正則表示式的總結
阿新 • • 發佈:2018-12-21
-
1、Java正則表示式
| B | 指定字元B |
| \xhh | 十六進位制值為oxhh等等字元 |
| \uhhhh | 十六進位制表示為oxhhhh的Unicode字元 |
| \t | 製表符Tab |
| \n | 換行符 |
| \r | 回車 |
| \f | 轉頁 |
| \e | 轉義(Escape) |
| . | 任意字元 |
| [abc] | 包含a、b和c的任何字元(和a|b|c作用相同) |
| [^abc] | 除了a、b和c之外的任何字元(否定) |
| [a-zA-Z] | 從a到z或從A到Z的任何字元(範圍) |
| [abc[hij]] | 任意a、b、c、h、i和j字元(合併)並集 |
| [a-z&&[hij]] | 任意h、i或j(交集) |
| \s | 空白符(空格、tab、換行、換頁和回車) |
| \S | 非空白符 |
| \d | 數字[0-9] |
| \D | 非數字[^0-9] |
| \w | 詞字元[a-zA-Z0-9] |
| \W | 非詞字元[^\w] |
| XY | Y跟在X後面 |
| X|Y | X或Y |
| (X) | 捕獲組(capturing group) |
| ^ | 一行的開始 |
| $ | 一行的結束 |
| \b | 詞的邊界 |
| \B | 非詞的邊界 |
| \G | 前一個匹配的結束 |
| 貪婪型 | 勉強型 | 佔有型 | 如何匹配 |
| X? | X?? | X?+ | 一個或零個X |
| X* | X*? | X*+ | 零個或多個X |
| X+ | X+? | X++ | 一個或多個X |
| X{n} | X{n}? | x{n}+ | 恰好n次X |
| X{n,} | x{n,}? | x{n,}+ | 至少n次X |
| X{n,m} | X{n,m}? | X{n,m}+ | X至少n次,且不能超過m次 |
| 編譯標記 | 效果 |
| Pattern.CANON_EQ | 兩個字元當且僅當他們的完全規範分解相匹配時,就認為他們是相匹配的。 |
| Pattern.CASE_INSENSITIVE(?i) | 不考慮大小寫 |
| Pattern.COMMENTS(?x) | 在這種模式下,空格符被忽略掉,並且一#開始的註釋也會被忽略掉 |
| Pattern.DOTALL(?s) | 在dotall下表達式"."匹配所有字元,包括行終結符,預設是不包括的 |
| Pattern.MULTILINE(?m) | 在多行模式下,表示式^和$分別匹配一行的開始和結束 |
| Pattern.UNICODE_CASE(?u) | 當指定這個標記時,並且開啟CASE_INSENSITIVE時,大小寫不敏感的匹配按照Unicode來進行,預設只能在US_ASCII字元才能進行 |
Pattern pattern=Pattern.compile("\\[email protected]\\w+(.com)",Pattern.CASE_INSENSITIVE);常用方法:
|
|
find()
嘗試找到匹配模式的輸入序列的下一個子序列。 |
group()
返回與上一個匹配匹配的輸入子序列。 |
boolean |
嘗試將整個區域與模式進行匹配。 |
int |
start()
返回上一個匹配的起始索引。 |
boolean |
嘗試將輸入序列從區域開頭開始與模式相匹配。 |
int |
返回此匹配器模式中捕獲組的數量。 |
|
將與模式匹配的輸入序列的每個子序列替換為給定的替換字串。 |
程式例項:
package com.luther.regx;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class RehularExpression {
private static String regString="abcabcabcdefabc";
public static void main(String[] args) {
String []reg={"abc+","(abc)+","(abc){2,}"};
for(String regex:reg){
Pattern pattern=Pattern.compile(regex);
Matcher matcher = pattern.matcher(regString);
while(matcher.find()){
System.out.println("Match"+"\t"+regex+"\t"+matcher.group()+"\t"+matcher.start()+"\t"+(matcher.end()-1));
}
}
}
}

package com.luther.regx;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class RegexDemo {
static final String POEM=
"Twas brilind ew wrewr dsff\n"+
"dadw wwqwe wfwef werew\n"+
"dwewr frefre erfef";
public static void main(String[] args) {
Matcher matcher = Pattern.compile("(?m)(\\S+)\\s+((\\S+)\\s+(\\S+))$").matcher(POEM);
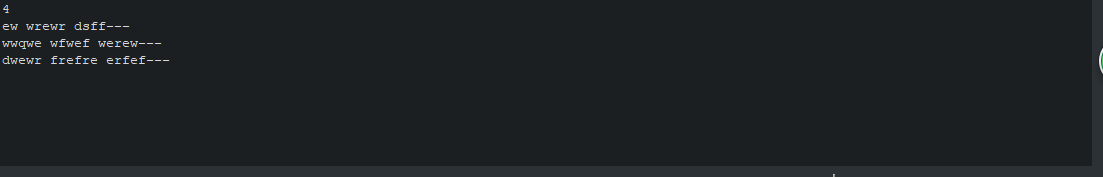
System.out.println(matcher.groupCount());
while(matcher.find()){
System.out.println(matcher.group()+"---");
}
}
}

package com.luther.regx;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class Examine {
static String regString="[email protected]";
public static void main(String[] args) {
Pattern pattern=Pattern.compile("\\[email protected]\\w+(.com)");
Matcher matcher = pattern.matcher(regString);
boolean matches = matcher.matches();
System.out.println(matches);
}
}

