django的檢視
https://code.ziqiangxuetang.com/django/django-views-urls.html
Django中網址是寫在 urls.py 檔案中,用正則表示式對應 views.py 中的一個函式(或者generic類),我們用一個專案來演示。
一,首先,新建一個專案(project), 名稱為 mysite
| 1 |
|
備註:
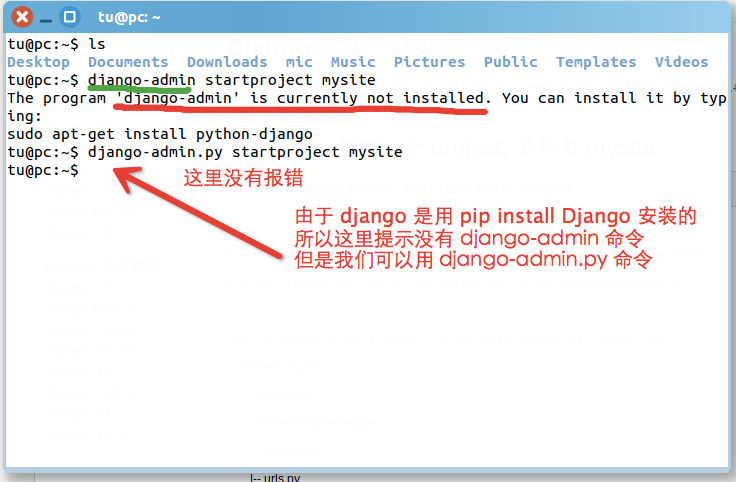
1. 如果 django-admin 不行,請用 django-admin.py
2. 如果是在Linux是用原始碼安裝的,或者用 pip 安裝的,也是用 django-admin.py 命令

執行後,如果成功的話, 我們會看到如下的目錄樣式 (沒有成功的請參見環境搭建一節):
| 1 2 3 4 5 6 7 |
|
我們會發現執行命令後,新建了一個 mysite 目錄,其中還有一個 mysite 目錄,這個子目錄 mysite 中是一些專案的設定 settings.py 檔案,總的urls配置檔案 urls.py 以及部署伺服器時用到的 wsgi.py 檔案, __init__.py 是python包的目錄結構必須的,與呼叫有關。
我們到外層那個 mysite 目錄下(不是mysite中的mysite目錄)
二, 新建一個應用(app), 名稱叫 learn
| 1 |
|
我們可以看到mysite中多個一個 learn 資料夾,其中有以下檔案。
| 1 2 3 4 5 6 |
|
注:Django 1.8.x 以上的,還有一個 migrations 資料夾。Django 1.9.x 還會在 Django 1.8 的基礎上多出一個 apps.py 檔案。但是這些都與本文無關。
把我們新定義的app加到settings.py中的INSTALL_APPS中
修改 mysite/mysite/settings.py
| 1 2 3 4 5 6 7 8 9 10 |
|
備註,這一步是幹什麼呢? 新建的 app 如果不加到 INSTALL_APPS 中的話, django 就不能自動找到app中的模板檔案(app-name/templates/下的檔案)和靜態檔案(app-name/static/中的檔案) , 後面你會學習到它們分別用來幹什麼.
三。 定義檢視函式(訪問頁面時的內容)
我們在learn這個目錄中,把views.py開啟,修改其中的原始碼,改成下面的
| 1 2 3 4 5 6 |
|
第一行是宣告編碼為utf-8, 因為我們在程式碼中用到了中文,如果不宣告就報錯.
第二行引入HttpResponse,它是用來向網頁返回內容的,就像Python中的 print 一樣,只不過 HttpResponse 是把內容顯示到網頁上。
我們定義了一個index()函式,第一個引數必須是 request,與網頁發來的請求有關,request 變數裡面包含get或post的內容,使用者瀏覽器,系統等資訊在裡面(後面會講,先了解一下就可以)。
函式返回了一個 HttpResponse 物件,可以經過一些處理,最終顯示幾個字到網頁上。
那問題來了,我們訪問什麼網址才能看到剛才寫的這個函式呢?怎麼讓網址和函式關聯起來呢?
四,定義檢視函式相關的URL(網址) (即規定 訪問什麼網址對應什麼內容)
我們開啟 mysite/mysite/urls.py 這個檔案, 修改其中的程式碼:
由於 Django 版本對 urls.py 進行了一些更改:
Django 1.7.x 及以下的同學可能看到的是這樣的:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
Django 1.8.x - Django 2.0 版本的同學,Django 官方鼓勵(或說要求)先引入,再使用:
| 1 2 3 4 5 6 7 8 9 |
|
Django 2.0 版本的同學,urls.py 有比較大的變化(a)(上面 Django 1.8 的在 2.0 中也可以用,是相容的)
| 1 2 3 4 5 6 7 8 9 |
|
以上都修改並儲存後,我們來看一下效果!
在終端上執行 python manage.py runserver 我們會看到類似下面的資訊:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
提示:上面有一些資料庫相關的提示,但目前我們沒有用到,暫時先忽略他們。
我們開啟瀏覽器,訪問 http://127.0.0.1:8000/
不出意料的話會看到:

注意:如果是在另一臺電腦上訪問要用 python manage.py ip:port 的形式,比如監聽所有ip:
| 1 2 3 |
|
