實現DataTables搜尋框查詢結果高亮顯示
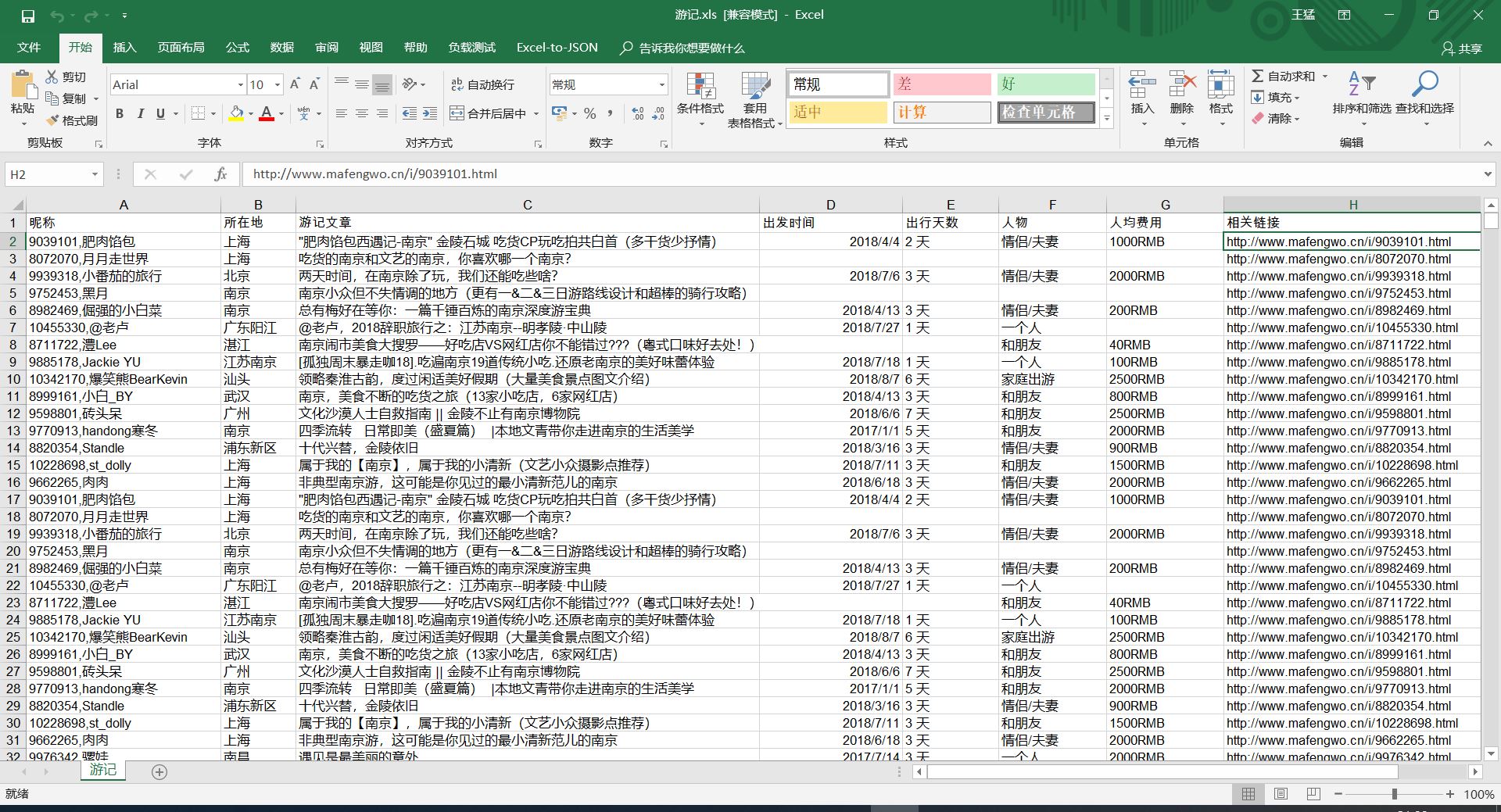
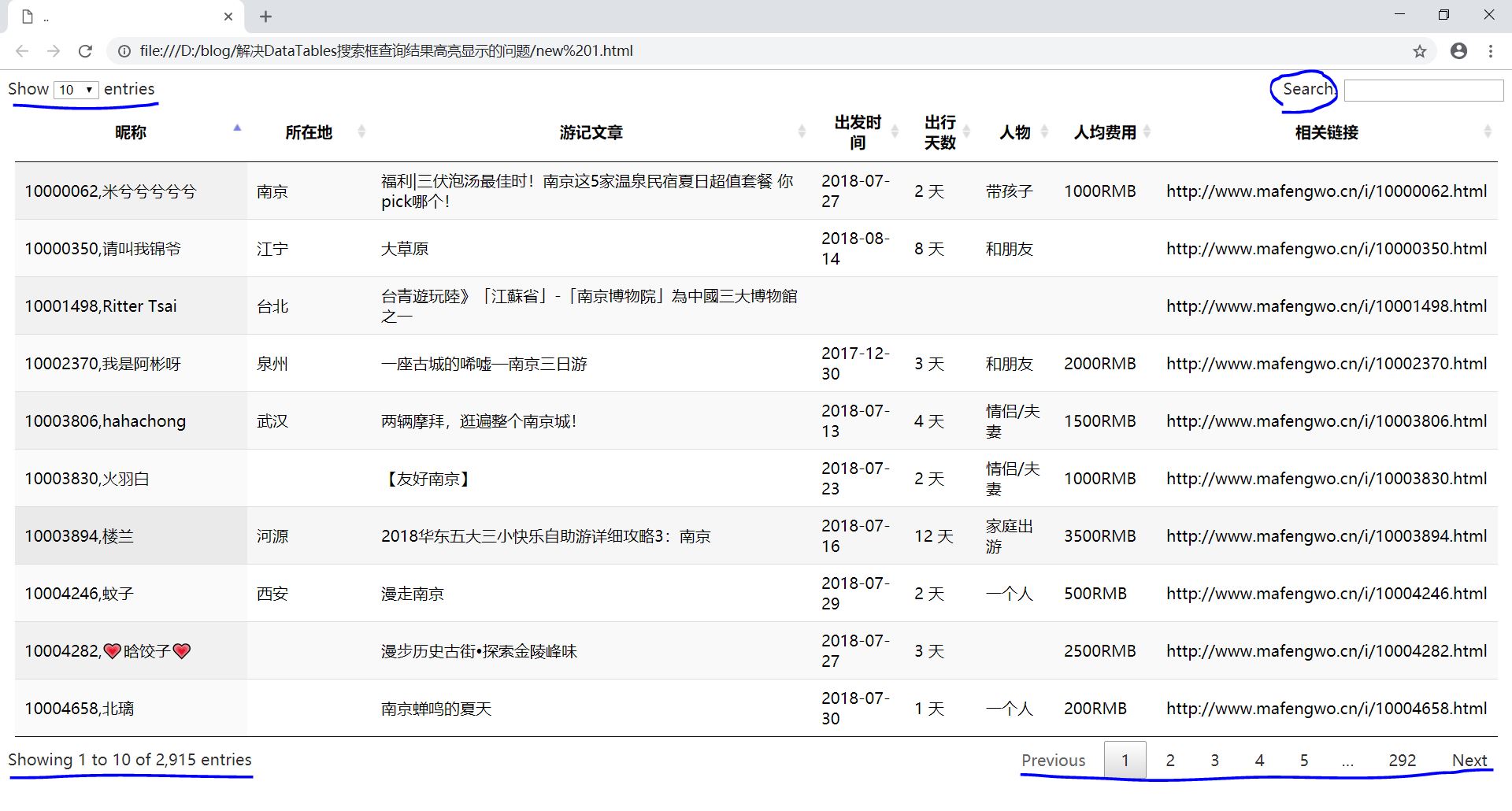
DataTables是封裝好的HTML表格外掛,豐富了HTML表格的樣式,提供了即時搜尋、分頁等多種表格高階功能。使用者可以編寫很少的程式碼(甚至只是使用官方的示例程式碼),做出一個漂亮的表格以展示資料。關於DataTables的更多資訊,請檢視:http://www.datatables.club/、https://datatables.net/。下圖將要展示的南京景點遊記的相關資料,在DataTables表格中展示出來。


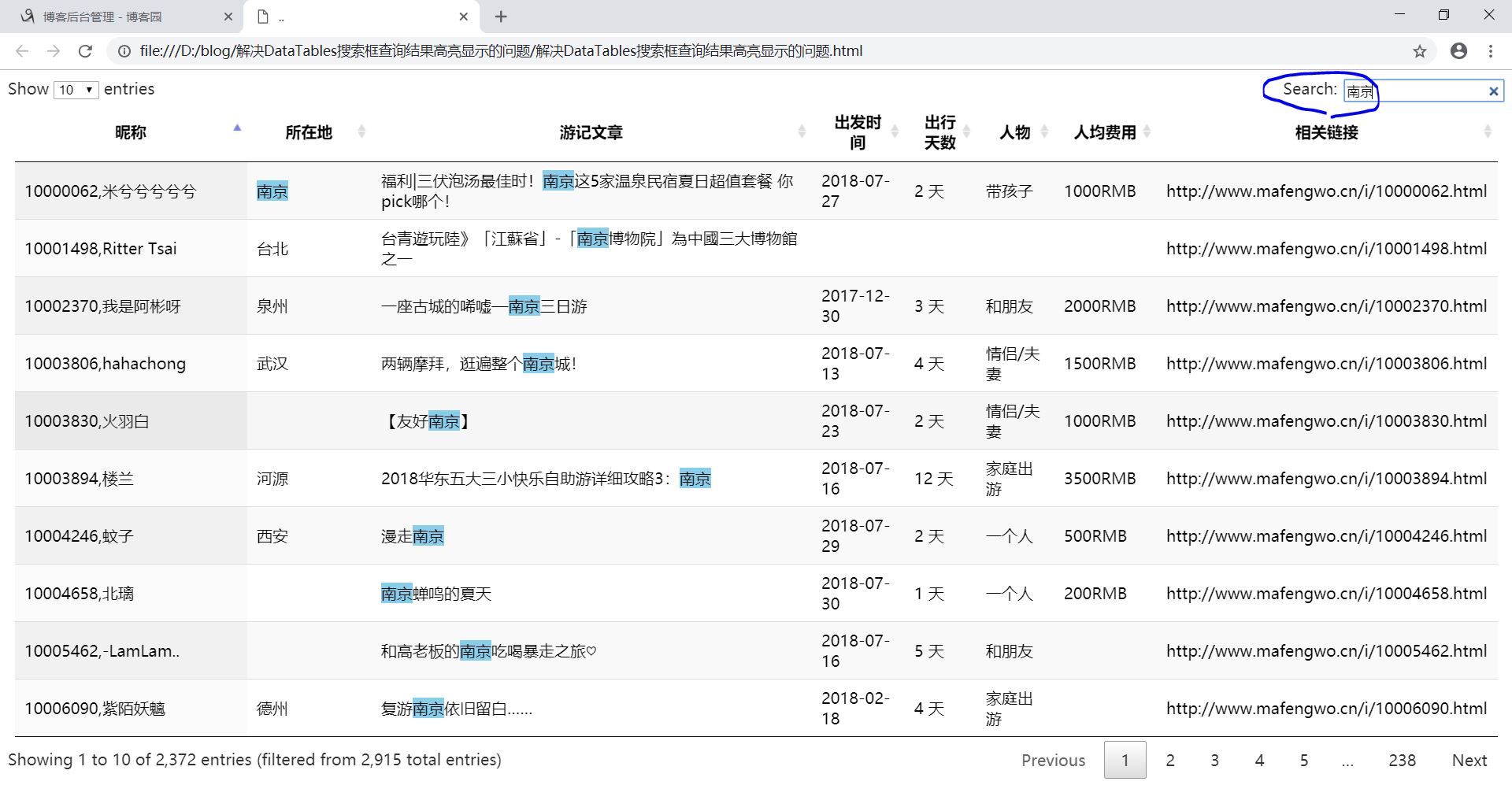
上面DataTable表格中的即時搜尋、分頁等功能是建立好DataTables物件後就有的,不用編寫相關程式碼。“即時搜尋”是指隨著鍵入字元的變化,表格中會出現變化著的匹配資訊。

但是DataTables本身沒有提供搜尋結果高亮顯示的功能,需要引入相關JavaScript檔案並編寫相關程式碼。DataTables中文網提供了這一js檔案,但是例子中少寫了一條設定樣式的語句,所以無法實現高亮顯示的功能。http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相關程式碼
1.程式碼骨架
使用DataTables表格需要引入jQuery;例子使用了線上的DataTables CDN。
1 <html> 2 <head>3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 </head> 13 14 <body> 15 16 </body> 17 </html>
2.建立表格
在<body></body>標籤中建立一個<table>元素,設定table表格的表頭資訊。
