TypeScript|Angular踩坑筆記
今天按照Angular官網玩了下demo程式,踩了個小坑,記錄下。
TypeScript可以將變數申明為自定義型別,同時也不對該型別進行檢查(不像C#,如果沒有這個型別會報錯)
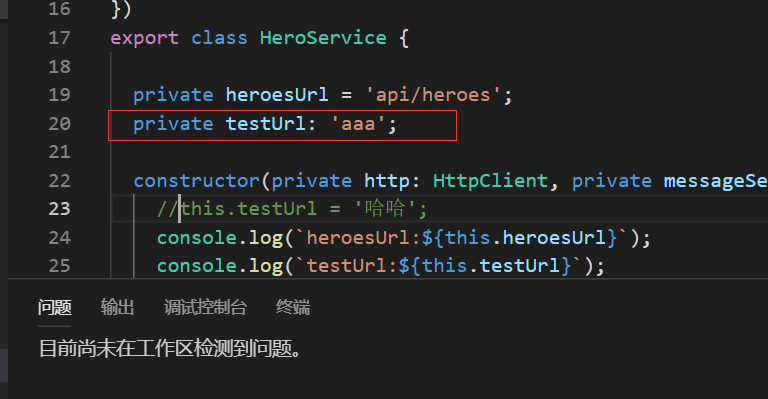
比如下面這樣:

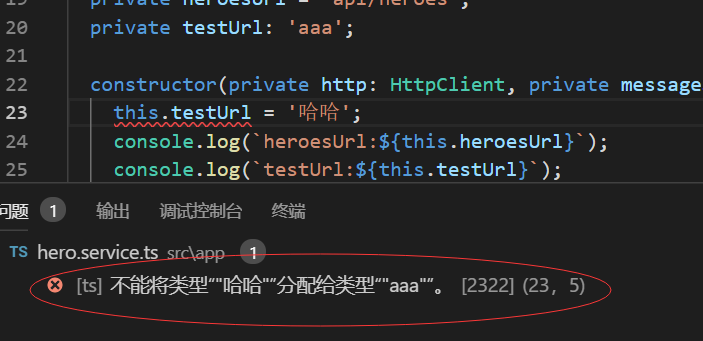
如果我對testurl進行賦值那麼 問題視窗就會提示,如下圖...

我今天就是把=號寫成了:號,害的我在程式裡呼叫url時候報錯!!!!
實驗證明TypeScript可以先申明變數後再賦值,也可以在申明時候即賦值;
申明並賦值變數的語法(如下申明全域性私有變數):
private url='hhh';
申明變數但不賦值的語法:
private url:string;
相關推薦
Laravel踩坑筆記——illuminate/html被拋棄
mina one lec define 文檔 onf acad lar require 起因 在使用如下代碼的時候發生報錯 {!! Form::open() !!} 錯誤信息 [Symfony\Component\Debug\Exception\
Java踩坑筆記:ObjectIOStream與IOStream的各種裝飾器(先挖個坑,以後再來詳細填)
ted objects lose val read thread 環境 valid 序列化對象 Java的序列化和ObjectStream真是一個大坑。。 先不說多線程環境下的問題,在單線程裏,一個Socket只能保持一個ObjectOutputStream,原因好像是
docker 踩坑筆記之 psql: could not connect to server
param ini thread mas nco nic etc user connect 最近在用docker跑rails,也遇到了一些坑,這裏記錄一下。 首先build項目: docker-compose build 然後就開始報錯了: psql: could not
redis集群搭建踩坑筆記
var redis服務器 redis安裝 群集 sta redis-cli 方式 chkconfig failed 推薦參考教程:https://blog.csdn.net/pucao_cug/article/details/69250101 錯誤: from /usr/
踩坑筆記
踩坑 art com tle eth conn nbsp mybatis resolv Cannot resolve com.mysq.jdbc.Connection.ping method. Will use ‘SELECT 1‘ instead. 整合spring 和m
實戰踩坑筆記-手把手從0打造電商平臺-前端-慕課網
webpack 公共模組函式未定義 忘了加 module.exports = xx; Fiddler | Charles 抓取不到chrome chrome外掛Proxy SwitchyOmega 新建代理127.0.0.1:8888
Node系列-爬蟲踩坑筆記
1. 寫在前面 上個月寫了一篇《我的大前端之旅》,裡面介紹了一下我對大前端時代到來的一點個人觀點。簡單來說,我更喜歡把自己的未來規劃成一專多能的工程師,畢竟技多不壓身,在深入研究本職領域的前提下多涉獵一下其他的領域對自己的成長總是有益處的。 先概括一下本文的主要內容: 目標: 通過做一個更加複雜的
Android Rxjava2升級(踩坑)筆記
Rxjava2 升級(踩坑)筆記 前言 最近接觸到別人程式碼的時候看到他們RxJava寫的和我的不一樣。Single、Completable、Disposable 什麼不知道,CompositeDisposable這又是什麼鬼??doAfterTerminate()這個方法好可以再事
Swoft 踩坑筆記一 - 安裝Swoft並啟動
emmmmmmmm,一開始接觸我也是一臉懵逼啊!不過幸運的是我有開發組的大佬可以請教,所以。。。。。。還是一臉懵逼啊! 因為常規FPM框架的技術在swoft裡就佔那麼一丟丟,其餘的都沒見過啊。 目前我還沒找著教怎麼使用swoft的文章,基本上就是一些介紹原理啥的。雖然swoft原始碼包裡
