新手入門vue-cli建立專案
阿新 • • 發佈:2018-12-04
建立專案之前的準備環境
1、安裝node.js環境及npm或者yarn包管理工具

**2、安裝webpack-cli 命令:npm install webpack-cli -g ; 檢視是否安裝成功webpack-cli -v **

3、安裝vue-cli腳手架命令:npm install vue-cli -g;檢視安裝 vue -V

初始化專案
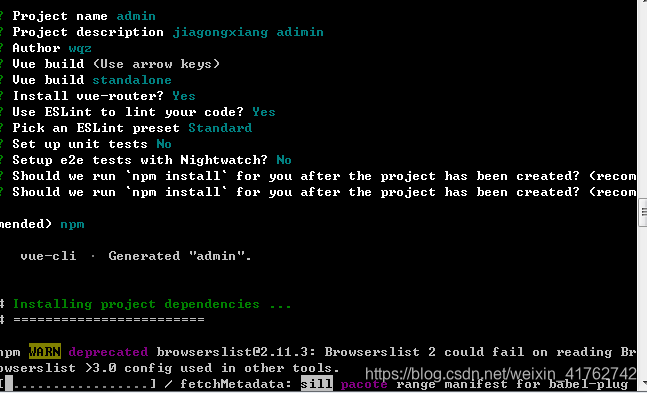
1、建立放置專案的資料夾,在該資料夾下初始化,生成專案模板(my_project是專案名,自己隨意,其他選項根據自己的需要選擇y或n)
vue init webpack my_project

3、進入新建的專案下:cd admin 初始化,安裝依賴

安裝完畢,開始執行
開發環境執行:npm run dev
在伺服器端執行:npm run build
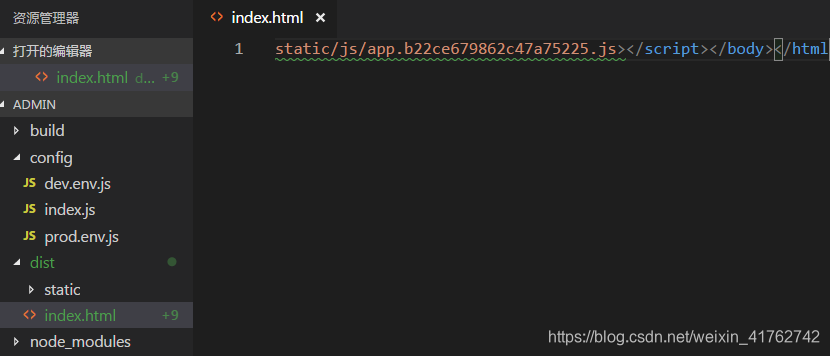
但是出現問題:

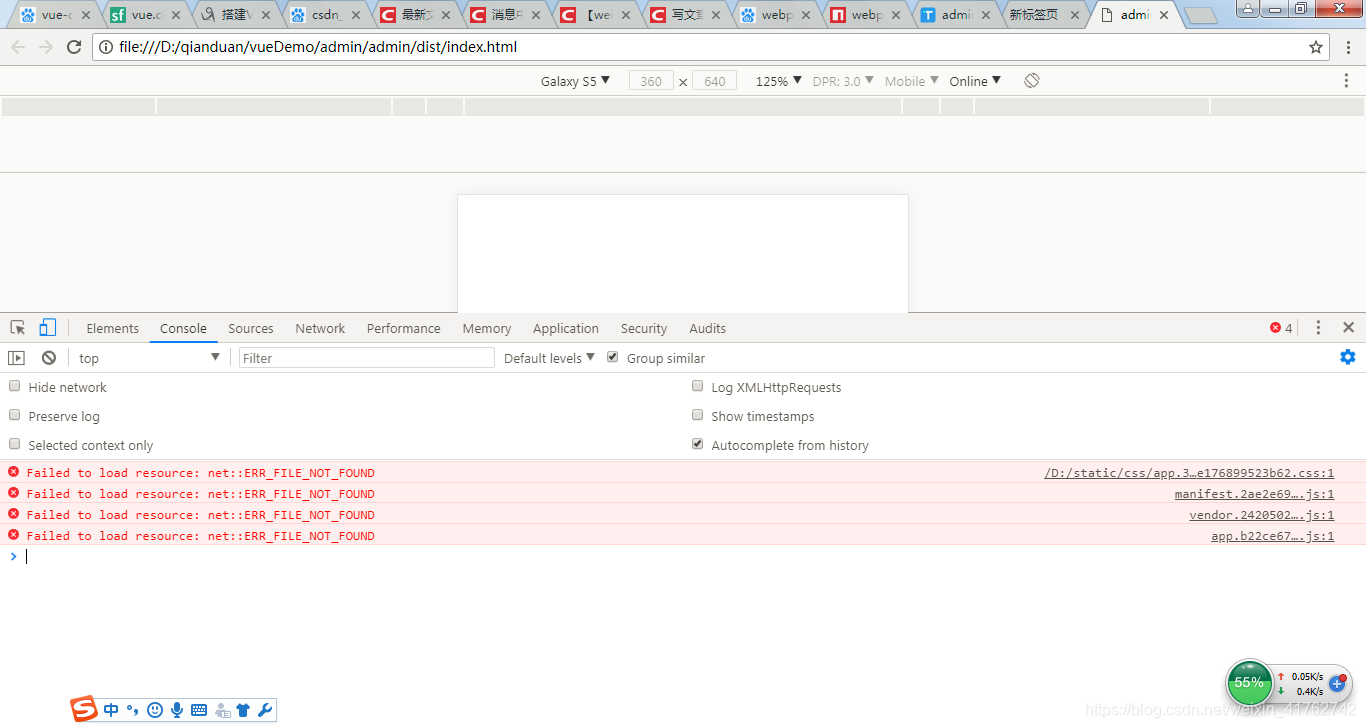
dist資料夾下的index.htm是空白的,開啟控制檯會發現頁面中引用的css和js檔案都找不到:

