django框架的使用流程(使用mysql資料庫)
最近學習到django框架,記錄一下這個框架的使用流程,首先理清MVT三者之間的聯絡是必要的。
1.基本流程
開啟cmd
1.到目標資料夾下建立專案:
django-admin startproject pro_name
2.cd進入到專案下,開始建立應用
python manage.py startapp app_name
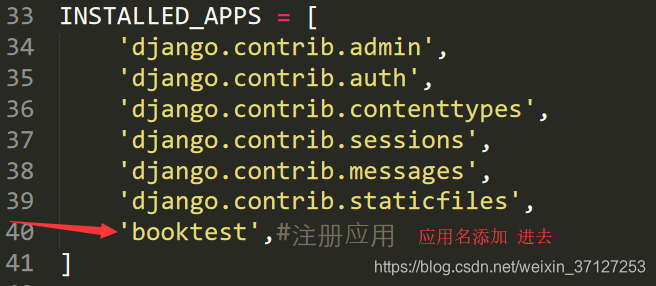
3.註冊應用。
到專案裡的setting.py下注冊應用

4.在setting下更改database為mysql:
'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), 'ENGINE':'django.db.backends.mysql', 'NAME':'test',#資料庫名 'USER':'root',#賬戶 'PASSWORD':'password', #賬戶密碼 'HOST':'localhost', #指定mysql位置,本地用localhost,其他電腦用IP地址 'POST':3306,#埠號,本地預設的3306 }
5.書寫app的models.py,設計資料庫
例子:
from django.db import models # Create your models here. # 一類 class BookInfo(models.Model): '''圖書模型類''' #圖書名稱 btitle = models.CharField(max_length=20) #出版日期 bpub_date = models.DateField() #閱讀量 bread = models.IntegerField(default=0) #評論量 bcomment = models.IntegerField(default=0) #刪除標記 isDelete = models.BooleanField(default=False) #多類 class HeroInfo(models.Model): #英雄名 hname = models.CharField(max_length=20) #性別 hgender = models.BooleanField(default=False) #備註 hcomment = models.CharField(max_length=200) # 關係屬性 hbook = models.ForeignKey('BookInfo') #刪除標記 isDelete = models.BooleanField(default=False)
7.設計完成模型類,生成與之對應的表
7.1生成遷移檔案
python manage.py makemigrations app_name
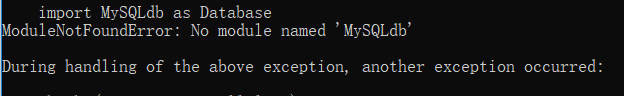
若報mysql.db
下載安裝pymysql,下載pymysql地址,併到專案的__init__.py裡面寫上(若已安裝,直接書寫下面的程式碼)
import pymysql
pymysql.install_as_MySQLdb()
7.2執行遷移生成表
python manage.py migrate
另附:
{mysql的基礎操作,mysql -uroot -p;
show databases;
use 資料庫名;
show tables;
desc 表名; #表結構
insert into 表名(hanme,hgender,hbookid) values(對應的值),(對應的值),(對應的值)}

