H5 常用的選擇器
常用的選擇器
1,標籤選擇器:通過標籤的名字進行選擇。
2,class選擇器:通過class屬性的值進行選擇,語法.
3,id選擇器:通過id屬性的值進行選擇,語法#
4,組合選擇器:使用逗號隔開多個選擇器,選擇器的結果進行統一設定。
5,層級選擇器:通過一層一層的元素定位進行選擇,多個層級之間使用空格隔開
6,屬性選擇器:根據元素的屬性進行選擇。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>xuanzeq</title>
<style>
/*標籤選擇器*/
p{
color: green;
}
/*class選擇器*/
.shige{
color: darkcyan;
}
/*id選擇器*/
#ge{
color: brown;
}
組合選擇器
p,.shige,#ge{
color: blueviolet;
}
/*層級選擇器*/
.box .one{
color: paleturquoise;
}
/*屬性選擇器*/
input[type=text]{
color: red;
}
</style>
</head>
<body>
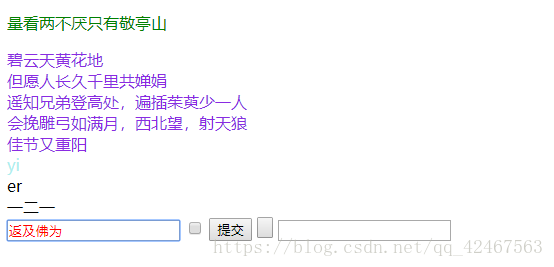
<p>相看兩不厭只有敬亭山</p>
<div class="shige">碧雲天黃花地</div>
<section class="shige">但願人長久千里共嬋娟</section>
<header class="shige">遙知兄弟登高處,遍插茱萸少一人</header>
<footer class="shige">會挽雕弓如滿月,西北望,射天狼</footer>
<header id="ge">佳節又重陽</header>
<div class="box">
<div class="one">yi</div>
<div class="two">er</div>
</div>
<div class="one">一二一</div>
<input type="text" />
<input type="checkbox" />
<input type="submit" />
<input type="button" />
<input type="password" />
</body>
</html>