rem和em的區別
阿新 • • 發佈:2018-12-23
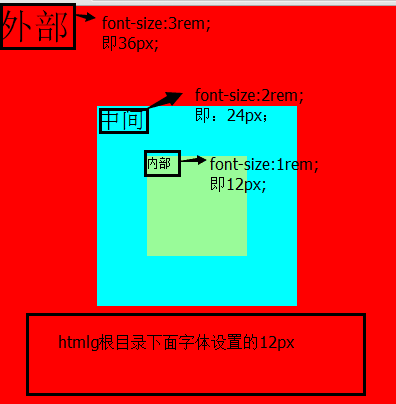
一、 rem的特點:
1、rem的大小是根據html根目錄下的字型大小進行計算的。
2、當我們改變根目錄下的字型大小的時候,下面字型都改變。
3、rem不僅可以設定字型的大小,也可以設定元素寬、高等屬性。
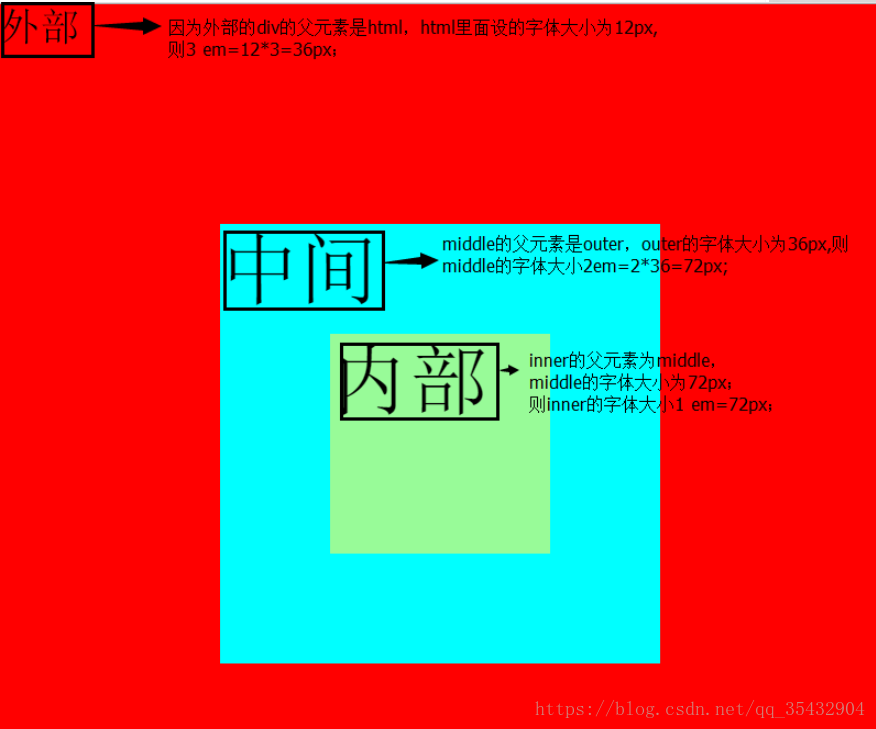
二、em的特點:
1、字型大小是根據父元素字型大小設定的。
三、程式碼部分
1、rem的程式碼。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>rem</title> rem結果如下:
1、em的程式碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>rem</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size:12px;
}
.outer{
font-size:3em;
background:red;
width:800px;
height:800px;
position: relative;
}
.middle{
font-size:2em;
background: aqua;
width:400px;
height: 400px;
position: absolute;
left:200px;
top:200px;
}
.inner{
font-size:1em;
background: palegreen;
width:200px;
height:200px;
position: absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div class="outer">
外部
<div class="middle">
中間
<div class="inner">內部</div>
</div>
</div>
</body>
</html>em的結果如下: