js建立json物件
阿新 • • 發佈:2018-12-09
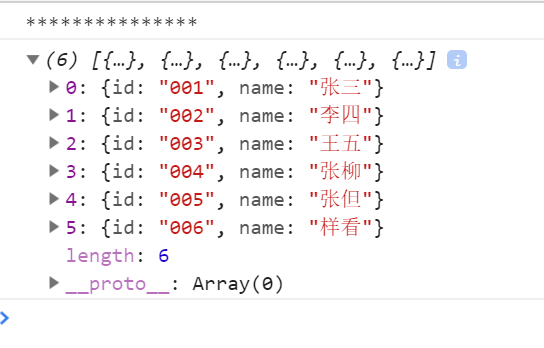
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script> $(function(){ var lilist = $("li"); varjson = []; for(var i=0;i<lilist.length;i++){ var li = lilist[i]; var row = {}; row.id = $(li)[0].id; row.name = $(li)[0].innerText; json.push(row) } console.log("***************") console.log(json); })</script> </head> <body> <ul> <li id="001">張三</li> <li id="002">李四</li> <li id="003">王五</li> <li id="004">張柳</li> <li id="005">張但</li> <li id="006">樣看</li> </ul> </body> </html>