初識前端,拒絕迷路
前端是什麼?
前端通常也稱為web 前端,是指利用HTML,CSS,JavaScript等技術生成開發人員想要生成的網頁。網頁就是大家在瀏覽器所看到的,我們電腦裡的.html和.jsp等等為字尾的檔案也屬於網頁。
瀏覽器
無論是前端的新手學習者,還是開發人員,瀏覽器是我們開發和除錯中必不可少的工具。常見的瀏覽器有Chrome(谷歌),IE,Firefox(火狐),Safari等等。
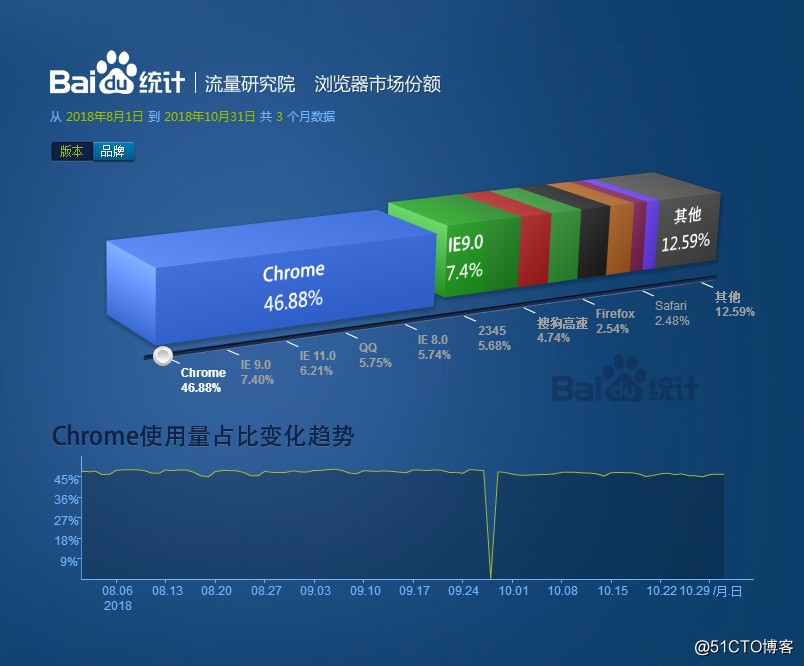
由統計圖中可以看出,如今使用的較火的是Chrome瀏覽器和IE瀏覽器。近幾年,Firefox因為不佳的使用者體驗等原因逐漸減少使用量,而Safari則是屬於特定的系統:Mac。在這裡,我也建議大家使用Chrome瀏覽器,不僅體驗極佳,而且對於測試方面也有很好的支援,接下來的教程也都以Chrome瀏覽器為例。
工欲善其事,必先利其器
想要編寫前端程式碼,就要備有好的開發工具,以下就介紹好的開發工具
- 記事本
記事本也行?聽起來好像有點誇張。其實前端開發自由度很高,大家只要開啟記事本,複製如下程式碼,儲存後將字尾.txt改為.html,再使用Chrome瀏覽器開啟即可。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HelloWorld</title> </head> <body> <b>HelloWorld</b> </body> </html>
但是,只有頂尖高手和傻子才會用記事本寫程式碼,因為記憶如此多的程式碼很耗精力,另一個就是效率低下。所以,絕大部分的開發者都會使用更為高效的開發工具。
2.Sublime Text3
Sublime Text3作為一個盡為人知的程式碼編輯器,其優點不用贅述。同時支援Windows、Linux、Mac OS X等作業系統。介面整潔美觀、文字功能強大,支援眾多外掛擴充套件,非常適合編寫前端程式碼,同時也適合編寫Python,JavaScript等指令碼。
3.Webstorm
Webstorm的強大之處在於它對於HTML5和JavaScript的支援,程式碼提示,檢錯等功能會讓開發變得得心應手。但是缺點也很明顯,沒有像Sublime Text3那麼輕便,開啟速度很慢。
4.Vim
Vim是從 vi 發展出來的一個文字編輯器。程式碼補全、編譯及錯誤跳轉等方便程式設計的功能特別豐富,是linux系統最常用的文字編輯器。
5.像其它的編輯器還有Editplus,Dreamweaver,HBuilder等等。
在這裡,我建議大家使用Sublime Text3和Webstorm進行開發,二者相互配合,取兩者優點,會讓開發變得簡單容易。
6.後面我會再推出Sublime Text3和Webstorm的教程,大家敬請期待!
看到這裡,相信大家也對前端有個初步的瞭解了。下面就為大家介紹前端三劍客。什麼是前端三劍客?就是HTML,CSS,JavaScript。
web有三個標準:
1.結構標準:結構用於對網頁元素進行整理的分類,主要包括HTML;
2.樣式標準:表現用於設定網頁元素的顏色,大小,格式等等,主要包括CSS;
3.行為標準:對網頁模型進行互動,讓網頁不再“死氣沉沉”,主要包括JavaScript;
大家還不懂的話,請看下圖:
以建房子為例,HTML是規劃哪個地方建廚房,哪裡建廁所,哪裡建客廳,CSS則是指定廚房建多大,用什麼樣的瓷磚,用什麼顏色的染料,JavaScript則是讓這些房間“動起來”,門可以關上和開啟,開啟煤氣爐就可以燒菜等等。
學習路線和書籍推薦
第一階段:HTML和CSS 最好學會PS
HTML和CSS是入坑前端的兩把鑰匙,想學習前端必須先學習HTML和CSS。對於HTML和CSS的學習,不需要死記硬背,只需學會看懂就行,不懂就查,查哪裡?w3c標準。學習HTML和CSS要善於查文件,熟能生巧,你就能脫離文件編寫程式碼了!
推薦書籍:《Head First HTML與CSS》,《CSS權威指南》,《CSS揭祕》
第二階段:JavaScript
在這個階段,你要理解ECMAScript、Dom和Bom,懂得利用dom寫一些特效,如:導航、整頁滾動、輪播圖、JS製作幻燈片、彈出層、手風琴選單、瀑布流佈局、滾動事件、滾差檢視等等。千萬不要以為這樣就學會JavaScript了,路還遠著呢!
推薦書籍:《Javascript DOM 程式設計藝術》(入門),《JavaScript高階程式設計》(強烈推薦),《高效能JavaScript》
第三階段:HTML5和CSS3
HTML5和CSS3是對HTML和CSS的拓展和加強,擁有更多的屬性,可以使用更為強大的特效。
推薦書籍:無
第四階段:資料結構,jQuery,bootstrap
資料結構是每一門語言的核心部分,對於程式碼的理解和設計有很大的幫助,本階段,學習者應該學會使用JavaScript學習資料結構和演算法;jQuery是基於JavaScript的庫,jq封裝了很多的方法,方便開發者使用,處理了瀏覽器相容,提高了相容性,但是因為內部要作各種複雜的判斷,開發效率會略微降低;bootstrap是CSS的庫,很強大,提高了開發效率。
推薦書籍:《學習JavaScript資料結構與演算法》,《鋒利的jquery》,《Bootstrap使用者手冊:設計響應式網站》(非必需,可以通過bootstrap學習文件學習)
**學習到這裡,相信大家對前端有自己的瞭解和理解了,大家可以根據自己的興趣再從事自己的學習方向,如移動端開發,小程式開發,j2ee的開發,結合node.js,python全棧開發等等。
新手上路,如有錯誤麻煩大家告訴我,謝謝!本次的學習就到此結束啦!感興趣的讀者或者想和我聊聊的請私信我,或者關注公眾號:程式設計師吃橘子。