微信小程式 使用TGit 實現版本控制
登入小程式網頁管理平臺後,在《設定》中《開發者工具》裡面開通《騰訊雲》和《TGit許可權管理》兩個服務 ,
建立一個專案後,點選程式碼可以看到專案的詳細資訊。
插一嘴:開發人員管理部分:
需要在微信小程式 網頁管理端 點選《使用者身份》進行使用者管理 ,新增後 就可以用新增的使用者名稱跟密碼來檢出專案。
點選後會出現,使用git語句下載專案: git clone 專案地址
本地開發工具中程式碼倉庫可以直接跳轉到《程式碼管理》頁面
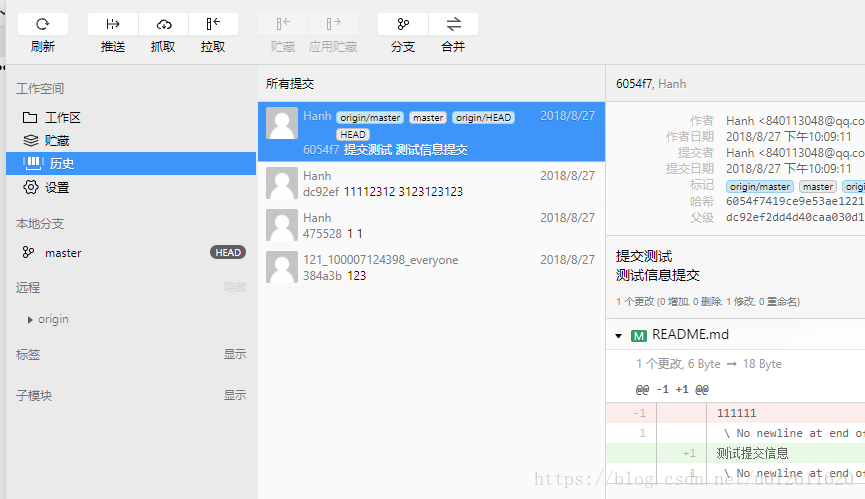
本地開發軟體點選《版本管理》
《拉取》為更新程式碼併合併到原生代碼中
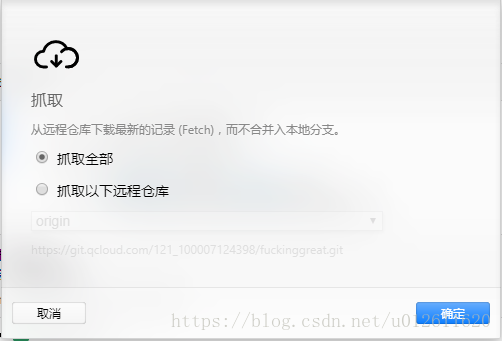
《抓取》 小弟不才 沒看懂
《推送》功能 選中提交版本後點擊推送可以將程式碼版本推送到伺服器上
其餘功能暫時未測試 ,後期會補上的。
暫時寫到這裡 ,後期用到繼續補上
相關推薦
微信小程式 基礎庫版本與客戶端版本對應關係
iOS 客戶端版本 基礎庫版本 6.7.2 2.3.0 6.7.0 2.2.5 6.6.7 2.1.3 6.6.6
在應用中顯示的圖片很多情況不滿足業務需求,我們需要動態根據圖片的寬高進行縮放或載入中顯示的預設圖片,這是我沒就需要監聽圖片載入完成回撥,來看看微信小程式怎麼實現圖片載入完成回撥。
<swiper-item> <image src="{{item.image}}" class="slide-image" mode="widthFix" @tap="bannerjump({{item.l
微信小程式-wxs實現手機號碼中間四位顯示為*號
直接加到WXML裡 <!-- 使用wxs 手機號碼中間四位顯示為*號 --> <wxs module="phone"> var toHide = function(array) { var mphone = array.substring(0, 3) +
基於java的微信小程式的實現(七)視訊首頁的前後端開發
1.效果演示 2.編寫分頁查詢全部視訊的介面開發 1.需求分析 該介面會查詢資料庫中全部的視訊內容,因為視訊內容過多,要採用分頁查詢,這裡我們使用Pageable對查詢結果進行分頁處理,另外,在前端顯示視訊的內容時候還需要額外的顯示使用者的頭像和暱稱資訊,所以在進行視訊列表
基於java的微信小程式的實現(六)使用者視訊上傳的前後端開發
1.使用者上傳視訊功能需求分析 使用者在登入之後可以在個人資訊頁面點選上傳視訊按鈕,會讓使用者在本地選擇一段視訊進行上傳,視訊不能過長,選擇好後,使用者會跳轉到選擇背景音樂的介面,可以選擇為該視訊加上一段背景音樂,並且可以對該視訊做相關描述,然後點選上傳視訊按鈕,完成視訊上傳。 2.
