DevExpress WPF v18.2新版亮點(二)
買 DevExpress Universal Subscription 免費贈 萬元漢化資源包1套!
限量15套!先到先得,送完即止!立即搶購>>
行業領先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式發布,本站將以連載的形式為大家介紹新版本新功能。本文將介紹了DevExpress WPF v18.2 的新功能,新版30天免費試用!點擊下載>>
Data Grid and Tree List
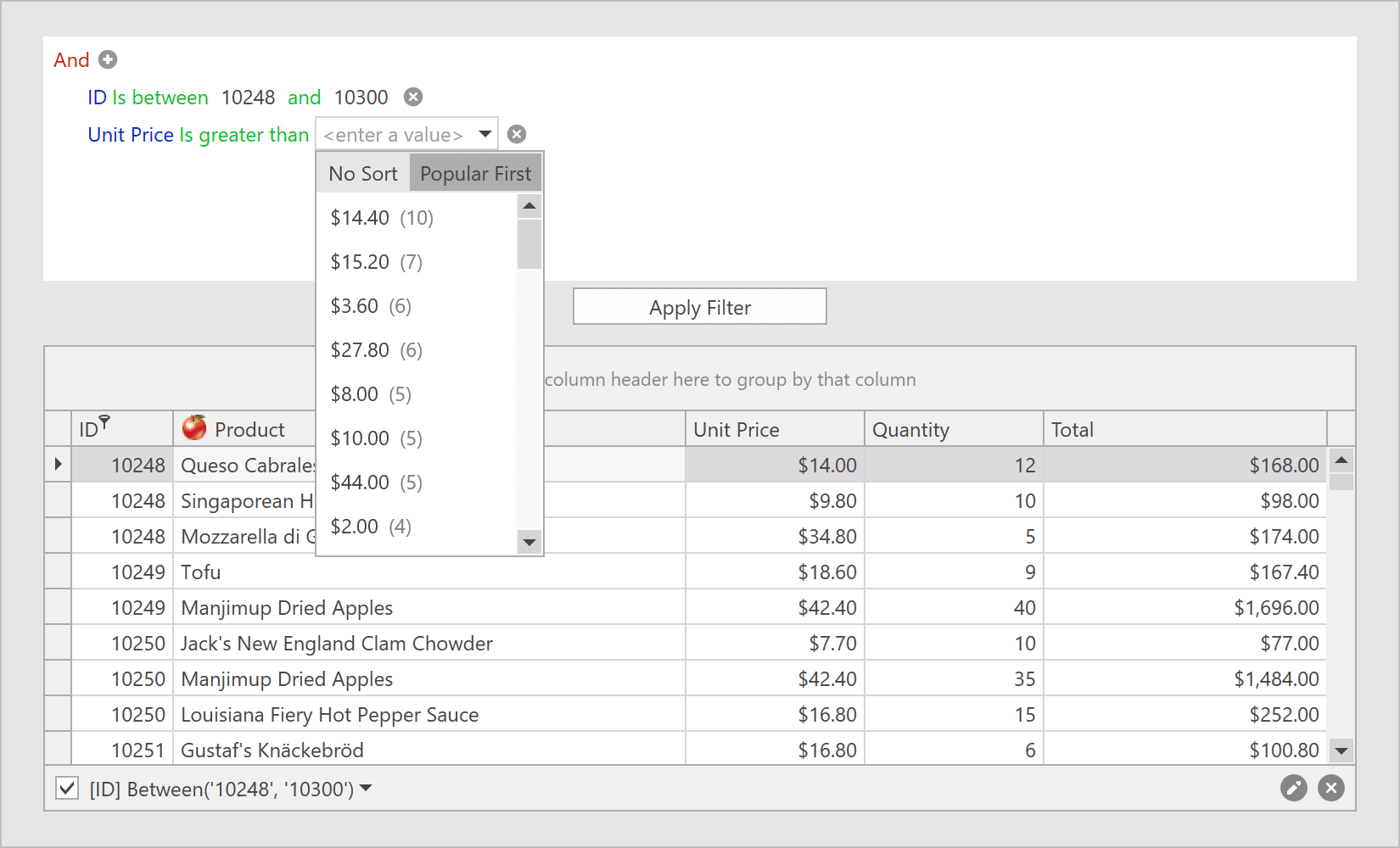
新的Data Filter Editor (CTP)
新版本包含了一個新的Filter Editor控件,與前一版本相比具有以下優勢:
- 將顯示一個包含搜索框的字段列表。
- 您可以選擇數據源中的一個值作為過濾器值。
- Filter Editor顯示每個過濾器值旁邊的記錄計數。
- 您可以在Filter Editor中定義和使用命名過濾器。
您現在可以在網格或樹列表中使用的Filter Editor。 在將來的叠代中,此控件也將獨立運行,並將支持其他DevExpress控件。

