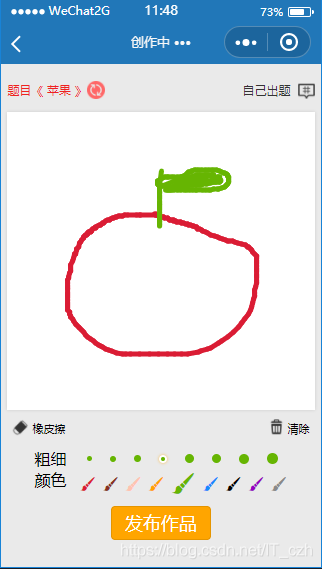
微信小程式實現手指觸控畫板
阿新 • • 發佈:2018-11-29
本文例項為大家分享了微信小程式實現手指觸控畫板的具體程式碼,供大家參考,具體內容如下

1、WXML 程式碼
<!--index.wxml--> <!-- 彈出框 --> <view class='alert' hidden='{{alertShow}}' bindtap="alertClick"> <!-- catchtap 阻止冒泡事件 --> <view class="alert-main" catchtap='qwe'> <form bindsubmit='fabuProject'> <view class="timu qwe"> <view>題目:</view> <input type="text" name="name" placeholder='1-6個字(例:中國)'/> </view> <view class="tishi qwe"> <view>提示:</view> <input type="text" name="notice" placeholder='1-10個字(例:國家)'/> </view> <view class='form-btn qwe'> <button form-type='submit'>提交</button> <button form-type='reset'>重置</button> </view> </form> </view> </view> <!-- 內容主題 --> <view class="container"> <!-- 頭部 --> <view class="header d-f w100p"> <view class="left d-f">題目《 {{project.name}} 》 <image class="icon" bindtap="getProject" src="../../imgs/icon_refresh.png" /> </view> <view class="right d-f" bindtap="diy">自己出題<image class="icon" src="../../imgs/icon_topic.png" /></view> </view> <!-- 繪圖區域 --> <view class="canvas"> <canvas hidden='{{!alertShow}}' class="mycanvas bxz-bb w100p" canvas-id="canvas" bindtouchstart="canvasStart" bindtouchmove='canvasMove' bindtouchend='canvasEnd'></canvas> </view> <!-- 操作面板 --> <view class="tool_bar d-f w100p bxz-bb"> <!-- <view class="cancel"><image class="icon" src="../../imgs/icon_cancel.png" />上一步</view> --> <!-- chengCancel 點選橡皮擦 --> <view class="cancel" bindtap="chengCancel"><image class="icon" src="../../imgs/icon_eraser.png" />橡皮擦</view> <view class="cancel" bindtap="clearCanvas"><image class="icon" src="../../imgs/icon_del.png" />清除</view> </view> <!-- 粗細和顏色 --> <view class="set_bar bxz-bb w100p"> <!-- 粗細 --> <view class="linewidth_bar d-f"> <text class="title">粗細</text> <view class="right_demo d-f"> <!-- 判斷橡皮擦是否被選中 --> <block wx:if="{{cancelChange}}"> <view wx:for="{{linewidth}}" class="linewidth_demo bdrs50p {{index == currentLinewidth ?'active':''}}" bindtap="changeLineWidth" id="{{index}}" style="width:{{item*2}}rpx;height:{{item*2}}rpx;background:#fff"></view> </block> <block wx:else> <view wx:for="{{linewidth}}" class="linewidth_demo bdrs50p {{index == currentLinewidth ?'active':''}}" bindtap="changeLineWidth" id="{{index}}" style="width:{{item*2}}rpx;height:{{item*2}}rpx;background:{{color[currentColor]}};"></view> </block> </view> </view> <!-- 顏色 --> <view class="color_bar d-f"> <text class="title">顏色</text> <view class="right_demo d-f"> <!-- wx:for 遍歷顏色 --> <!-- index 每一個顏色的編號 --> <!-- 三元運算子 判斷那個顏色是被選中的 --> <block wx:if="{{cancelChange}}"> <i class="iconfont icon-huabi" wx:for="{{color}}" style="color:{{item}};" id="{{index}}" bindtap="changeColor"></i> </block> <block wx:else> <i class="iconfont icon-huabi {{index == currentColor ?'active':''}}" wx:for="{{color}}" style="color:{{item}};" id="{{index}}" bindtap="changeColor"></i> </block> </view> </view> </view> <view class="btn"> <button bindtap="fabu">釋出作品</button> </view> </view>
2、WXSS 程式碼
@import 'iconfont.wxss'; .container { padding: 0 24rpx; background: #eaeaea; } .bxz-bb { box-sizing: border-box; } .d-f { display: flex; } .d-b { display: block; } .w100p { width: 96%;margin:0 auto } .bdrs50p { border-radius: 50%; } .container { display: flex; flex-direction: column; align-items: center; height: 100vh; padding: 0; box-sizing: border-box; } .container > .header { justify-content: space-between; padding-top: 40rpx; padding-bottom: 32rpx; font-size: 30rpx; } .container > .header .left { align-items: center; color: #e22; } .container .left .icon { width: 44rpx; height: 44rpx; } .container > .header .right { align-items: center; color: #333; } .container .right .icon { width: 40rpx; height: 40rpx; padding-left: 18rpx; } .mycanvas { height: 700rpx; margin-bottom: 22rpx; background: #fff; box-shadow: 0 0 