MUI在Vue中如何引入
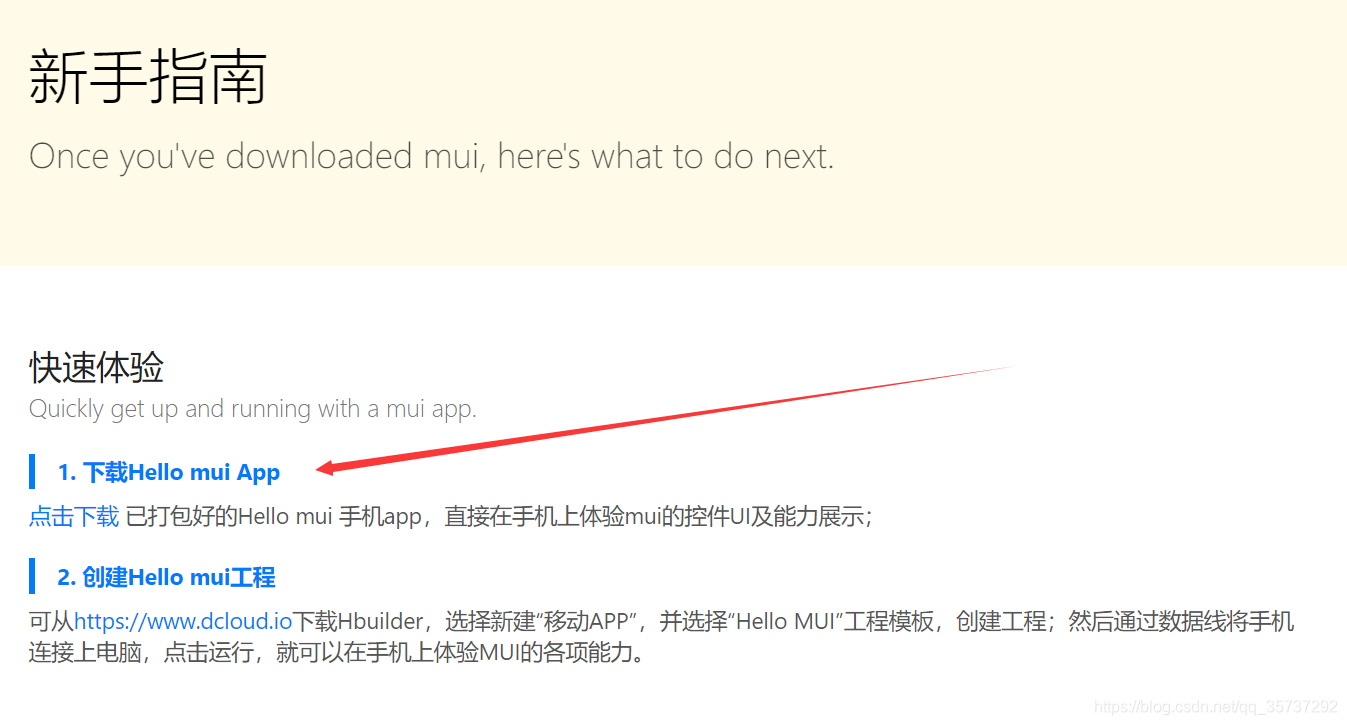
1、進入mui官網,http://dev.dcloud.net.cn/mui/getting-started/ 點選進入新手指南,下載mui庫資料夾

2、在專案中src目錄下新建lib目錄,把下載的庫檔案改為檔名為 mui 放到 lib資料夾下,檢視 mui\examples\hello-mui\examples 此目錄下的控制元件樣式,決定選用那個控制元件後,右鍵——檢視原始碼,把相關程式碼複製到對應的vue元件中去,根據js 和 css 控制元件的不同在 main.js 檔案中匯入相應的樣式檔案


相關推薦
如何在一個js文件中引入另外的js文件
ont logs clas lan pst brush 例如 b- spa 例如想要在a.js中引用b.js、c.js和d.js document.write("<script language=‘javascript‘ src=‘b.js‘></s
vue 中引入vux
項目 npm 數組 nbsp onf key json base ade 1:在項目中安裝vux 和 vux-loader npm install vux --save npm install vux-loader --save 2:在webpack.base.c
【jsp】怎麽在jsp文件中引入靜態文件(.js .css)
目的 文件路徑 相對 獲得 .cn -1 引入 span 方式 如果在jsp文件中引入靜態文件比如(.js或.css等等),可以在使用 /項目名稱/路徑 的方式,但是這種方式如果在修改了項目了名稱後就顯得比較麻煩了。除了之外還許多方式,比如相對路徑等等。一般情況下,可以先獲
在Vue-cli項目中引入Bootstrap
版本 下載 class pre 官網下載 css 依賴 font port (1)到bootstrap官網下載所需版本的bootstrap.zip文件。 (2)將bootstrap.min.css以及bootstrap.min.js解壓到assets文件夾,另外還需要將fo
vue-cli中引入jquery方法
import gin targe vid brush ebp blog base tar 這裏有個詳解,當然,僅僅是安裝jq的話下面這個辦法就夠了。傳送門 在webpack.base.conf.js裏加入 var webpack = require("webpack")
在Vue.js中引入jQuery的方法:
class img 步驟 500px vue jquery clas npm 技術分享 步驟一:首先先下載jQuery包 cnpm i jquery -D // 下載 jQuery包 步驟二:在webpack.config.js中配置jquery插件 步驟三:
在webpack開發中引入第三方插件(vue項目)完善ing...