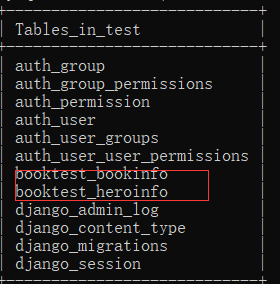
生成表的預設格式:應用名_模型類
6.啟動web伺服器 python manage.py runserver
2.附:小例子深入理解MVT三者之間的關係:
1)圖書資訊展示頁
a)設計url,通過瀏覽器訪問http://127.0.0.1:8000/index 時顯示圖書資訊頁面。
b)設計url對應的檢視函式index。
查詢出所有圖書的資訊,將這些資訊傳遞給模板檔案。
c)編寫模板檔案index.html。遍歷顯示出每一本圖書的資訊增加新建和刪除的超連結。
步驟:
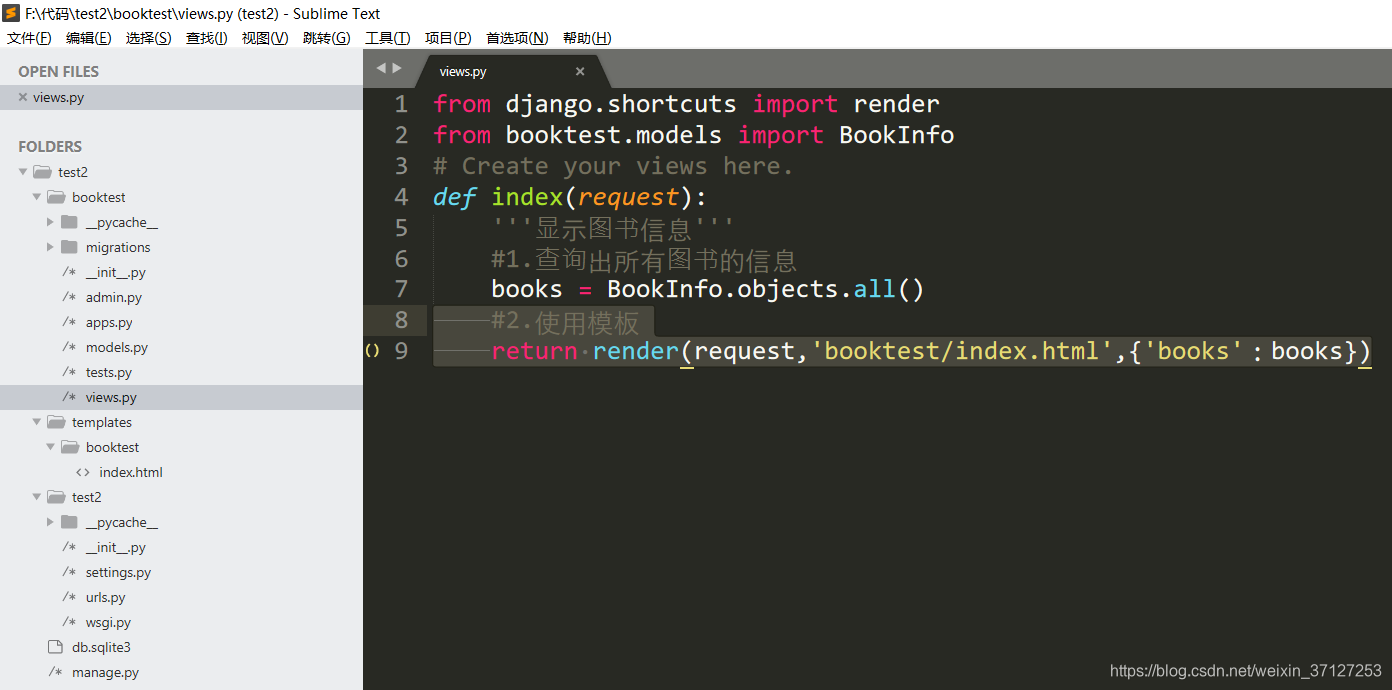
1.到應用views建立index函式
from django.shortcuts import render
from booktest.models import BookInfo
# Create your views here.
def index(request):
'''顯示圖書資訊'''
#1.查詢出所有圖書的資訊
books = BookInfo.objects.all()
#2.使用模板
2.建立模板
在專案下建立模板資料夾,templates。
修改專案的settings.py 下的TEMPATES中dir
'DIRS': [os.path.join(BASE_DIR,'templates')],#設定模板目錄
3.到templates新建模板檔案。首先到templates先新建一個與應用同名的資料夾,在到該目錄下建立模板檔案。
4.到應用裡使用模板,views下新增程式碼。
#2.使用模板
return render(request,'booktest/index.html',{'books':books})

5.配置url。
第一次配置到專案的url。
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^',include('booktest.urls')),#包含booktest應用的urls檔案
]
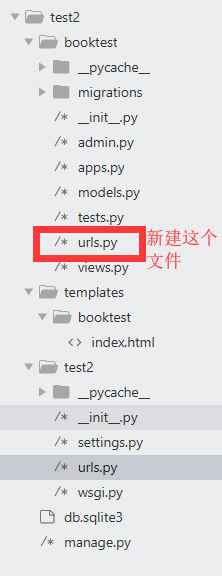
到應用下建立urls.py檔案

寫入內容
from django.conf.urls import url
from booktest import views
urlpatterns = [
url(r'^index$',views.index)
]
6.編輯index.html檔案。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圖書資訊</title>
</head>
<body>
<ul>
{% for book in books %}
<li>{{ book.btitle }}</li>
{% endfor %}
</ul>
</body>
</html>
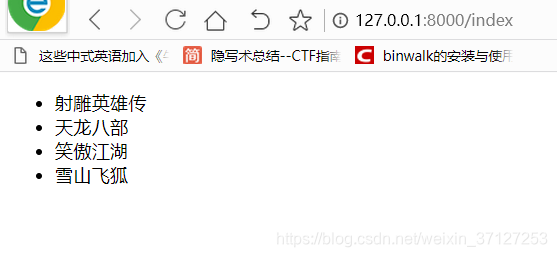
此時出現基本的效果:

大致梳理一下這些檔案間的脈絡:
首先輸入地址:找到專案目錄下的 urls.py,進行正則匹配,轉到了應用下的 urls.py,再次進行正則匹配,轉到view下的index,回傳的是index.html檔案。繼續增加與刪除超連結的編寫。