1 <body> 2 <table id="table" class="display"> 3 <thead> 4 <tr> 5 <th>暱稱</th> 6 <th>所在地</th> 7 <th>遊記文章</th> 8 <th>出發時間</th> 9 <th>出行天數</th> 10 <th>人物</th> 11 <th>人均費用</th> 12 <th>相關連結</th> 13 </tr> 14 </thead> 15 16 <tbody> 17 18 </tbody> 19 </table> 20 </body>
3.配置table成DataTable
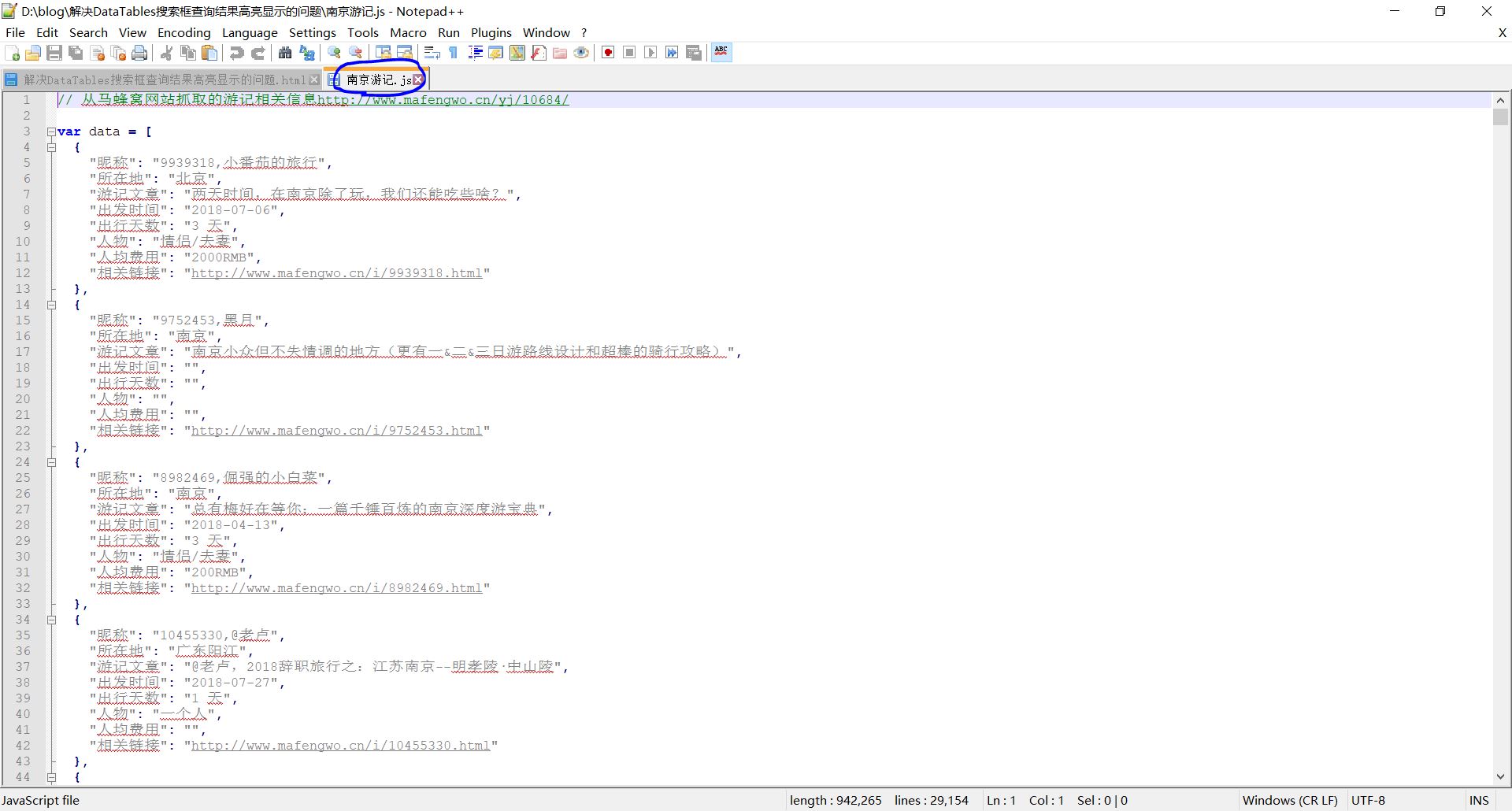
<script></script>標籤中對DataTable進行相關設定,這裡不對其他樣式進行設定,只配置表格的資料來源。DataTables表格支援多種資料來源,JavaScript物件陣列、ajax返回來的資料、json格式資料等等。這裡將Excel表格中的資料以物件陣列的形式存放在"南京遊記.js"檔案裡(陣列中每一個元素是一個物件,即一條遊記記錄資訊),再在DataTables所在HTML頁面中src引入("南京景點.js"檔案中只有一個JavaScript物件陣列)。採用這種方法配置資料來源,需要在DataTable的建構函式中設定columns屬性,注意這裡和Table表頭資訊要相對應。關於DataTables樣式設定及資料來源配置的其他方式請檢視官方文件中的相關內容:https://datatables.net/examples/index。
1 <body> 2 <table id="table" class="display"> 3 <thead> 4 <tr> 5 <th>暱稱</th> 6 <th>所在地</th> 7 <th>遊記文章</th> 8 <th>出發時間</th> 9 <th>出行天數</th> 10 <th>人物</th> 11 <th>人均費用</th> 12 <th>相關連結</th> 13 </tr> 14 </thead> 15 16 <tbody> 17 18 </tbody> 19 </table> 20 21 <!