前後端分離開發具體實現
一. 前後端分離開發具體實現
1 Visual Studio Code開發工具的安裝
雙擊安裝,即可成功

3.1.2 Visual Studio Code開發工具的配置
3.1.2.1、設定中文環境
- 設定中文環境
安裝完畢後,vscode全部都是英文版本的,需要把vscode環境調整為中文版本。
-
調整步驟如下:
-
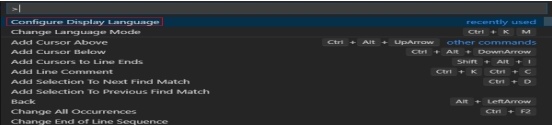
第一步:快捷鍵ctrl+shift+p
選擇Configure Display Language

-
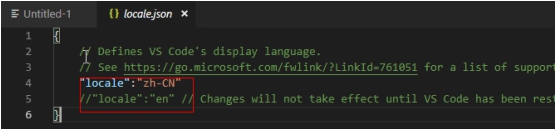
第二步:修改“locale”屬性

-
第三步:設定完畢儲存檔案,重啟vscode,就會顯示中文。
-

好了,到此vscode已經變成中文模式了,現在就可以進入到開發中了。
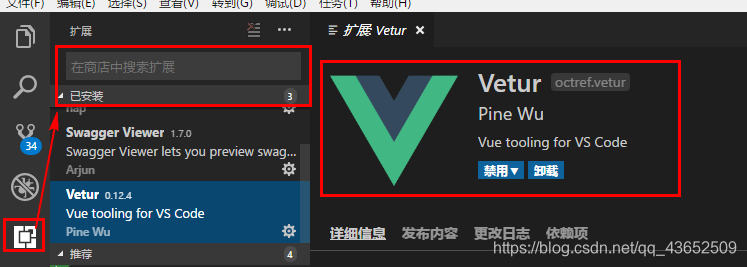
3.1.2.2 安裝Vetur外掛
-
功能表述
總:綜合比較應該是目前 VSCode 上面最好用的 Vue 外掛
分:
- 語法錯誤檢查,包括 CSS/SCSS/LESS/Javascript/TypeScript
- 語法高亮,包括 html/jade/pug css/sass/scss/less/stylus js/ts
- emmet 支援
- 程式碼自動補全(目前還是初級階段),包括 HTML/CSS/SCSS/LESS/JavaScript/TypeScript
- …
-
安裝步驟,如下圖操作

3.2 將商品開發的頁面放到vs中

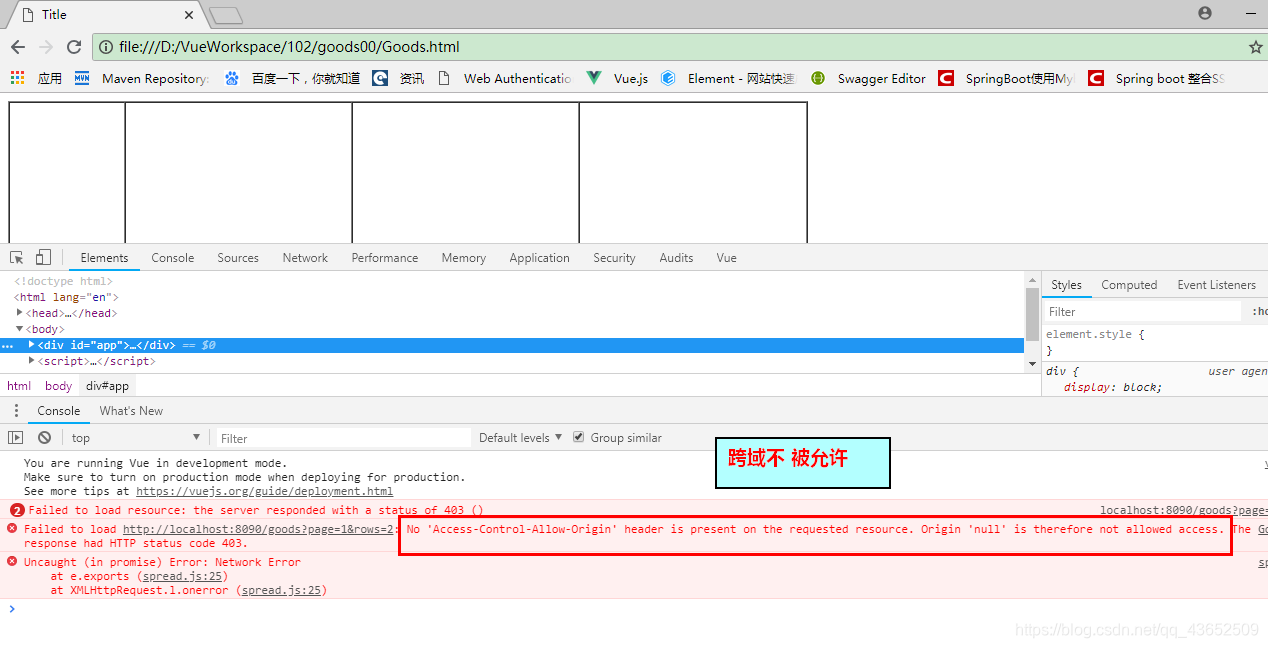
複製地址,直接在瀏覽器開啟:

