CSS的顏色
色值
CSS顏色使用了紅、綠、藍顏色值(RGB)的十六進位制(hex)表示法進行定義。對光源進行設定的最低值可以是0(十六進位制00)。最高值是255(十六進位制FF)。
十六進位制使用3個雙數位來編寫,並以#符號開頭。
CSS顏色
可以用以下方法來規定CSS中的顏色
- 十六進位制色
- RGB顏色
- RGBA顏色
- HSL顏色
- HSLA顏色
- 預定義/跨瀏覽器顏色名
十六進位制顏色
所有的瀏覽器都支援十六進位制顏色值
十六進位制顏色是這樣規定的:#RRGGBB,其中的RR(紅色)、GG(綠色)、BB(藍色)十六進位制整數規定了顏色的成分。所有的值必須介於0與FF之間。
舉例說:#0000ff值顯示為藍色,這是因為藍色成分被設定為最高值ff,而其他成分被設定為0。
RGB顏色
所有的瀏覽器都支援RGB顏色值
RGB顏色值是這樣規定的:rgb(red,green,blue)。每個引數定義顏色的強度,可以是介於0到255之間的整數,或者是百分比值(0%到100%)
舉例說:rgb(0,0,255)值為藍色,這是因為 blue 引數被設定為最高值(255),而其他被設定為 0。
同樣的,下面的值定義了相同的顏色rgb(0%,0%,100%)。
RGBA顏色
RGBA顏色得到以下的瀏覽器支援:IE9+、FIREFOX 3+、Chrome、Safari以及Opera 10+。
RGBA顏色是RGB顏色值的擴充套件,帶有一個alpha通道——它規定了物件的不透明度。
RGBA顏色是這樣規定的:rgba(red,green,blue,alpha)。alpha引數是介於0.0(完全透明)到1.0(完全不透明)的數字。
HSL顏色
HSL顏色值得到以下瀏覽器的支援:IE9+、Firefox、Chrome、Safari 以及 Opera 10+。
HSL指的是hue(色調)、saturation(飽和度)、lightness(亮度)——表示顏色柱面座標法。
HSL顏色值是這樣規定的:hsl(hue,saturation,lightness)。
Hue是色盤上的度數(從0到360) 0(或360)是紅色,120是綠色,240是藍色。saturation是百分比值,0%意味著灰色,100%意味著全綵。lightness同樣是百分比值,0%是黑色,100%是白色。
HSLA顏色
HSLA顏色值得到以下瀏覽器的支援:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
HSLA 顏色值是 HSL 顏色值的擴充套件,帶有一個 alpha 通道 - 它規定了物件的不透明度。
HSLA 顏色值是這樣規定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 引數定義不透明度。alpha 引數是介於 0.0(完全透明)與 1.0(完全不透明)的數字。
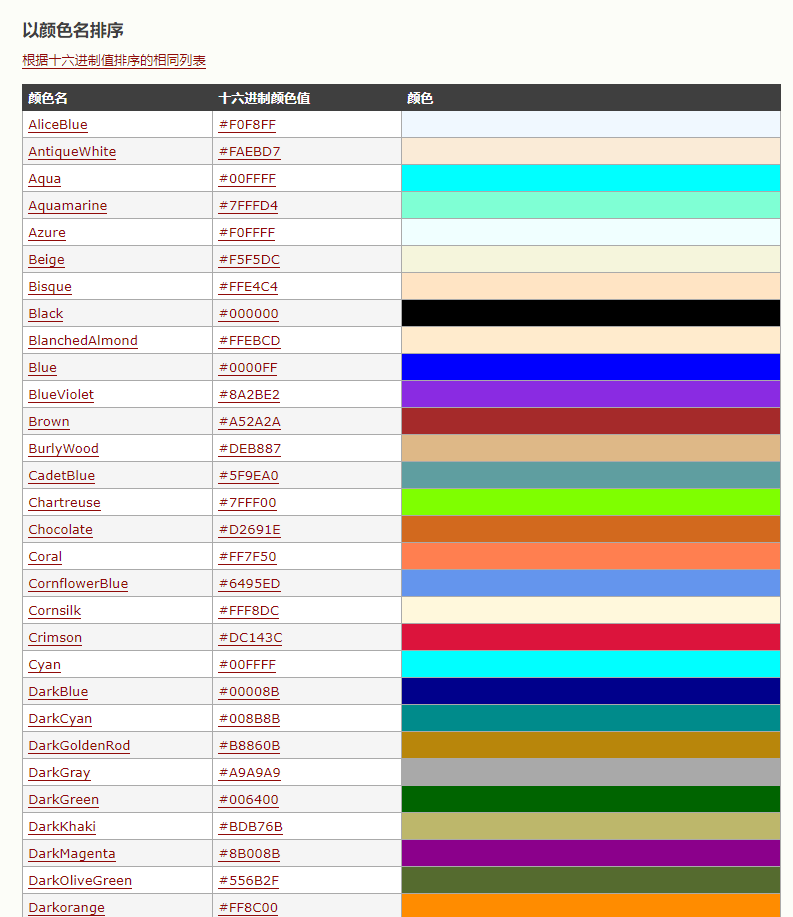
CSS顏色名
所有的瀏覽器都支援的顏色名
HTML和CSS顏色規範中定義了147種顏色名(17種標準顏色和130種其他顏色)。下面的表格列出了所有這些顏色以及它們的十六進位制值。
提示:17種標準顏色是 aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow。