Django實現的一個簡單的後臺開發
阿新 • • 發佈:2018-12-30
1.通過命令列生成專案和應用:
django-admin startproject demo1 和 python manage.py startapp novel
2.建立templates和static資料夾
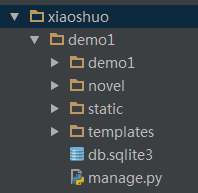
3.形成如下結構:
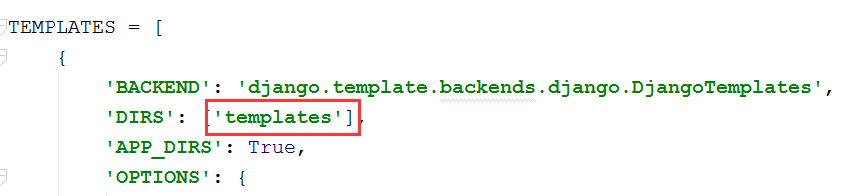
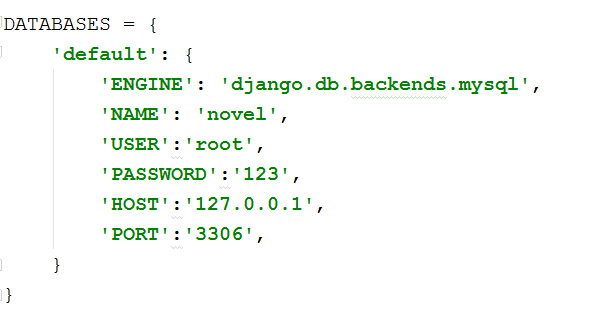
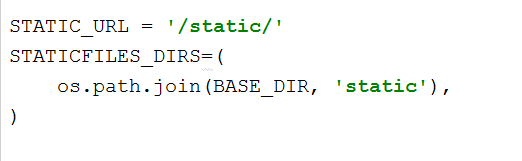
4.在setting中進行如下配置:
5.Navicat中必須提前建立上述資料庫novel
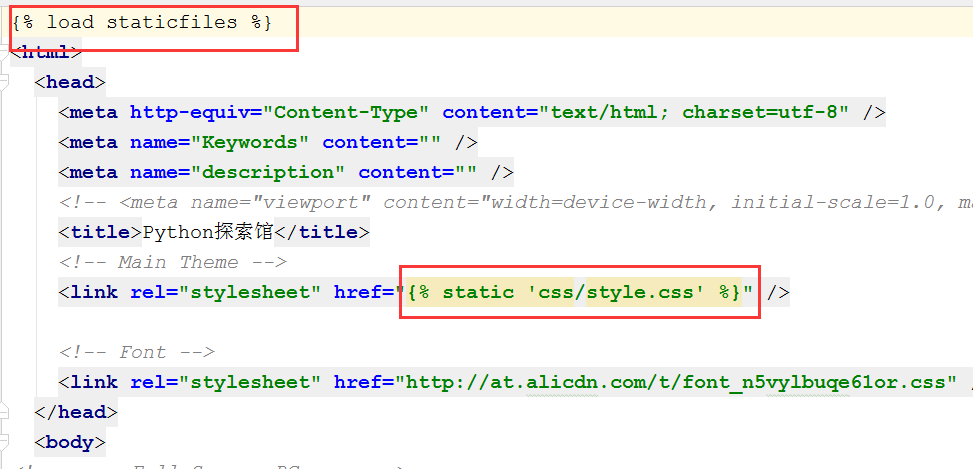
6.將所需要的html與靜態檔案分別放在相對應的資料夾,然後對html程式碼進行修改(只列舉關鍵部分):
7.url.py
from django.conf.urls import url from django.contrib import admin from novel import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$',views.index), ]
8.models.py
from __future__ import unicode_literals from django.db import models class Novel(models.Model): novelid = models.AutoField(primary_key=True) type = models.IntegerField() novelname = models.CharField(max_length=100) novelimg = models.CharField(max_length=100) description = models.TextField() state = models.CharField(max_length=20) author = models.CharField(max_length=20) def __unicode__(self): return self.novelname class Author(models.Model): author_name = models.CharField(max_length=10) author_age = models.IntegerField() def __unicode__(self): return self.author_name
寫完models.py時需要在命令列下輸入:
python manage.py makemigrations 和 python manage.py migrate
這樣就可以在資料庫中生成對應的表
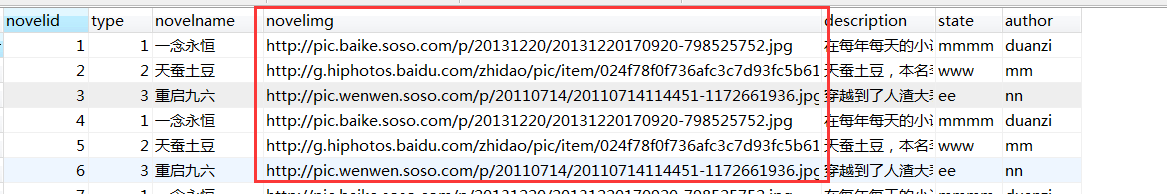
9.生成表之後,在Navicat中隨便輸入一些資料,然後通過sql語句將其數量倍增,如:
INSERT INTO 表名(欄位)SELECT 欄位 FROM 表名
****在這裡需要注意的是圖片的網址不是儲存在本地的,如下:
10.views.py
from django.shortcuts import render from django.http import HttpResponse from models import Novel def index(request): nov = Novel.objects.filter().order_by('?')[:4] context = { 'novels':nov } return render(request,'index.html',context=context)
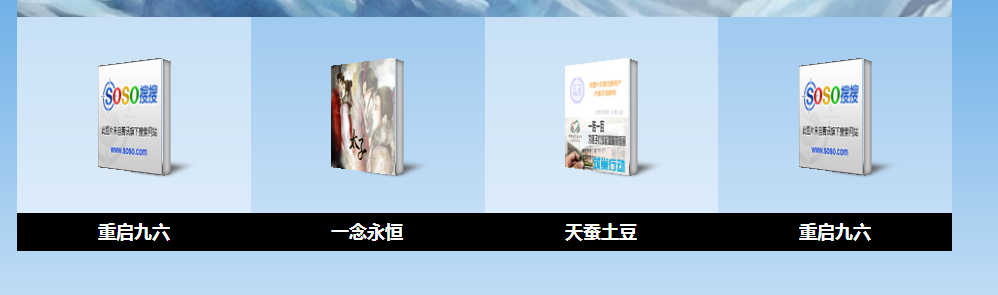
11.執行python manage.py runserver 訪問,如下(重新整理一次可出現不同的小說內容):


OK!