vue實現單選多選反選全選全不選
阿新 • • 發佈:2018-12-19
單選
當我們用v-for渲染一組資料的時候,我們可以帶上index以便區分他們我們這裡利用這個index來簡單地實現單選
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
首選定義一個selectedNum,當我們點選item時,便把這個selectedNum更改為我們所點選的item的index,然後每個item上加入判斷selectedNum是不是等於自己,如果等於則選中。
相當於每個人有一個編號,滑鼠點選生成了一箇中獎號碼,然後每個人自己去判斷這個中獎號碼是不是自己,如果是自己,哇,不得了~
程式碼如下:
data() {
return {
selectedNum:"",
radioList: ["某個元素", "某個元素", "某個元素", "某個元素", "某個元素"],
};
},
methods: {
//單選
select(i) {
this.selectedNum = i;
},
}多選
多選的原理和單選一樣,只不過這次我們要維護的是一個數組,不是單個的selectedNum
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
同樣是利用index~同樣是選中獎的人,不過這次中獎的人很多,我們點選一次就有一個人中獎,如果這個人的index出現在我們的中獎名單checkbox上,那他就是天選之人了~
寫成程式碼就是點選一次push一次index到checkbox中,如果這個checkbox中有這個index了那就不要它了,實現了點一次選中再點一次取消。
//多選 check(i){ var idx = this.checkbox.indexOf(i); //如果已經選中了,那就取消選中,如果沒有,則選中 if(idx>-1){ this.checkbox.splice(idx,1); }else{ this.checkbox.push(i); } },
接下來我們寫一下全選,全取消,反選的實現。
//選中全部
checkAll(){
//中獎的人就這麼多,而且他們的index都是0到length-1的(v-for渲染),一頓陣列基本操作即可
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空選擇
clearCheckbox(){
this.checkbox = [];
},
//反選
checkOpposite(){
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已經選中的刪去,沒選中的加進去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}很多時候 全選 和 全部取消 只要一個按鈕實現,這樣我們就需要來判斷它是不是已經全部選滿了。在computed中自動計算是否全選。
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全選':'選擇全部'}}</button>
computed: {
//判斷是否全部選中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},然後我們只需要給這個雙功能按鈕繫結一個這樣的功能即可
letsGetThisFuckingCheck(){
//如果全選,就是清空選擇;如果不是,那就全都安排一下
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
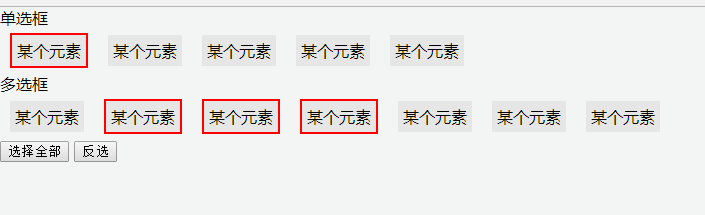
},展示
上gif演示圖(假裝這個是gif,其實你們能想象的出來什麼效果的吧)

完整程式碼
<template>
<div>
<p>單選框</p>
<ul>
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
</ul>
<p>多選框</p>
<ul>
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
</ul>
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全選':'選擇全部'}}</button>
<button @click="checkOpposite">反選</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
selectedNum:"",
radioList: ["某個元素", "某個元素", "某個元素", "某個元素", "某個元素"],
checkbox:[],
checkboxList:["某個元素", "某個元素", "某個元素", "某個元素", "某個元素","某個元素", "某個元素"],
};
},
computed: {
//判斷是否全部選中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},
methods: {
//單選
select(i) {
this.selectedNum = i;
},
//多選
check(i){
var idx = this.checkbox.indexOf(i);
//如果已經選中了,那就取消選中,如果沒有,則選中
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
},
letsGetThisFuckingCheck(){
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
},
//選中全部
checkAll(){
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空選擇
clearCheckbox(){
this.checkbox = [];
},
//反選
checkOpposite(){
console.log(1)
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已經選中的刪去,沒選中的加進去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}
}
};
</script>
<style scoped>
li{
display: inline-block;
font-size: 16px;
padding: 5px;
background-color: #e6e6e6;
margin: 5px 10px;
cursor: pointer;
}
.active {
border: 2px solid red;
}
</style>來源:https://segmentfault.com/a/1190000016313367