3.3.跨域問題
3.3.1.什麼是跨域
跨域是指跨域名的訪問,以下情況都屬於跨域:
| 跨域原因說明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 與 www.taobao.com |
| 域名相同,埠不同 | www.jd.com:8080 與 www.jd.com:8081 |
| 二級域名不同 | item.jd.com 與 miaosha.jd.com |
| 協議不同 | http://jd.com與https://jd.com |
| 域名和ip地址 |
如果域名和埠都相同,但是請求路徑不同,不屬於跨域,如:
www.jd.com/item
www.jd.com/goods
而我們剛才是從file:///D:/VueWorkspace/102/goods00/Goods.html去訪問http://localhost:8092/,這屬於域名不同,跨域了。
3.3.2.為什麼有跨域問題?
1 瀏覽器的同源策略引起跨域問題
2 跨域不一定會有跨域問題。
答:a.跨域沒有引起問題:
因此:跨域問題 是針對ajax的一種限制。
但是這卻給我們的開發帶來了不便,而且在實際生成環境中,肯定會有很多臺伺服器之間互動,地址和埠都可能不同,怎麼辦?
3.3.3.解決跨域問題的方案
目前比較常用的跨域解決方案有3種:
-
Jsonp
最早的解決方案,利用script標籤可以跨域的原理實現。
限制:
- 需要服務的支援
- 只能發起GET請求
-
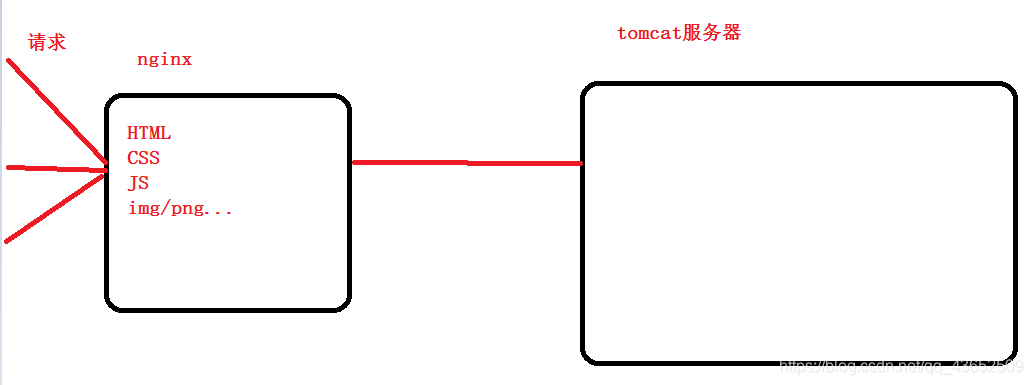
nginx反向代理
思路是:利用nginx反向代理把跨域為不跨域,支援各種請求方式
-
CORS
規範化的跨域請求解決方案,安全可靠。
優勢:
- 在服務端進行控制是否允許跨域,可自定義規則
- 支援各種請求方式:get、post、put、delete
- 限制訪問的電腦的IP地址
缺點:
- 會產生額外的請求(可能發一次/二次請求)
我們這裡會採用nginx搭建靜態頁面伺服器+cors的跨域方案。
3.4.cors解決跨域
3.4.1.什麼是cors
CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。
它允許瀏覽器向跨源伺服器,發出XMLHttpRequest請求,從而克服了AJAX只能同源使用的限制。
CORS需要瀏覽器和伺服器同時支援。目前,所有瀏覽器都支援該功能,IE瀏覽器不能低於IE10。
-
瀏覽器端:
目前,所有瀏覽器都支援該功能(IE10以下不行)。整個CORS通訊過程,都是瀏覽器自動完成,不需要使用者參與。
-
服務端:
CORS通訊與AJAX沒有任何差別,因此你不需要改變以前的業務邏輯。只不過,瀏覽器會在請求中攜帶一些頭資訊,我們需要以此判斷是否執行其跨域,然後在響應頭中加入一些資訊即可。這一般通過過濾器完成即可。
3.4.2.CORS原理有點複雜(瞭解)
瀏覽器會將ajax請求分為兩類,其處理方案略有差異:簡單請求、特殊請求。
簡單請求
只要同時滿足以下兩大條件,就屬於簡單請求。:
(1) 請求方法是以下三種方法之一:
- HEAD
- GET
- POST
(2)HTTP的頭資訊不超出以下5種欄位:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限於三個值
application/x-www-form-urlencoded、multipart/form-data、text/plain
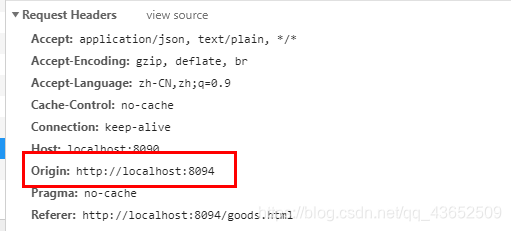
當瀏覽器發出的ajax請求是簡單請求時,會在請求頭中攜帶一個欄位:Origin.

