[Html5 canvas]滑鼠懸停吸附粒子背景特效
github地址:https://github.com/hustcc/canvas-nest.js
引用方法:
1.官方tip:使用方法很簡單隻需要再body中間插入這段js程式碼即可,注意不要放在head裡面
配置:顏色:預設是(0,0,0),格式是(R,G,B)
透明度:(0-1),預設0.5
線段的數量:預設0.5
Z軸:預設-1
<script type="text/javascript" color="0,0,255" opacity='0.7' zIndex="-2" count="99" src="//cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
2.使用NPM
npm install --save canvas-nest.js
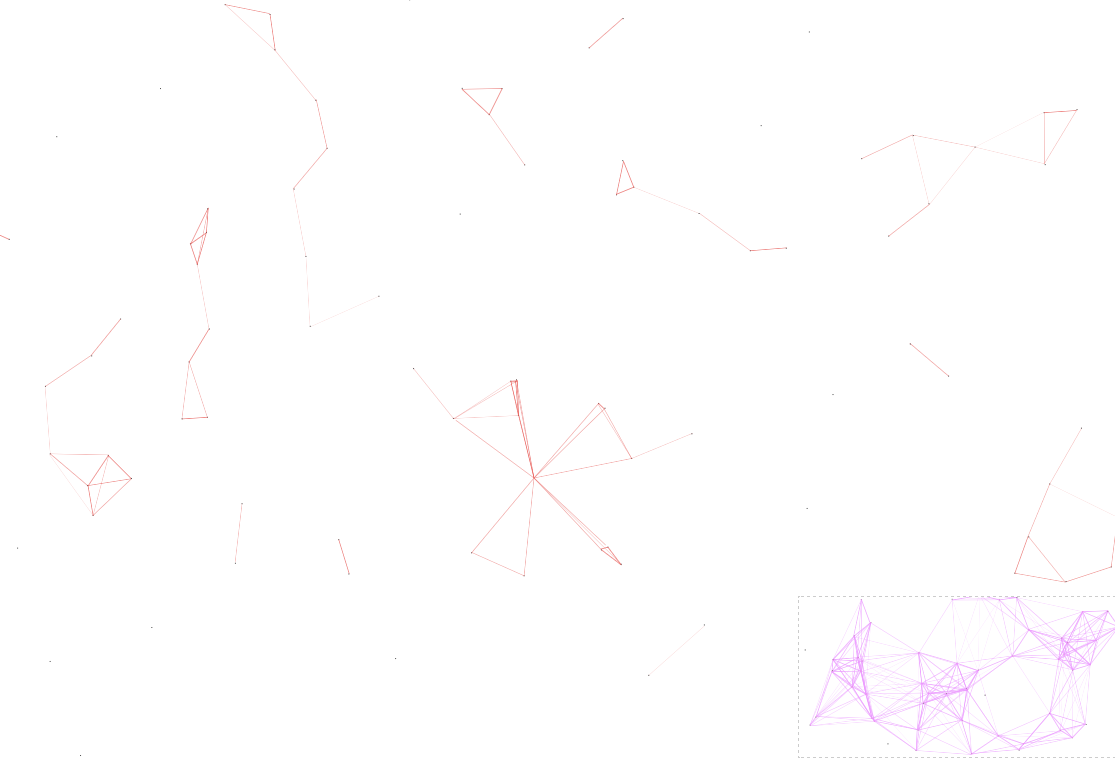
背景畫布效果:

相關推薦
[Html5 canvas]滑鼠懸停吸附粒子背景特效
github地址:https://github.com/hustcc/canvas-nest.js 引用方法: 1.官方tip:使用方法很簡單隻需要再body中間插入這段js程式碼即可,注意不要放在head裡面 配置:顏色:預設是(0,0,0),格式是(R,G,B) 透明度:(0
canvas滑鼠移動動態星空背景特效
在網上發現了一個挺好玩的canvas背景特效,先放上效果圖。這個可以作為背景,裡面是直線勻速運動的散點,當兩個點直接小於一定距離時會通過canvas生成一條線相連線。而且當滑鼠移入時,滑鼠指標一定範圍內的點會和滑鼠相連線,從而控制散點移動。總的來說還是很好玩的。接下來是介紹怎
如何給頁面設定透明背景加上粒子背景特效
在css樣式中新增如下樣式即可 filter:alpha(opacity=60); //60就是60%的透明度 opacity:0.6; //0.6也是60%的透明度意思 比如我在最近專案中的hui-admin框架中設定了透明然後加上了粒子背景特效,整個頁面看上去就會特別炫酷哦~~&nb
HTML5 canvas 240行程式碼實現粒子漩渦特效
<!doctype html> <html> <head> <meta charset="utf-8"> <title>H5,200行程式碼實現粒子漩渦特效</title> <styl
HTML5 canvas粒子系統打造逼真飄雪特效
這是一款效果非常炫和逼真的HTML5 canvas飄雪效果。該飄雪效果使用canvas的粒子系統來製作,使用粒子來製作各種雪花效果。它的背景使用CSS來渲染,你可以為這個下雪效果更換背景顏色或使用背景圖片。
HTML5 Canvas水波紋動畫特效
實用 containe tex settings dex apple IV vertical 動畫 HTML5的Canvas特性非常實用,我們不僅可以在Canvas畫布上繪制各種圖形,也可以制作絢麗的動畫,比如這次介紹的水波紋動畫特效。以前我們也分享過一款基於HTML5 W
純JavaScript實現HTML5 Canvas六種特效濾鏡
小試牛刀,實現了六款簡單常見HTML5 Canvas特效濾鏡,並且封裝成一個純 JavaScript可呼叫的API檔案gloomyfishfilter.js。支援的特效濾鏡分別為: 1. 反色 2.
7款讓人驚歎的HTML5粒子動畫特效
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
div 中 滑鼠懸停 和 離開事件 圖片修改 和背景修改
.kuan{ border: 1px solid #1aa094;padding: 10px 0; width: 145px;height:40px; -webkit-border-radius: 8px;
基於 HTML5 Canvas 的 3D 渲染引擎介面以及吸附等效果的運用
前言 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 這口號是當年心目中的產品方向,接著就朝這個方向慢慢打磨,如今 HT 算是達到了這樣的效果,談不上用盡洪荒之力,但我們對產品結果很滿意,特別是 HT 的使用者
css3滑鼠懸停動畫特效
<div class="block"> <img src="img/1.jpg" alt=""/> <div class="ceng"> <div>HEADING</br>HERE&l
前端特效demo | 值得收藏的6個 HTML5 Canvas 實用案例
一起 開發 線路 mage 降落 收藏 案例 前端 同時 HTML5 動畫在Canvas 上得到了充分的發揮,我們 VIP 視頻也分享過很多相關的動畫特效制作視頻,這次給大家帶來 6 款超炫酷的HTML5 canvas 動畫的 demo,一起來看看吧~ 文內附有
網頁粒子背景外掛 -Canvas-nest.js
、簡介 Canvas-nest.js是一個非常好看的網頁粒子背景外掛,不需要依賴任何第三方庫即可執行,提供額非常炫酷的背景。 2、特點 不依賴於任何框架或者庫,使用原生js編寫。輕量級,只有不到2kb(50行程式碼左右)。使用起來非常簡單,直接在html頁面引入即可
Html5 Canvas開發之滑鼠繪圖和方塊移動
1.滑鼠繪圖 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> &
HTML5 Canvas 繪圖方法整理 【十五、Canvas頁面互動: 滑鼠事件 】
在Canvas中 滑鼠事件分為以下三種: 1、滑鼠按下 : mousedown 2、滑鼠鬆開 : mouseup; 3、滑鼠移動 : mousemove 一般需要用到與滑鼠有關係的互動 都離不開這三種,例如常用的拖拽、移動、獲取當前位置資訊等; 不過這裡需要知
JS特效:滑鼠懸停顯示提示
<script language="JavaScript"> function showtip2(current,e,text) { if (document.readyState=="complete") {<!--如果是ie瀏覽器並且滿足readyst
html5跟隨滑鼠炫酷網站引導頁動畫特效
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/
jQuery css3滑鼠懸停圖片顯示遮罩層動畫特效
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=
基於 HTML5 Canvas 實現的文字動畫特效
前言文字是網頁中最基本的元素,一般我們在網頁上都是展示的靜態文字,但是就效果來說,還是比較枯燥的。文字淡入淡出的動畫效果在專案中非常實用,如果有某些關鍵的文字,可以通過這種動態的效果來提醒使用者閱讀。動態效果圖這個 Demo 是不斷重複地設定文字的大小和透明度,這些英文字母也
CSS3之線條特效(滑鼠懸停線條從中間變長)
當滑鼠懸停在紅色圓上時,福字下面出現一條白色的線條從中間不斷向兩邊延伸 <!doctype html> <html> <head>
