BOM和DOM的區別和關聯
BOM
1. BOM是Browser Object Model的縮寫,即瀏覽器物件模型。
2. BOM沒有相關標準。
3. BOM的最根本物件是window。
從1可以看出來:BOM和瀏覽器關係密切。瀏覽器的很多東西可以通過JavaScript控制的,例如開啟新視窗、開啟新選項卡(標籤頁)、關閉頁面,把網頁設為主頁,或加入收藏夾,等等…這些涉及到的物件就是BOM。
從2可以看出來:由於沒有標準,不同的瀏覽器實現同一功能,可以需要不同的實現方式。對於上面說的功能,不同的瀏覽器的實現功能所需要的JavaScript程式碼可能不相同。
例如加入收藏夾這麼一個功能:
IE瀏覽器: window.external.AddFavorite(url,title);
FireFox瀏覽器: window.sidebar.addPanel(title, url, "");
所以在寫這一塊的JavaScript程式碼時,就要考慮瀏覽器相容性了。
雖然BOM沒有一套標準,但是各個瀏覽器的常用功能的JavaScript程式碼還是大同小異的,對於常用的功能實際上已經有預設的標準了。所以不用過於擔心瀏覽器相容問題,不是每個瀏覽器都有自己的BOM,也不需要為每個瀏覽器都學習一套BOM,只是個別瀏覽器會有新增的功能會在BOM上體現出來。
DOM
1. DOM是Document Object Model的縮寫,即文件物件模型。
2. DOM是W3C的標準。
3. DOM最根本物件是document(實際上是window.document)。
從1可以看出來:DOM和文件有關,這裡的文件指的是網頁,也就是HTML文件。網頁是由伺服器傳送給客戶端瀏覽器的,無論用什麼瀏覽器,接收到的HTML都是一樣的,所以DOM和瀏覽器無關,它關注的是網頁本身的內容。由於和瀏覽器關係不大,所以標準就好定了。
既然有標準了,大家就要按標準來了,不按標準來的瀏覽器就要打屁股了。
那麼JavaScript的DOM是幹什麼的呢?
我們知道HTML是由標籤組成的,標籤套標籤。JavaScript可以通過DOM獲取到底有哪些標籤,標籤裡面的屬性是什麼,內容是什麼等等…
從3中window.document已然可以看出,DOM的最根本的物件是BOM的window物件的子物件。

======================================================================================
以下內容轉自知乎:
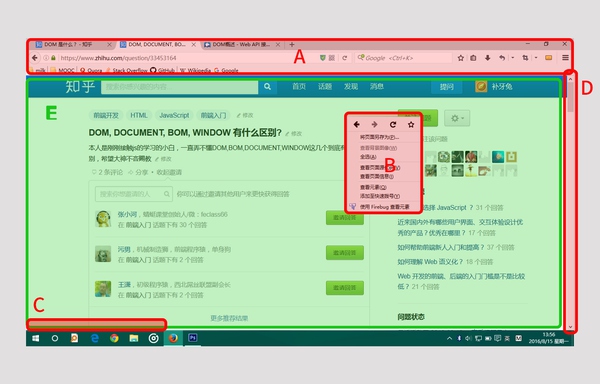
歸DOM管的:
E區(就是你說的document啦。由web開發人員嘔心瀝血寫出來的一個資料夾,裡面有index.html,CSS和JS什麼鬼的,部署在伺服器上,我們可以通過瀏覽器的位址列輸入URL然後回車將這個document載入到本地,瀏覽,右鍵檢視原始碼等。//傳送門:啪啦能量!計算機網路掃盲!//吾等愚民為了給讀高中的二貨妹妹科普伺服器,寫過這篇二貨部落格哇哈哈)
歸BOM管的:
A區(瀏覽器的標籤頁,位址列,搜尋欄,書籤欄,視窗放大還原關閉按鈕,選單欄等等)
B區(瀏覽器的右鍵選單)
C區(document載入時的狀態列,顯示http狀態碼等)
D區(不知道咋形容=。=哦對,滾動條scroll bar)
……
--------------------------------------關於DOM---------------------------------------------------
暫時把DOM粗濫地理解成一套規則(其實就是一個介面,更通俗的說,一張類似莫爾斯電報碼的對映表,上面記錄著HTML文件每個節點對應的名字,以及用JavaScript操控這些節點時一些抽象概念對應的具體定義)
下面要開始講DOM的歷史了,裝逼模式fly,Bi,裝逼被雷劈
時間倒流到上世紀90年代,瀏覽器大戰ing,一個程式設計師正在寫程式碼。
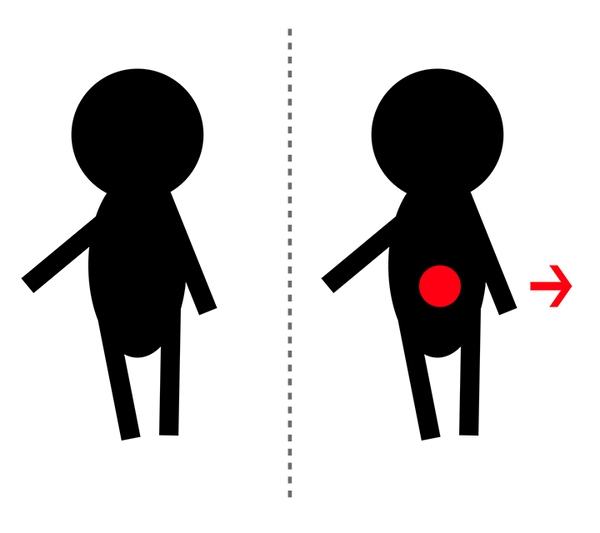
程式碼完成了,它不費吹灰之力寫好了一個document,如下圖左所示。【先把這糙貨當做之前說過的E區顯示出來的document吧,不過說來也是,HTML文件不就有<body>和<head>嘛,捂臉。。。
but,有一天程式設計師接到了一個新需求,如下圖右所示