-- DataTables 資料來源 --> 22 <script src="南京遊記.js"></script> 23 24 <!-- DataTables 設定 --> 25 <script> 26 $(document).ready(function(){ 27 var table=$('#table').DataTable({ 28 data:data, 29 columns:[ 30 {data:'暱稱'}, 31 {data:'所在地'}, 32 {data:'遊記文章'}, 33 {data:'出發時間'}, 34 {data:'出行天數'}, 35 {data:'人物'}, 36 {data:'人均費用'}, 37 {data:'相關連結'} 38 ] 39 }) 40 }); 41 </script> 42 </body>


1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 13 </head> 14 15 <body> 16 <table id="table" class="display"> 17 <thead> 18 <tr> 19 <th>暱稱</th> 20 <th>所在地</th> 21 <th>遊記文章</th> 22 <th>出發時間</th> 23 <th>出行天數</th> 24 <th>人物</th> 25 <th>人均費用</th> 26 <th>相關連結</th> 27 </tr> 28 </thead> 29 30 <tbody> 31 32 </tbody> 33 </table> 34 35 <!-- DataTables 資料來源 --> 36 <script src="南京遊記.js"></script> 37 38 <!-- DataTables 設定 --> 39 <script> 40 $(document).ready(function(){ 41 var table=$('#table').DataTable({ 42 data:data, 43 columns:[ 44 {data:'暱稱'}, 45 {data:'所在地'}, 46 {data:'遊記文章'}, 47 {data:'出發時間'}, 48 {data:'出行天數'}, 49 {data:'人物'}, 50 {data:'人均費用'}, 51 {data:'相關連結'} 52 ] 53 }) 54 }); 55 </script> 56 </body> 57 </html>全部程式碼
二、官方提供的搜尋框高亮顯示的方法
DataTables中文網提供了高亮顯示的一種方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js檔案是可以實現高亮顯示功能的,但是要在<head></head>中新增<style>樣式以設定高亮顯示的顏色,否則將沒有高亮顯示的效果。
1 <!-- DataTables搜尋內容後高亮顯示 --> 2 <style> 3 .highlight { 4 background-color: skyblue 5 } 6 </style>
這種方法的具體步驟為:
1.將提供的js檔案複製後儲存成一個js檔案,並在程式碼中src引入

2.在DataTable的建構函式後,新增Table的draw事件,即時搜尋框中字元變化時會觸發事件
1 <!-- DataTables 設定 --> 2 <script> 3 $(document).ready(function(){ 4 var table=$('#table').DataTable({ 5 data:data, 6 columns:[ 7 {data:'暱稱'}, 8 {data:'所在地'}, 9 {data:'遊記文章'}, 10 {data:'出發時間'}, 11 {data:'出行天數'}, 12 {data:'人物'}, 13 {data:'人均費用'}, 