支持自定義單元格編輯器
Grid和TreeList控件現在提供一個API來實現鍵盤導航,單元格模板中使用的非DevExpress編輯器的數據驗證。
新版本還為網格單元格提供了兩個額外的模板——CellDisplayTemplate和CellEditTemplate。這些模板可以更容易地為Display/Edit模式單獨定義單元顯示。
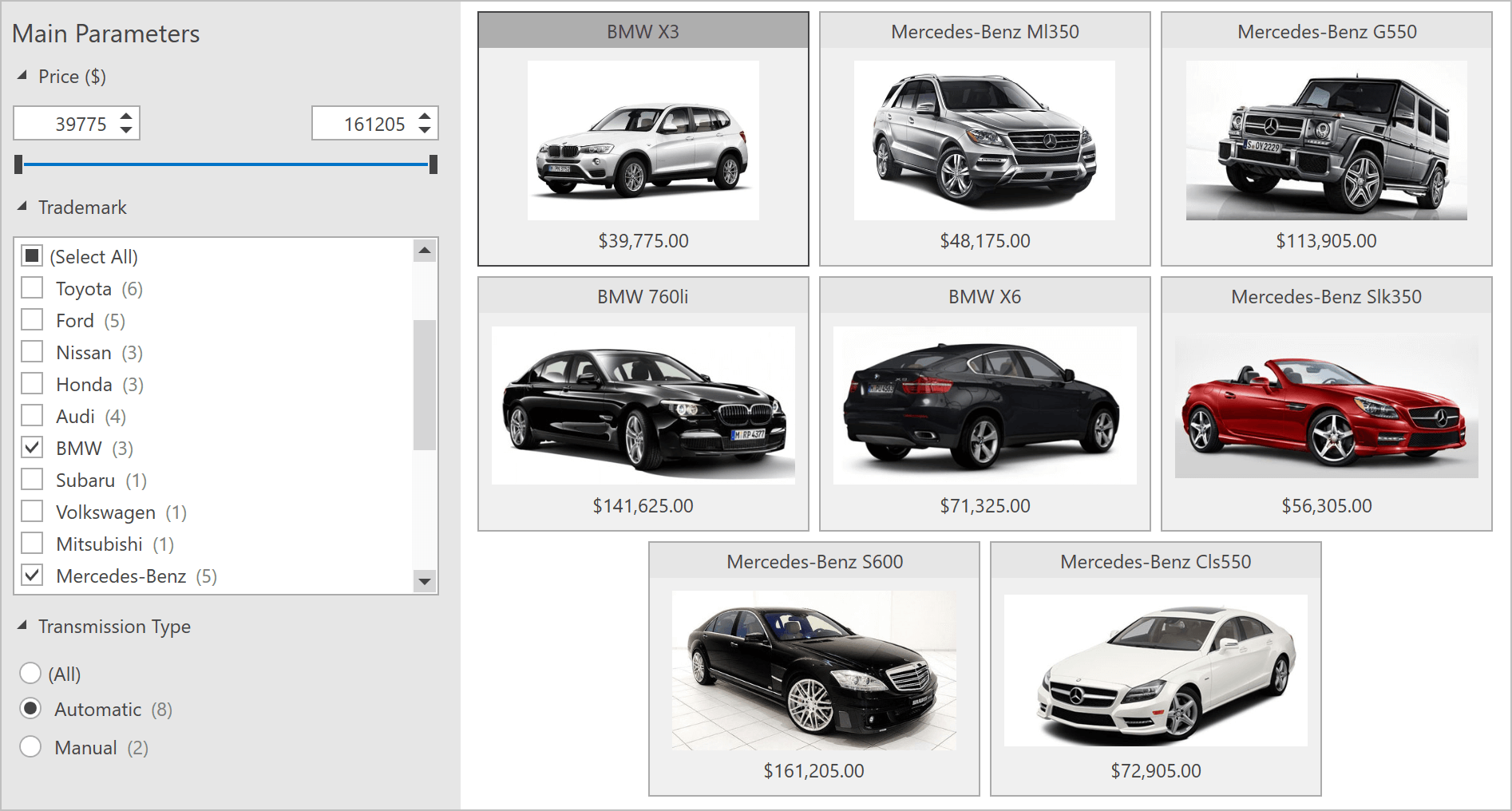
Filtering UI Blocks (CTP)
v18.2引入了Filtering UI Blocks - 獨立的控件,允許您篩選Grid和TreeList控件中的數據。簡單地將篩選器元素連接到支持的控件,並指定要過濾的字段:
<dxfui:CheckedTreeListFilterElement Context="{Binding FilteringContext, ElementName=grid}" FieldName="Date" />
篩選器元素將自動從連接到的控件檢索可用值、格式化選項和其他信息。支持的過濾元件包括:
- Check Box
- Radio List
- Checked List
- Checked Tree List
- Named Filters List
- Range
- Calendar

Row/Cell Hover Highlighting
為了幫助提高可用性,WPF Data Grid和Tree List控件可以在用戶用光標懸停行和單元格時突出顯示它們。若要啟用懸停高亮顯示,請激活“HythLyTimeOnHurver”選項。您還可以更改默認外觀設置(例如,前景色和背景色),並在懸停的行/單元格中顯示自定義元素。
增強過濾
Excel-inspired Filter Dropdown附帶一下新功能:
- 在不同的值旁邊顯示記錄計數
- 命名過濾器
Filter Panel和新的Filter Editor現在使用‘Between Days‘和‘In Days‘操作符來顯示日期過濾器。
Check Column
具有布爾值的列現在可以在標題中顯示復選框,以切換所有行的復選狀態。
其他增強功能
- 自定義單元格樣式自動繼承所選主題的視覺設置。使用此版本,您不需要使用BaseDon屬性。
- PrintRowIndentWidth屬性允許在打印/導出子行之前設置或刪除縮進。
- ShowRibbonPrintPreview方法允許您用Ribbon替代工具欄顯示的Print Preview對話框。
- 現在可以使用基於向量的條件格式化規則圖標。

===============================================================
DevExpress v18.2全新發布,更多精彩內容請持續關註DevExpress中文網!
掃描關註DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊

DevExpress WPF v18.2新版亮點(二)