package com.luther.regx;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class Demo {
static String nameString="iurwiur!!jje!uhuie!!!huheihf!!";
public static void main(String[] args) {
String[] split = nameString.split("!+");
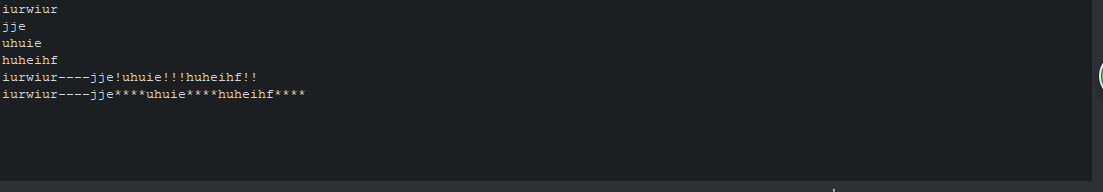
for(String nString:split){
System.out.println(nString);
}
Pattern compile = Pattern.compile("!+");
Matcher matcher = compile.matcher(nameString);
String replaceAll = matcher.replaceFirst("----");
System.out.println(replaceAll);
//更換操作的字串
Matcher reset = matcher.reset(replaceAll);
String replaceFirst = reset.replaceAll("****");
System.out.println(replaceFirst);
}
}

package com.luther.regx;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BufDemo {
public static void main(String[] args) {
String nString="addewew ahudie owoeirur";
Pattern compile = Pattern.compile("[aeiou]");
Matcher matcher = compile.matcher(nString);
StringBuffer sb=new StringBuffer();
while(matcher.find()){
//遍歷所有的替換操作再呼叫appendTail(sb);
matcher.appendReplacement(sb, matcher.group().toUpperCase());
}
matcher.appendTail(sb);
System.out.println(sb);
}
}

JavaScript的正則表示式:
str="abcabcssabc
常用方法:
str.match(reg);
reg.test(str);
reg.exec(str);
str.search(reg);
str.replace(reg,"!);
str.split(reg);
var str="abcabcsscabc";
var regx=/abc/g
var word=str.match(regx); //返回的是一個數組(out(abc abc abc))
var bool =regx.test(str);
dv.html(bool);//返回的是Boolean型別的資料 (ture)
var str="abcdabcabc";
var regx=/abc/g
var dv=$("div");
var s=regx.exec(str);
dv.html(s);//返回的是匹配的字串 abc 如果沒有的話返回的是null
var regx=/abc/g
var data="aadsa,sadsad,kk,ads,kk,abc";
var da=data.search(regx);//返回的是索引的位置(out 23)
dv.html(da);
var dv=$("div");
var data="aadsa,sadsad,kk,ads,kk,abc";
var regx=/,/g;
var a=data.replace(regx,"!");//把匹配到的字元與!進行替換,返回替換後的字串
dv.html(a)
var dv=$("div");
var data="aadsa,sadsad,kk,ads,kk,abc";
var regx=/,/g;
var a=data.split(regx);//根據匹配到字串進行分割,捨棄匹配到的字元
dv.html(a[0]+" "+a[1]);程式碼例項:(下面的程式碼只是簡單的操作了一下登入,並沒有對錶單進行判斷)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript的正則演示</title>
<script type="text/javascript" src="jquery-3.1.1.js" charset="UTF-8"></script>
<script type="text/javascript">
var reg=/^\w{6,10}@[a-zA-Z]{0,5}(\.com)$/gi;
var regpassword=/^(?![^a-zA-Z]+$)(?![^0-9]+$)[a-zA-Z0-9]{8,20}$/gi;
$(function(){
$(":text:eq(0)").blur(function(){
if($(this).val().match(/^\w{6,10}$/)){
$(this).next().css("color","green").html("√");
}else{
$(this).next().css("color","red").html("X");
}
});
$(":password:eq(0)").blur(function(){
if($(this).val().match(regpassword)){
$(this).next().css("color","green").html("√");
}else{
$(this).next().css("color","red").html("密碼不可以低於八位,且必須是數字與密碼的組合");
}
});
$(":password:eq(1)").blur(function(){
if($(this).val()==($(":password:eq(0)").val())){
$(this).next().css("color","green").html("√");
}else{
$(this).next().css("color","red").html("兩次密碼不一致");
}
});
$(":text:eq(1)").blur(function(){
if(reg.test($(this).val())){
$(this).next().css("color","green").html("√");
}else{
$(this).next().css("color","red").html("X");
}
/* 返回的是註冊成功的指 */
alert(reg.exec($(this).val()));
});
});
</script>
</head>
<body>
<form method="post">
<table align="center">
<tr>
<td>UserName:</td>
<td><input type="text" name="username"><span></span></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password"><span></span></td>
</tr>
<tr>
<td>RePassword:</td>
<td><input type="password" name="repassword"><span></span></td>
</tr>
<tr>
<td>E-Mail</td>
<td><input type="text" name="mail"><span></span></td>
</tr>
<tr>
<td>Date</td>
<td><input type="date" name="date"></td>
</tr>
<tr><th colspan="2"><input type="submit" value="Login"><span></span></th></tr>
</table>
</form>
</body>
</html>
其中上面用到了一條正則表示式做一下簡單的解釋:
、
var regpassword=/^(?![^a-zA-Z]+$)(?![^0-9]+$)[a-zA-Z0-9]{8,20}$/gi;這段程式碼是來判斷我們的密碼必須要有字母和數字的組合。
^:正則的開始
$:正則的結束
(?![^a-zA-Z]+$):從當前位置到結束前,匹配的字串不能全為字母
(?![^0-9]+$):從當前位置到結束前,匹配的字串不能全為數字