14 {data:'相關連結'} 15 ] 16 }); 17 18 //監聽DataTable重繪事件(*) 19 table.on('draw', function () { 20 var body = $(table.table().body()); 21 body.unhighlight(); 22 body.highlight(table.search()); 23 }); 24 }); 25 </script>

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 13 <!-- DataTables搜尋框查詢結果高亮顯示 --> 14 <script src="highlight.js"></script> 15 16 <!-- DataTables搜尋內容後高亮顯示 --> 17 <style> 18 .highlight { 19 background-color: skyblue 20 } 21 </style> 22 </head> 23 24 <body> 25 <table id="articlesTable" class="display"> 26 <thead> 27 <tr> 28 <th>暱稱</th> 29 <th>所在地</th> 30 <th>遊記文章</th> 31 <th>出發時間</th> 32 <th>出行天數</th> 33 <th>人物</th> 34 <th>人均費用</th> 35 <th>相關連結</th> 36 </tr> 37 </thead> 38 <tbody> 39 40 </tbody> 41 </table> 42 43 <script src="南京遊記.js"></script> 44 45 <!-- DataTables 設定 --> 46 <script> 47 $(document).ready(function(){ 48 var table=$('#articlesTable').DataTable({ 49 data:data, 50 columns:[ 51 {data:'暱稱'}, 52 {data:'所在地'}, 53 {data:'遊記文章'}, 54 {data:'出發時間'}, 55 {data:'出行天數'}, 56 {data:'人物'}, 57 {data:'人均費用'}, 58 {data:'相關連結'} 59 ] 60 }); 61 62 //監聽DataTable重繪事件(*) 63 table.on('draw', function () { 64 var body = $(table.table().body()); 65 body.unhighlight(); 66 body.highlight(table.search()); 67 }); 68 }); 69 </script> 70 </body> 71 </html>全部程式碼
注意,官網提供的這個js檔案中,定義高亮顯示的函式是highlight(),去除高亮顯示的函式是unhighlight()。
三、搜尋框查詢結果高亮顯示的其他方法
https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。這裡提供了可以實現高亮顯示功能的其他兩個JavaScript檔案,如果引入這裡面的js檔案,高亮顯示的函式是highlight()沒有變,但去除高亮顯示的函式變成了removeHighlight()。
引入這3個js檔案中的任一個並編寫相應高亮/去高亮的程式碼語句,都是可以實現DataTables搜尋框查詢結果高亮顯示功能的,但是注意要在<head></head>標籤中設定高亮顯示的背景顏色,否則沒有高亮顯示的效果。
四、總結
實現DataTables搜尋框查詢結果高亮顯示的功能需要引入JavaScript檔案,文中提供了3種這類檔案,並說明了要配套編寫的相關程式碼。
文中例子的連結分享:https://pan.baidu.com/s/1sT3K9tXskhx-YNAs7W5gHw