10rpx #ccc; } .canvas{ height: 700rpx; margin-bottom: 22rpx; width:100%; } .tool_bar { justify-content: space-between; padding: 0 12rpx; margin-bottom: 30rpx; font-size: 28rpx; } .tool_bar .icon { width: 40rpx; height: 40rpx; padding-right: 8rpx; vertical-align: bottom; } .set_bar { padding: 0 64rpx; } .set_bar .title { padding-right: 30rpx; } .set_bar .right_demo { align-items: center; } .color_bar .right_demo { justify-content: space-between; flex: 1; } .linewidth_bar .linewidth_demo { border: 5rpx solid transparent; margin: 0 22rpx; } .linewidth_bar .linewidth_demo.active { border-color: #fff;box-shadow: 0rpx 0rpx 10rpx orange } .icon-huabi { font-size: 44rpx; } .icon-huabi.active { font-size: 64rpx; } .btn{ margin-top:20rpx; } .btn button{ border:0rpx; border-radius: 10rpx; height:80rpx; line-height: 80rpx; background: orange; color:#fff; } /* 彈出框 */ .alert{ width:100%; height:100vh; background:rgba(0,0,0,0.3); position: fixed; left:0; top:100rpx; z-index:999; } .alert-main{ width:95%; height:400rpx; position: absolute; left:0; top:20rpx; right:0; margin:auto; background:#fff; } .alert-main .qwe{ display: flex; height:100rpx; margin:0 auto; margin-top:20rpx; line-height: 100rpx; width:96%; } .alert-main .tishi{ } .alert-main .form-btn{ } .alert-main input{ width:500rpx; height:80rpx; background: #fff; margin: 10rpx 0; border:1px solid #7d7d7d; border-radius: 5rpx; } .alert-main button{ width:200rpx; height:50rpx; text-align: center; line-height: 50rpx; margin-top:25rpx; margin-bottom:25rpx; }
3、JS 程式碼
let app = getApp(); Page({ /** * 頁面的初始資料 */ data: { // 彈框是否顯示 alertShow:true, // 初始化標題 project: '太陽', // 繪圖線的粗細 linewidth: [2, 3, 4, 5,6,7,8,9], // 當前預設的粗細 currentLinewidth: 0, // 繪圖的顏色 color: ['#da1c34', '#8a3022', '#ffc3b0', '#ffa300', '#66b502', '#148bfd', '#000', '#9700c2', '#8a8989'], // 當前預設的顏色 currentColor: 0, // 橡皮擦是否被點選 cancelChange:false, // 判斷是否開始繪畫 isStart:false }, // 點選自己出題 diy:function(){ this.setData({ "alertShow":false }); }, // 點選彈框的灰色區域 alertClick:function(){ this.setData({ "alertShow": true }); }, // 改變顏色的事件 changeColor:function(e){ // 獲取點選畫筆的編號 let colorIndex = e.currentTarget.id; // 修改預設的顏色編號 this.setData({ cancelChange: false, currentColor: colorIndex }); // 設定顏色 this.mycanvas.setStrokeStyle(this.data.color[this.data.currentColor]); }, // 改變線的粗細 changeLineWidth:function(e){ // 獲取點選粗細的編號 let widthIndex = e.currentTarget.id; // 修改當前的粗細 this.setData({ currentLinewidth:widthIndex}); // 設定粗細 this.mycanvas.setLineWidth(this.data.linewidth[this.data.currentLinewidth]); }, // 點選橡皮擦 chengCancel:function(){ // 設定橡皮擦被選中 this.setData({ cancelChange:true }); // 畫筆顏色設定成白色 this.mycanvas.setStrokeStyle("#fff"); }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { // 獲取題目的 }, /** * 生命週期函式--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命週期函式--監聽頁面顯示 */ // 獲取標題的函式 onShow: function () { let data = this.data; // 建立畫板 this.mycanvas = wx.createCanvasContext("canvas"); // 設定線的樣式 this.mycanvas.setLineCap("round"); this.mycanvas.setLineJoin("round"); // 初始化顏色 this.mycanvas.setStrokeStyle(data.color[data.currentColor]); // 初始化粗細 this.mycanvas.setLineWidth(data.linewidth[data.currentLinewidth]); }, // 繪畫開始 canvasStart:function(e){ // 獲取觸控點的x,y位置 let x = e.touches[0].x; let y = e.touches[0].y; // 將畫筆移動到指定座標 this.mycanvas.moveTo(x,y); }, // 繪畫進行中 canvasMove:function(e){ // 獲取移動過程中的x,y位置 let x = e.touches[0].x; let y = e.touches[0].y; // 指定移動的位置 this.mycanvas.lineTo(x,y); // 開始畫線 this.mycanvas.stroke(); // 將繪畫繪製到canvas this.mycanvas.draw(true); // 繪製完成,將起始點進行移動 this.mycanvas.moveTo(x,y); }, // 繪畫結束 canvasEnd:function(){ // 判斷是否開始繪畫 this.setData({ isStart:true }); }, // 清除畫板 clearCanvas:function(){ // 清除區域 this.mycanvas.clearRect(0,0,400,400); this.mycanvas.draw(true); }, })
以上是本文全部內容,本文為小程式你猜我畫部分功能,如需瞭解全部請留言。
