JavaScript中的作用域
作用域精解 [[scope]]:每個JavaScript函式都是一個物件,物件中有些屬性我們可以訪問,但有些不可以,這些屬性僅供JavaScript引擎存取,[[scope]]就是其中一個。 [[scope]]:指的就是我們所說的作用域,其中儲存了執行期上下文的集合。
作用域鏈:[[scope]]中所儲存的執行期上下文物件的集合,這個集合呈鏈式連結,我們把這種鏈式連結叫做作用域鏈。 example:
function a() { function b() { var b = 234; } var a = 123; b(); } var glod = 100; a();
定義一個a函式,在a函式中定義一個b函式,在全域性中定義一個變數glod,賦值100.
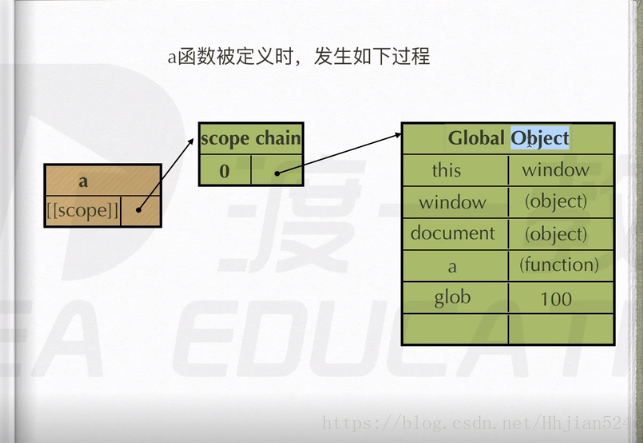
當a函式被定義時,會產生一個名為a.[[scope]]的作用域鏈,然後在頂端會產生GO物件。
a defined --> a.[[scope]] -->0:GO{}
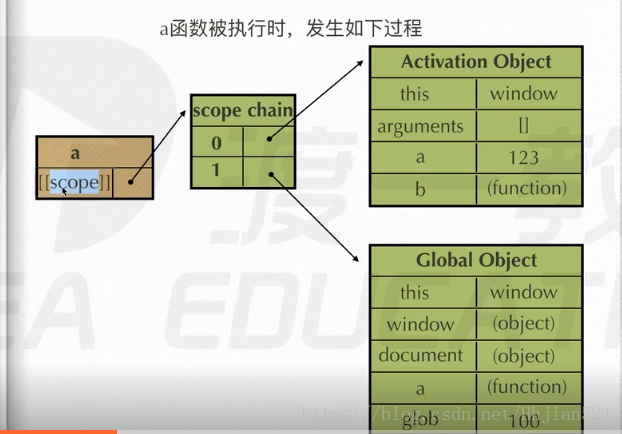
當a函式執行時:會在頂端產生AO物件,然後之前在頂端的GO物件會被頂到第二位。
a doing --> a.[[scope]] --> 0:aAO{}
1:GO{}
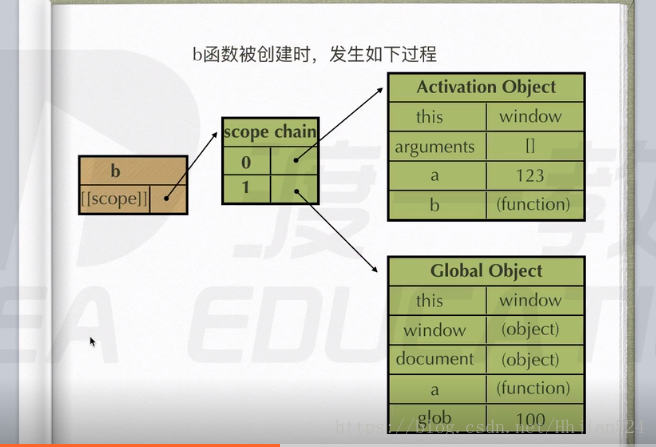
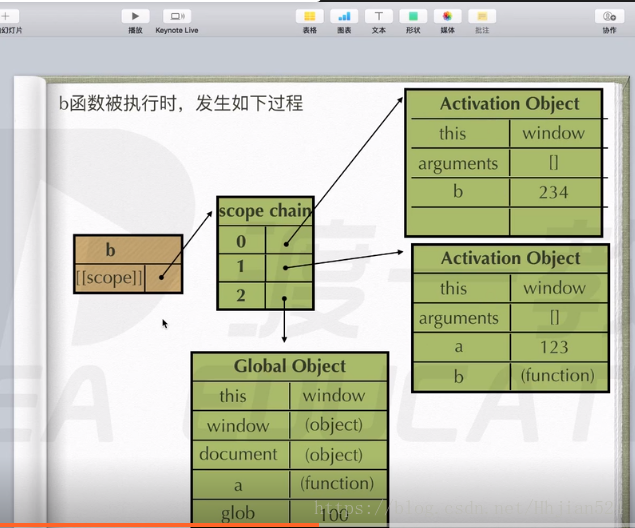
然後a函式執行,b函式開始定義,b函式會複製a函式的AO物件,拿來被自己所用: b defined --> b.[[scope]] --> 0:aAO{} 1:GO{} 當b函式執行時,b函式會產生一個屬於自己的AO物件: b doing --> b.[[scope]] --> 0:bAO{} 1:aAO{} 2:GO{}
注意: 當b函式執行結束後,b函式會銷燬自己執行時產生的AO 物件,並等待下次執行,下次執行時就會重新產生一個AO物件。
a函式也是一樣,執行結束後會銷燬自己執行時產生的AO 物件,並等待下次執行,下次執行時就會重新產生一個AO物件。
執行期上下文:當函式執行時,會建立一個稱為執行期上下文的內部物件。一個執行期上下文定義了一個函式執行時的環境,函式每次執行時對應的執行上下文都是獨一無二的,所以多次呼叫一個函式會導致建立多個執行上下文,當函式執行完畢時,它所產生的執行上下文會被銷燬。 差找變數:從作用域鏈的頂端依次向下查詢。