vue設定路由title,實現在vue路由發生變化的時候,相應的頁面title隨之變化
最近用vue來做一個專案,到結尾的時候發現一個問題:不管開的是哪個元件的路由地址,網頁的title都是index.html裡面的title。下面總結一下解決的辦法:
原先我使用的是document.title =to.meta.title來改變網頁標題。
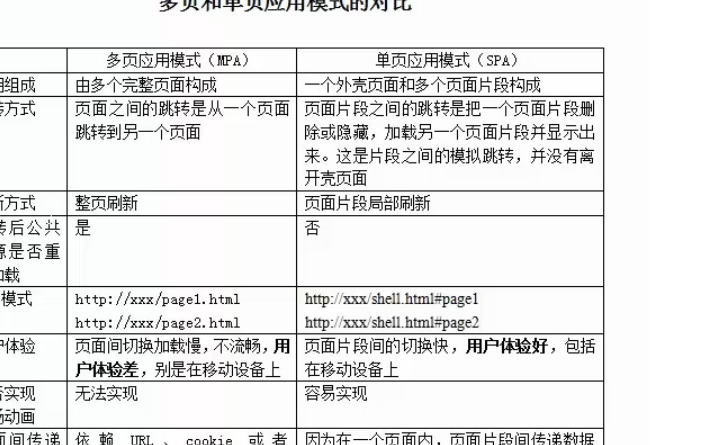
大家都知道使用Vue框架開發的應用是個單頁面應用,裡面用到的是路由的形式,並不像多頁應用開發那樣(下面附帶區別)。所以想讓網頁的標題隨著路由的改變而改變可以使用下面這個方法,目前已解決。

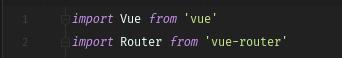
第一步:找到 router 資料夾下的index.js檔案,在此引入:

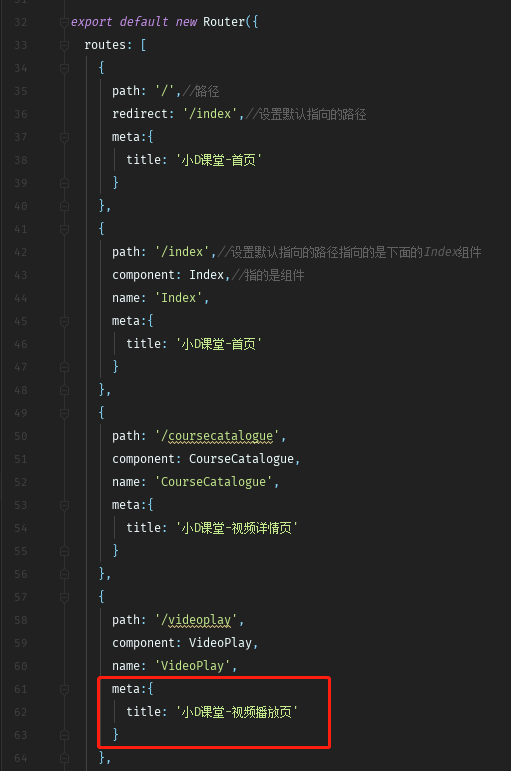
第二步:在同文件下面的路由裡面配置每個路由的地址:

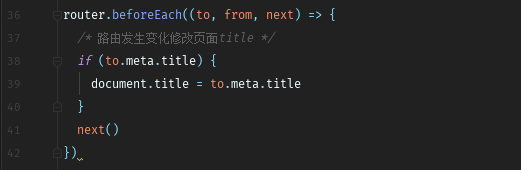
第三步:在main.js 中寫入以下程式碼去遍歷每一個meta裡面設定頁面的title名字:

最後:這樣就可以給每個路由對應的頁面設定上了title,但是在我使用過程中遇到了個小問題。
如果頁面跳轉時要通過傳引數去選擇顯示的子元件的話,這個方法實現不了,
我需要通過是否傳tab=3去實現跳轉的時候顯示的是個人中心tab還是我的學習tab。這樣title就不會變


這就有了下面這第二個方法:
在vue2中還可以使用vue-wechat-title外掛來解決頁面title的問題
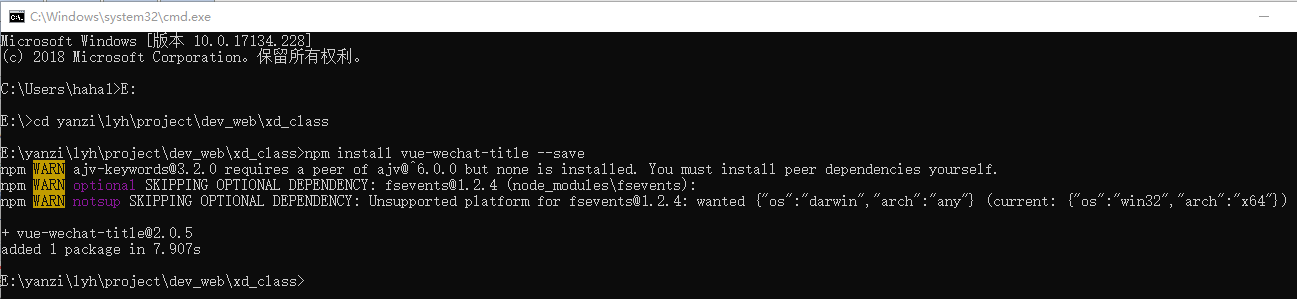
第一步:在專案根目錄下開啟命令列通過npm install vue-wechat-title --save來安裝外掛,像下面這樣就安裝成功了

第二步:同上面的方法一樣,在路由裡面配置的每個地址加上對應的title;
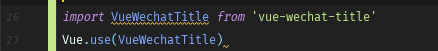
第三步:在 main.js 中引入並使用外掛就可以了

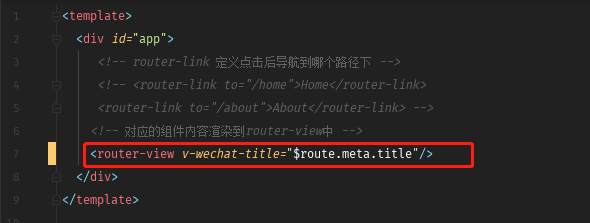
第四步:在src目錄下的app.vue中修改router-view,加入下面的這個元件

如果以上這些都操作都完成了之後,重新載入一下你的頁面應該就可以看到你設定的相應的title了~
以上是總結自己在專案中遇到的問題,當成日後的筆記來看、希望對大家有所幫助。寫得稍微婆媽、大牛勿噴謝謝~