ports ble 禁用 優先 fun tro trap config文件 不能 並不是所有的js文件都可以直接在webpack中使用。這些文件可能不支持模塊(module)格式,甚至完全沒有使 用模塊(module)。 webpack提供了幾種loaders(裝載機)來解
vue中引入css文件
round awesome port 組件 項目 clas 簡單 暫時 str 兩種方式引入css文件,一種是直接在main.js中引入,即下面這種寫法: import ‘element-ui/lib/theme-default/index.css‘ 這種寫法適用於此c
在已有項目中引入FineUIMvc
style table 鏈接 source lob 支持 mes out render FineUIMvc簡介 FineUIMvc 是基於 jQuery 的專業 ASP.NET MVC 控件庫,其前身是基於 WebForms 的開源控件庫 FineUI(歷時9年120多個
spring中引入多個quertz 註意事項
其他 引入 spring quertz images 每一個 img 技術 cnblogs 每一個獨立的調取任務 需起不同的名字,否則只有最後一個調度起作用其他不起作用 spring中引入多個quertz 註意事項
vue-cli中引入jquery的方法
util jquery var 進入 sta 技術分享 logs 導入 json vue-cli中引入jquery的方法 以前寫vue項目都沒有引入過jquery,今天群裏面的一位小夥伴問了我這個問題,我就自己搗鼓了一下,方法如下: 我們先進入webpack.base.co
angular4中引入quill editor
nbsp sco app .json edi options type conf -s 1. npm install --save-dev @types/quill 安裝types 2.npm install ng2-quill-editor --save 安裝quil
vue中引入swiper插件
plain 方式 require efault sta js設置 ring slide 插件 這裏我們使用npm的方式安裝swiper插件。 1.npm install vue-awesome-swiper --save 2.在main.js文件中引入文件 import V
在React中引入IScroll插件做滾動
操作 完成後 attr 在微信端 bar 我們 upd ppr 們的 最近做一個H5項目,數據交互量比較大,很多頁面都是從後臺拿過來數據做一個列表顯示,這自然就遇到了滾動。 剛開始我直接使用css做法,直接添加overflow: scroll;但在微信端用戶滑動會直接將整個
springboot+activemq中引入重發機制
簡介 一個 value nec ring cto 為我 body over 一、簡介 在使用activemq消息中間件進行消息隊列傳輸時,總會由於各種原因導致消息失敗。 一個經典的場景是一個生成者向Queue中發消息,裏面包含了一組郵件地址和郵件內容。而消費者從Queue中
Vue中引入jquery方法 vue-cli webpack 引入jquery
div 分享圖片 ons run imp vue-cli http query npm 在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json裏的dependencies加入"jquery" : "^2.2.3",然後np
html文件中引入html文件
load() blog 方式 height div query gpo 文件 () 一般用於網站提取公共部分的導航欄等 第一種方式:<iframe>標簽 在body標簽第一行加<iframe>標簽 <body> <ifram
c#.net中引入ConfigurationManager報錯
文件 管理 錯誤 圖片 com reference clas http 技術分享 頭文件添加了using System.Configuration後,還要添加對它dll的引用references,我的文件位置在C:\Windows\Microsoft.NET\Framewo
maven ----> 子工程中引入父工程
artifact 引入 hot group spa pid div -s pos 創建父工程,打包方式指定為 pom 1 <groupId>com.example</groupId> 2 <artifactId>Sleu
VUE中引入第三方JS
OS 對象 oca 騰訊 地圖 assets 引入 vue bsp 1、若第三方中的對象或者方法,已經暴露出來(export),則可以直接引用,比如: import ‘../../../common/geolocation.min.js‘; // 引入騰訊地圖前端定位組
