設計模式-建立型模式-單例模式
阿新 • • 發佈:2018-11-27
設計模式-建立型模式-單例模式
建立型模式
建立型模式隱藏類的例項和建立細節,通過隱藏物件如何建立組合在一起達到整個系統獨立。
單例模式
確保同一時刻只有一個例項被訪問。
Ensure a class has only one instance, and provide a global point of access to it. 確保某一個類只有一個例項,並且自行例項化並向整個系統提供這個例項。
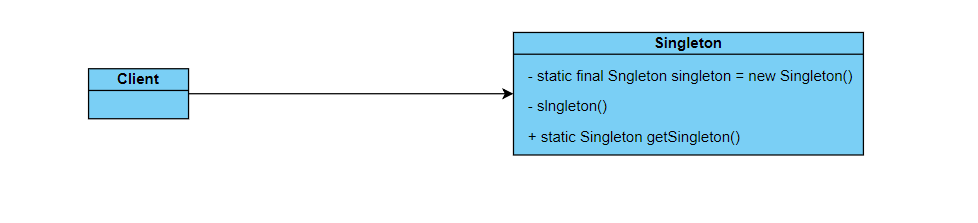
類圖

痴漢模式
在執行的時候直接載入例項化物件
package demo2; // 演示單例模式 public class Singleton { // 在一載入的時候直接載入 private final static Singleton singleton = new Singleton(); // 確保不會被例項化 private Singleton() { } // 其他方法,建議使用static public static Singleton getSingleton() { return singleton; } }
package demo2;
public class Test {
public static void main(String[] args) {
Singleton.getSingleton();
}
}
缺點
使用這個會造成在未使用的時候,出現大量的記憶體佔用。
懶漢模式
即,在使用的時候例項化物件。
package demo2; // 演示單例模式 public class Singleton { // 在一載入的時候直接載入 private static Singleton singleton; // 確保不會被例項化 private Singleton() { if (Singleton.singleton == null) Singleton.singleton = new Singleton(); } // 其他方法,建議使用static public static Singleton getSingleton() { return singleton; } }
package demo2;
public class Test {
public static void main(String[] args) {
Singleton.getSingleton();
}
}
關於多執行緒
當在多執行緒的時候,由於不是final,會造成出現多個例項化物件。使用同步鎖。
package demo2; // 演示單例模式 public class Singleton { // 在一載入的時候直接載入 private static Singleton singleton; // 確保不會被例項化 private Singleton() { if (Singleton.singleton == null) { synchronized(this) { // 同步 // 如果此時已經有例項化物件,則不需要再次生成例項化物件 if (Singleton.singleton == null) { Singleton.singleton = new Singleton(); } } } } // 其他方法,建議使用static public static Singleton getSingleton() { return singleton; } }
應用
web頁面計數器,此時使用單例模式
訪問IO和資料庫資源的時候,使用單例模式
工具類,使用單例模式
資料庫的主鍵
js單例模式
var Singleton = function(name){
this.name = name;
}
// 新增方法
Singleton.prototype.getName = function(){
return this.name;
}
// 構造
Singleton.getSingleton = function(name){
if (!Singleton.instace){
this.instace = new Singleton();
}
return this.instace;
}
es6單例模式
class Singleton{
constructor(){
this.name = "";
}
static getSingleton(){
if(!this.instance){
this.instance = new Singleton();
}
return this.instance;
}
getName(){
return this.name;
}
}
let a = Singleton.getSingleton();
let b = Singleton.getSingleton();
console.log(a === b);
例項
製作一個登陸彈窗的登入介面
一個類,該類為登入框,構造方法裡,第一次點選,構造出登入物件,第二次點選,不構造,使用的是單例模式,並設定幾個方法,為顯示方法,關閉方法。最後繫結事件。
www.iming.info