基於java的微信小程式的實現(五)使用者個人資訊小程式端開發
1.個人資訊頁面展示 2.顯示個人資訊功能 1.需求分析 在該頁面首先需要在載入完畢後去呼叫後端的查找個人資訊的介面,並將返回的值回顯到個人資訊頁面上 2.js程式碼的編寫 onLoad:function(params){ var me=this;
基於java的微信小程式的實現(四)使用者個人資訊相關介面開發
1.查詢使用者個人資訊介面開發 1.需求分析 需要通過前端傳來的使用者的userid去資料庫中進行查詢,並將查詢到的物件封裝為usersVo返回給前端 dao層程式碼 public interface UsersDao extends JpaRepository<Use
基於java的微信小程式的實現(三)登入,註冊,注小程式端的實現
1.微信小程式專案結構認識 js檔案用來寫相關的邏輯操作,主要是用來操作資料 json檔案用來寫一些相關的配置 wxss相當於css用來寫頁面樣式 wxml相當於html用來寫頁面的元素的 pages資料夾中可以存放多個資料夾,每個資料夾裡面都是一套是js,json
基於java的微信小程式的實現(二)登入,註冊,登出介面的實現
1.開發工具以及相關環境的配置 1.首先關於IDE,前端小程式端採用的是微信官方的微信開發者工具,後端使用的是idea(idea是真的智慧,再也不想回去eclipse了呢),關於前端的一些程式碼,主要是參照微信官方的API進行開發的,整體的檔案結構也和js,css,html也很相似。
基於java的微信小程式的實現(一)專案介紹
一,專案介紹 佐倉短視訊是一個以java為後臺編寫的短視訊類的微信小程式專案 使用者可以實現登入,註冊,視訊檢視,視訊上傳,個人資訊檢視,頭像上傳等功能 二,技術選型和效果預覽 本專案後端採用spring boot +spring data jpa的技術實現
微信小程式 表格實現
微信小程式表格實現 最近要實現微信小程式的表格樣式,樓主最開始想著用rich-text來實現table標籤,試過很多次都不大如意,=-=,目測還是樓主實力不加,於是我想到了另一個方法實現,按比例把每個格子分好,效果就是這樣子的,還是不錯的吧,每個格子佔33.33%,也可以按照bootst
微信小程式怎麼實現內容的展開和收起
看到一個需求,對一些前端小白或者剛開始寫小程式的人來說,可能會有點幫助,效果如下: 就是以上效果,廢話不多說,上程式碼wxml: <view class='list_box' wx:for='{{list}}' wx:key='this' wx:for-item='parentItem
微信小程式中實現上傳視訊的開發程式碼
index.wxml <view class="image-plus image-plus-nb" bindtap="chooseVideo"> <view class="image-plus-horizontal"></view> &l
微信小程式如何實現下拉框效果?(程式碼示例)
wxml程式碼: <view class='top-text'> 選擇接收班級</view> <!-- 下拉框 --> <view class='top-selected' bindtap='bindShowMsg'> <
微信小程式按鈕實現頁面間的跳轉
一.頁面wxml部分程式碼: <view><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}
微信小程式動態實現小選單
微信小程式動態實現上圖所示小選單: 設定選單資料來源: Page({ /** * 頁面的初始資料 */ data: { menuList: [ [{ name: '選單1', url:
微信小程式JS實現監控
瀏覽器web端的SDK資料埋點上報,其實原理大同小異:通過劫持原始方法,獲取需要上報的資料,最後再執行原始方法,這樣就能實現無痕埋點。 我們在開發的時候,傳送ajax一般用的都是封裝好的庫,例如jQuery,Axios等,然而這些庫,底層仍然用的是瀏覽器原生的
微信小程式裡面的標籤和html標籤的對比、微信小程式基礎之常用控制元件
微信小程式和html5標籤的區別: HTML5 微信小程式 <h1></h1>...<h6></h6> <p>&l
微信小程式開發實現多個按鈕的顏色狀態轉換
效果圖片: index.wmxl檔案 <block wx:for="{{pres}}"> <view class='foot_tab' data-id="{{index}}" style="{{index==id? 'color:rgb(91
微信小程式 Tab實現,可滑動、可點選
效果: 直接碼吧,做個筆記。 tab.wxml: <view class="swiper-tab"> <view class="swiper-tab-item {{c