Vue:Vue2.0搭建腳手架
隨著Vue.js越來越火爆,更多的專案都用到Vue進行開發,在實際的開發專案中如何搭建腳手架呢?今天就來跟大家分享一下如何使用vue-cli搭建腳手架。
一、安裝node.js
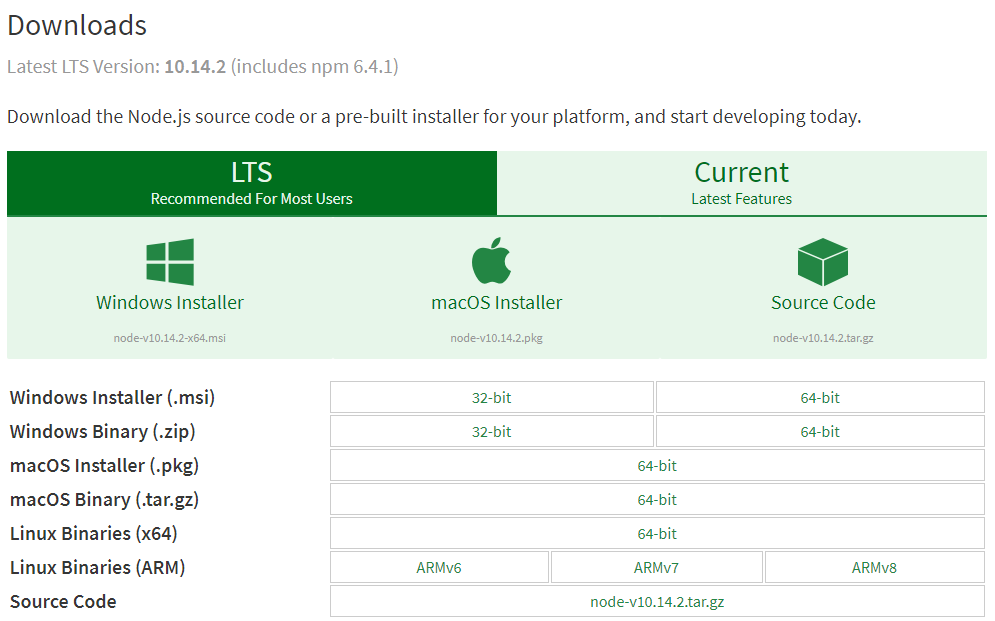
1、進入官網https://nodejs.org/en/download/

根據電腦作業系統,選擇相應版本的檔案進行下載。
2、下載檔案後雙擊進行安裝

安裝完成以後進入node.js的安裝目錄:D:\Program Files\nodejs\(這裡是我本機安裝的目錄,其他機器目錄可能不同),你會發現裡面自帶了npm,直接用npm安裝環境即可。
二、安裝cnpm
- 說明:npm(node package manager)是node.js的包管理器,用於node外掛管理(包括安裝、解除安裝、管理依賴等)。
- 使用npm安裝外掛:命令提示符執行 npm install <name>。
- 選裝cnpm。因為npm安裝外掛是從國外伺服器下載,受網路影響大,可能會出現異常,如果npm的伺服器在中國就好了,於是我們樂於分享的淘寶團隊幹了這事。來自官網:“這事一個完整npmjs.org映象,你可以用此代替官方版本(只讀),同步頻率目前為10分鐘一次,儘量保證與官方服務同步。”;
- 安裝命令:npm install -g cnpm --registry=https://registry.npm.taobao.org。
- 檢視版本:輸入cnpm-v,可以檢視當前cnpm的版本。
注意:安裝cnpm的時候不是安裝在node.js安裝的地方,要在建立的專案目錄下面安裝。
三、安裝vue-cli腳手架構建工具
vue-cli提供了一個官方命令列工具,可以用於快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個帶熱過載、儲存時靜態檢查以及可用於生成環境的構建配置的專案。
1、安裝命令
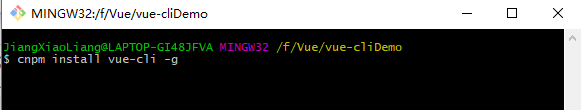
命令:$ cnpm install vue-cli -g。如下圖所示:

注意:g表示全域性安裝。
出現如下的介面表示安裝完成:

2、檢查是否安裝成功
安裝完成之後輸入 vue -V(注意這裡是大寫的"V"),如下圖所示,如果出現相應的版本號,則說明安裝成功。

四、建立一個基於webpack模板的新專案
要建立專案,首先我們要選定目錄,然後在命令列中把目錄轉到選定的目錄。可以使用下面的命令:
$ vue init webpack my-app
注意:my-app為自定義的專案名稱,自定義的專案名稱中不能包含大寫字母。

輸入命令以後直接按回車執行:

執行初始化命令的時候會讓使用者輸入幾個基本的選項,如專案名稱、描述、作者等資訊。例如:
Project name (myvuedemo) :專案名稱,這裡是myvuedemo。
Project description (A Vue.js project):專案描述,這裡是“我的第一個Vue專案”。
Author:作者。
Install vue-router? (Y/N):是否安裝Vue路由,也就是以後是spa(但頁面應該需要的模組)。
Use ESLint to lint your code?(Y/N):使用ESLint到你的程式碼。
Pick an ESLint preset (Use arrow keys):選擇一個預置ESLint(使用箭頭鍵)。
Set up unit tests (Y/n) y:設定單元測試。
Setup e2e tests with Nightwatch? (Y/n) :設定端到端測試。
五、執行專案
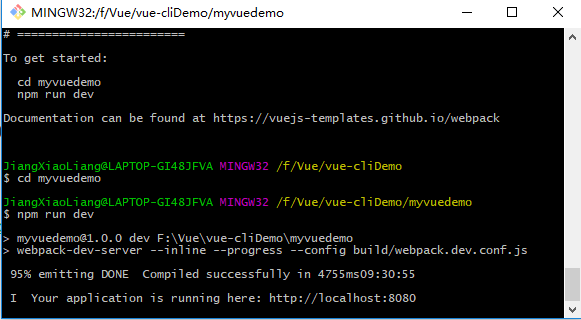
輸入下面的命令:$ cnpm run dev。

執行成功以後,根據提示,在瀏覽器中輸入http://localhost:8080,瀏覽器顯示的頁面如下:

注意:服務啟動以後,就不能關閉了
到此為止,Vue.js的腳手架搭建完成。
