微信小程式 開發工具及開發環境配置
2.安裝過程
對於Windows使用者直接雙擊下一步的方式安裝即可,此處注意我們使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是說沒有資格的開發者也可以測試。
2.1 環境測試以及演示專案
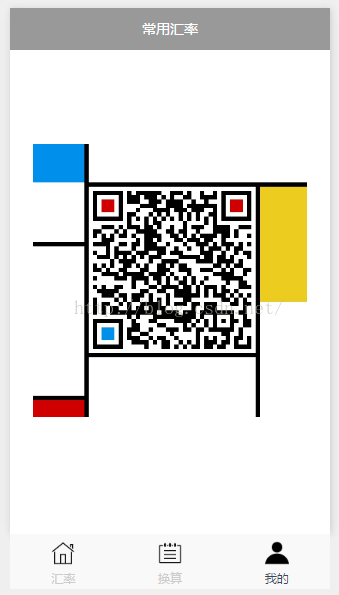
2.1.1安裝完成過後通過開啟我們已經完成的應用測試環境是否正常
2.1.2開發者工具安裝完成後,開啟並使用微信掃碼登入。

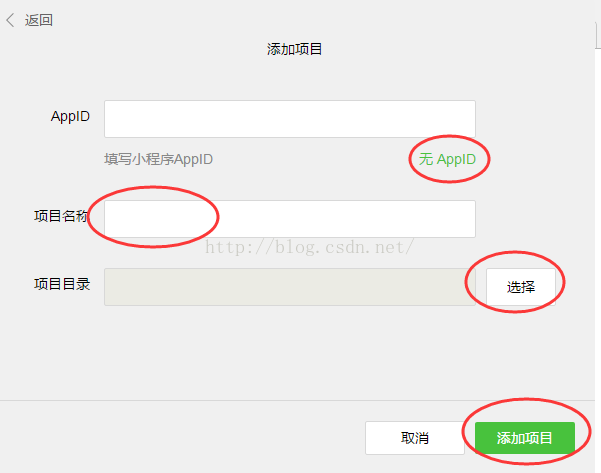
2.1.3選擇建立“專案”,填入你在公眾平臺的`AppID`,如果沒有的話可以點選`無AppID`。
2.1.4設定一個本地專案的名稱(非小程式名稱),比如`WeApp Demo`,並選擇一個本地資料夾作為儲存目錄。點
擊"新增專案"
2.2 接下來點選`新建專案`就可以在主介面中預覽到示例專案了
http://blog.csdn.net/qq_31383345
相關推薦
微信小程式 —— 成員管理及開發管理
引入 要理解微信小程式的成員管理,首先要理解微信小程式的註冊。 微信小程式的註冊需要使用者提供一個郵箱作為登入賬號,並繫結一個微訊號作為管理員。 登入賬號會得到一個官方提供的appid作為標識碼,作為登入賬號的憑證。 微信小程式登入賬號與微訊號是不同的東西
微信小程式之:雲開發初體驗--致我的第一個小程式
背景:一直關注微信小程式的發展,看著小程式一步步完善,一步步壯大,心裡癢癢,也想做一個自己的微信小程式,但是苦於只會前端,不會服務端,所以想法一直被卡著。現在小程式有了雲開發,很輕鬆實現後端功能,寫後端跟寫前端沒啥區別,真的是前端小夥伴們的福音啊。 經過幾個晚上的熬夜奮戰,我的第一個微信小程式正式
微信小程式如何使用雲開發
微信小程式中的雲開發想必大家還不是很熟悉,因為雲開發也就是9月份上線的,相比之前大家對於資料庫的儲存都是用的是自己的伺服器,接下來這篇文章主要為大家介紹下怎麼使用雲開發,網上看過很多文章感覺介紹的不是很詳細,下面通過我個人親身經歷整理下自己的思路吧。 首先介紹下雲開發主要的
微信小程式從零開始開發步驟(七)引入外部js 檔案
上一章講到小程式頁面的四種常見的跳轉的方法,這一章寫如何引入一個外部的js檔案,既utils資料夾的用處,其實步驟很簡單:1:準備好外部想要引入的外部檔案,命名為util.js,並且填充固定的檔案內容(一般是固定的庫)圖片.png2:開啟util.js ,繼續填寫重要內容將要使用的方法
微信小程式從零開始開發步驟(八)引入框架WeUI
首先來看下WeUI的官方介紹:WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。在微信小程式的開發過程中,涉及到的前端複雜的樣式介面的問題,就需要使用個UI框架,這樣可以省去以後很多麻煩。WeUI作為一個
微信小程式WeUI.js網頁開發樣式庫
由 caoyeshu 建立,最後一次修改 2016-12-18 目錄 1 概述 2 使用方法 2.1 安裝 2.2 開發 3 元素型別 3.1 Button 3.2 Cell 3.3 D
微信小程式從零開始開發步驟(二)
上一章註冊完小程式,新增新建的專案,大致的準備開發已經完成,本章要分享的是要建立一個簡單的頁面了,建立小程式頁面的具體幾個步驟:1. 在pages 中新增一個目錄選中page,右擊滑鼠,從硬碟開啟,開啟硬碟檔案之後,新建一個資料夾test(或者點選+號,逐個新增目錄,新增目錄下面所需要
微信小程式實時音視訊開發記錄
以前做過一個簡單的小程式,但是到現在回想怎麼開發小程式,竟然一點也想不起來,鑑於學過的東西老是忘掉毛病,現在借專案需要小程式音視訊功能,記錄一下小程式開發步驟和小程式視訊音視訊功能的使用。 由於完全不記得小程式開發步驟和程式碼結構,只有重頭開始學習,我首先閱讀了
微信小程式:web-view開發實踐
使用該元件有個先決條件,就是得到小程式公眾平臺設定網頁的域名白名單,具體做法請自行登入檢視。 然後在小程式寫入如下測試頁:: test.js:: onLoad: function (options) { this.setData({
1.3.3微信小程式WeUI.js網頁開發樣式庫
目錄 1 概述2 使用方法 2.1 安裝2.2 開發3 元素型別 3.1 Button3.2 Cell3.3 Dialog3.4 Progress3.5 Toast3.6 Msg Page3.7 Article3.8 ActionSheet3.9 Icon4 技術支
微信小程式例項——天氣預報開發筆記(進行中...)
★ 背景 【提示】:正在補充更新中… 首先,附上一張效果圖. 之前就有關注過小程式的發展,感覺可以抽一點的時間來學習一下,通過官方文件以及提供的示例 Demo,發現興趣挺高,不失為一個
微信小程式從零開始開發步驟(三)底部導航欄
上一章節,我們分享瞭如何建立一個新的頁面和設定頁面的標題,這一章我們來聊聊底部導航欄是如何實現的。即點選底部的導航,會實現不同對應頁面之間的切換。 我們先來看個我們要實現的底部導航欄的效果圖:(三個導航圖示示例,微信小程式最多能加5個) 1. 圖標準備
微信小程式外掛功能頁開發詳細流程
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 關於新出的微信小程式外掛功能頁做一下記錄,希望能幫
微信小程式從零開始開發步驟(六)4種頁面跳轉的方法
四種跳轉的方法,在index裡面寫下一段程式碼進行測試 1:從首頁跳轉到日誌頁面(可以返回) (注意,在沒有設定底部導航的情況下,沒有tab也可使用這個屬性,有tab頁則需更換switchTab屬性) <view> <navigator
微信小程式音樂播放器開發(進度條可拖拽)
前言 這篇文章上一版本是用audio元件開發的播放器,隨後反應音訊載入速度慢的問題 又用小程式內建的背景音樂播放的方法寫了一遍,邏輯是一樣的邏輯,希望對大家有所幫助! <view class='audiosBox'> <view c
微信小程式 實時音視訊開發
以前做過一個簡單的小程式,但是到現在回想怎麼開發小程式,竟然一點也想不起來,鑑於學過的東西老是忘掉毛病,現在借專案需要小程式音視訊功能,記錄一下小程式開發步驟和小程式視訊音視訊功能的使用。 由於完全不記得小程式開發步驟和程式碼結構,只有重頭開始學習,我首先閱讀了官
微信小程式從零開始開發步驟(四)自定義分享的功能
上一章節,實現了小程式的底部導航的功能,這一節開始實現一些簡單的功能。本章節介紹的是小程式的自定義分享的功能。 可以分享小程式的任何一個頁面給好友或群聊。注意是分享給好友或群聊,並沒有分享到朋友圈。一方面微信在嘗試流量分發方式,但同時又不願意開放最大的流量入口。
微信小程式從零開始開發步驟(一)
從零到有寫一個小程式系列專題,很早以前就想寫來分享,但由於專案一直在進展,沒有過多的時間研究技術,現在可以繼續分享了。1:註冊用沒有註冊過微信公眾平臺的郵箱註冊一個微信公眾號, 申請帳號 ,點選 https://mp.weixin.qq.com/wxopen/waregister?ac
微信小程式從零開始開發步驟(二)建立小程式頁面
上一章註冊完小程式,新增新建的專案,大致的準備開發已經完成,本章要分享的是 要建立一個簡單的頁面了,建立小程式頁面的具體幾個步驟: 1. 在pages 中新增一個目錄 選中page,右擊滑鼠,從硬碟開啟,開啟硬碟檔案之後,新建一個資料夾test(或者點選+號,逐個新增目錄
微信小程式(一):微信小程式申請註冊與開發流程
本文主要用於介紹微信小程式開發過程中的注意點,查閱過程請結合微信的開發者文件一同觀看。 本文基於微信小程式公測版,IDE:微信開發者工具 0.10.102800 本文件用於幫助公司內部初學者,如有感覺拖沓請見諒 AppID申請 A