Origin中會指出當前請求屬於哪個域(協議+域名+埠)。服務會根據這個值決定是否允許其跨域。
如果伺服器允許跨域,需要在返回的響應頭中攜帶下面資訊:
Access-Control-Allow-Origin: http://localhost:8094
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
- Access-Control-Allow-Origin:可接受的域,是一個具體域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允許攜帶cookie,預設情況下,cors不會攜帶cookie,除非這個值是true
注意:
如果跨域請求要想操作cookie,需要滿足3個條件:
- 服務的響應頭中需要攜帶Access-Control-Allow-Credentials並且為true。
- 瀏覽器發起ajax需要指定withCredentials 為true
- 響應頭中的Access-Control-Allow-Origin一定不能為*,必須是指定的域名
特殊請求
不符合簡單請求的條件,會被瀏覽器判定為特殊請求,,例如請求方式為PUT。
預檢請求
特殊請求會在正式通訊之前,增加一次HTTP查詢請求,稱為"預檢"請求(preflight)。
瀏覽器先詢問伺服器,當前網頁所在的域名是否在伺服器的許可名單之中,以及可以使用哪些HTTP動詞和頭資訊欄位。只有得到肯定答覆,瀏覽器才會發出正式的XMLHttpRequest請求,否則就報錯。
一個“預檢”請求的樣板:
OPTIONS /cors HTTP/1.1
Origin: http://localhost:8094
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: http://localhost:8094
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
與簡單請求相比,除了Origin以外,多了兩個頭:
- Access-Control-Request-Method:接下來會用到的請求方式,比如PUT
- Access-Control-Request-Headers:會額外用到的頭資訊
預檢請求的響應
服務的收到預檢請求,如果許可跨域,會發出響應:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://localhost:8094
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,這裡又額外多出3個頭:
- Access-Control-Allow-Methods:允許訪問的方式
- Access-Control-Allow-Headers:允許攜帶的頭
- Access-Control-Max-Age:本次許可的有效時長,單位是秒,過期之前的ajax請求就無需再次進行預檢了
如果瀏覽器得到上述響應,則認定為可以跨域,後續就跟簡單請求的處理是一樣的了。
3.4.3.實現非常簡單
雖然原理比較複雜,但是前面說過:
- 瀏覽器端都有瀏覽器自動完成,我們無需操心
- 服務端可以通過攔截器統一實現,不必每次都去進行跨域判定的編寫。
事實上,SpringMVC已經幫我們寫好了CORS的跨域過濾器:CorsFilter ,內部已經實現了剛才所講的判定邏輯,我們直接用就好了。
在config目錄中編寫一個配置類,並且註冊CorsFilter:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.新增CORS配置資訊
CorsConfiguration config = new CorsConfiguration();
//1) 允許的域,不要寫*,否則cookie就無法使用了
config.addAllowedOrigin("http://localhost:8094");
//2) 是否傳送Cookie資訊
config.setAllowCredentials(true);
//3) 允許的請求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允許的頭資訊
config.addAllowedHeader("*");
//2.新增對映路徑,我們攔截一切請求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
結構:

4.5.4.重啟測試:還是無法訪問
##3.5 nginx搭建靜態HTML伺服器


只需要修改nginx的config配置檔案即可,然後啟動
# windows檔案伺服器配置
# 搭建前後端分離頁面伺服器
server {
listen 8094;
server_name localhost;
charset utf-8;
#瀏覽器開啟路徑:localhost:8094(listen埠)/location設定的路徑/檔案.字尾
location ~ /.*\.(html|htm)$ {
#檔案/圖片儲存在電腦的地址
root D:\\VueWorkspace\\102\\goods00;
}
}

測試,OK