用瀏覽器開啟報如下錯誤資訊

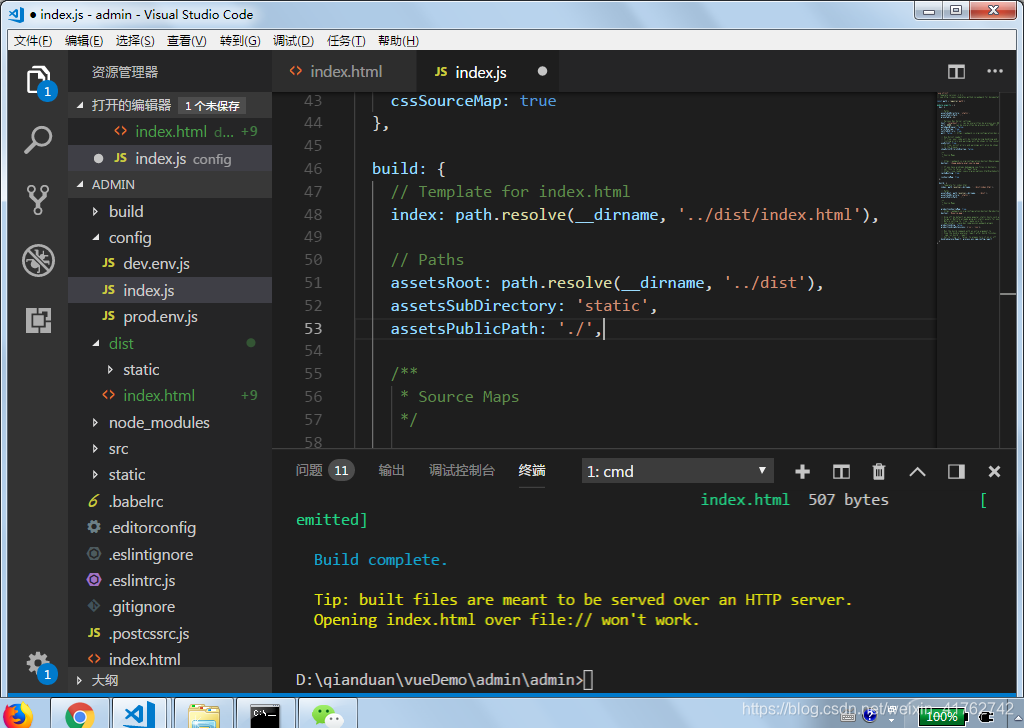
說明引用路徑錯了,需要手動修改:開啟config/index.js
原配置中build物件下的引用路徑是’/’(根目錄):改為./

因為vue-cli的預設配置中, publishPath是用絕對目錄, 所以dist資料夾裡的檔案必須放在伺服器的根目錄, 如果你想本地開啟的話, 可以在npm run build完成之後執行以下命令:
cd dist npm install -g http-server // 該命令只需執行一次, 安裝過之後, 以後就不需要重複安裝了.
專案建立完成。