Swoft 踩坑筆記二 - 控制器與路由
我們上一篇講到了訪問首頁,那首頁的檔案在哪呢?在swoft/app/Controllers/IndexController.php 那幾行註釋是幹啥的呢?按我們對php的瞭解,php執行的時候是忽略註釋的對不對??可人家把路由寫在了註釋裡啊,我的天,震驚了呀!所以名曰:“註解”。 好吧,其
JavaScript踩坑筆記05---全域性變數、區域性變數、自由變數、靜態變數、靜態方法
全域性變數、區域性變數: JavaScript直譯器在執行任何程式碼之前會先建立一個全域性物件(global object),全域性變數就是相當於這個全域性物件的一個屬性。 JavaScript中的全域性物件為window,在它下面定義的變數為全域性變數,一般定義在最外層的作用域中。 舉
JavaScript踩坑筆記04---建構函式、例項、物件
建構函式: 建構函式是函式的一種形式,它是一個抽象的概念,它的作用就是定義一些公共的特性。 簡單點說,建構函式就是一個模版,由這個模版製造的實體,會具有模版規定好的特性。 // 我們習慣將建構函式的函式名以駝峰法命名 function Person(name) { // this指
JavaScript踩坑筆記03---作用域、名稱空間
作用域: 作用域,顧名思義,作用的區域,也就是變數和函式的作用的區域。 作用域的作用就是隔離變數,不同作用域下同名變數不會有衝突。 舉例說明。 // 在函式fn外部定義一個字串 var str = "Hello"; function fn() { // 在函式fn內部再定義一個字串
JavaScript踩坑筆記02---函式、函式提升
函式: 函式的作用就是幫助我們執行程式碼,程式通過函式的呼叫,來執行程式碼。 JavaScript中,函式通過關鍵字function宣告。 函式宣告有兩種方式,一種是函式本身的宣告方式,還有一種是函式作為字面量的宣告方式。 舉例說明。 // 1.函式式宣告 function sum1
JavaScript踩坑筆記01---資料型別、變數、字面量、直接量
資料型別: JavaScript中,資料按照值的劃分,可以分為兩大資料型別:基本型別和引用型別。 基本資料型別: number 數值 string 字串
JavaScript踩坑筆記06---原型物件、prototype、隱式原型、__proto__、原型鏈
原型、prototype: 每個函式都有一個prototype屬性,這個屬性就是原型,它指向該函式對應的原型物件。這個物件包含由該函式建立的所有例項共享的屬性和方法。 舉例說明。 // 定義一個函式fn function fn() {} // 建立函式fn的例項 var fn1 =
Swoft 踩坑筆記六 - 程式碼除錯
除錯不了,棄坑! var_dump,print_r,echo 通通都不能用。返回顯示的是什麼都沒有。 &nbs
Swoft 踩坑筆記五 - Redis快取
既然我們要用到redis了,那麼我們就要應要求,下載hiredis 如果你還沒安裝redis,就去安裝吧。重啟防火牆後要是swoft一直無響應就重啟下伺服器。或增加8081和8099埠: -A INPUT -m state --state NEW -m tcp -p tcp --dpo
Swoft 踩坑筆記四 - 資料庫
我配置了swoft/.env, 配置了swoft/.env.example, 配置了config/properties/db.php,還是說我密碼不對。 其實我是配置好了的,然後我想撤銷重來一遍然後寫出來的,結果GG了。 _(:зゝ∠) _ 然後碼完上面的,去重新整理,又可以了。 _(:зゝ
Swoft 踩坑筆記三 - 資料接收
恩恩,沒有什麼變態的操作,很舒服。 路由指向的是首頁。 use Swoft\Http\Message\Server\Request; public function index(Request $request): array { $inputs = $requ
