17 18 <h1>三元運算子</h1> 19 <p>{{age >= 18 ? '已成年' : '未成年'}}</p> 20 </div> 21 <script> 22 var vm = new Vue({ 23 el: '#app', 24 data: { 25 name: 'Jack', 26 age: 18 27 } 28 }) 29 </script> 30 </body> 31 </html>
2. vue指令