客戶想讓document紅色圓點所在部位往箭頭所示方向移動(就是相當於現在做一個網頁中圖片飛來飛去,下拉選單彈來彈去的互動動效)
此時,W3C, 這個拯救web世界和平的組織尚未構思關於DOM任何事情,但是第0級DOM早就粗來了,Netscape和微軟都有。但蛋疼的是!!微軟 IE 的 DOM 和 Netscape 的 DOM 是!不!一!樣!的!!
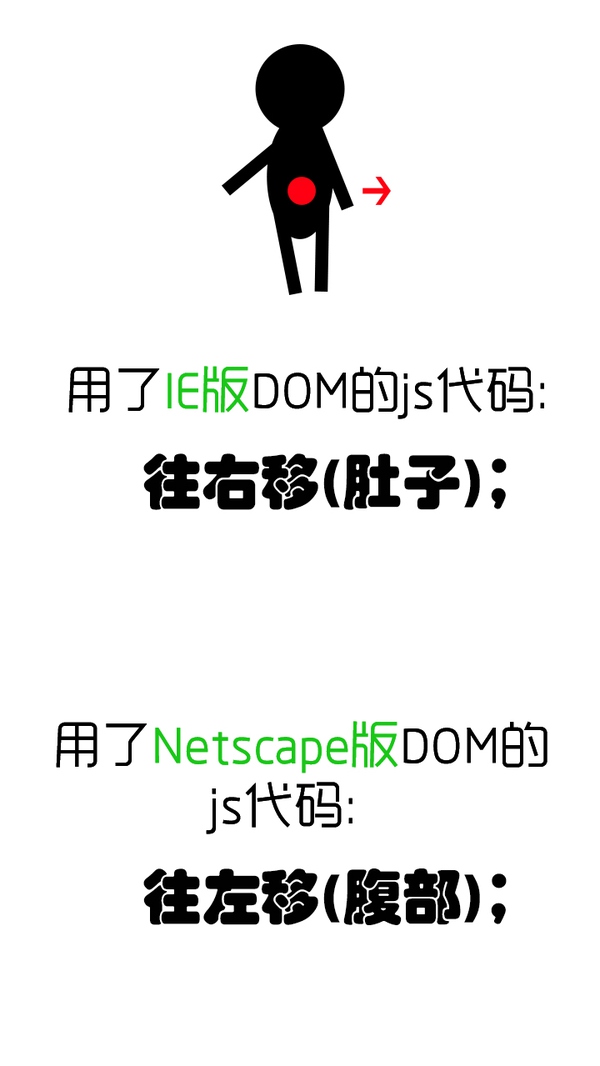
於是這個90年代的苦逼程式設計師為了實現剛才所說的動效,要寫兩套劇本!!(兩套JS指令碼程式碼)如下圖
由圖可見,
IE規定將document中紅色圓點的部位叫做”肚子”,Netscape則喜歡叫”腹部“。
紅色箭頭的方向IE規定叫“往右移“,Netscape則規定叫”往左移“。

作為一個21世紀的圍觀者,再這樣下去,我都懷疑會出現第一次世(wang)界(luo)大戰了。。。於是不久後W3C組織就站出來了,為了拯救世界。。制定了大一統的第一級DOM,程式設計師不用那麼蛋疼了,只用寫一套程式碼(如下圖),因為微軟和Netscape兩家都開始一起遵守W3C的標準去改造自己的瀏覽器了。。
所以,最後的結論是,DOM就是一張對映表啦,記錄著一堆用程式碼操控document時的規章制度~
摘自《JavaScript DOM程式設計藝術》
1. W3C對DOM的定義是:“一個與系統平臺和變成語言無關的介面,程式和指令碼可以通過這個介面動態地訪問和修改文件的內容,結構,樣式”
2. 有了它,可以讓任何一種程式設計語言,對任何一種標記語言編寫出來的任何一份文件進行操控。
3. DHTML是描述利用HTML,CSS,JavaScript相結合而建立動態HTML的術語 (利用HTML將網頁標記為各種元素,利用CSS設定元素樣式和他們的顯示位置,利用JavaScript事實操控頁面的內容和樣式)
4. DHTML曾被認為是HTML/XHTML,CSS,JavaScript相結合的產物,但真正把這些東西凝聚在一起的是DOM
5. DHTML(更準確地說是“JavaScript DOM程式設計”)只適用於web領域的HTML文件
6. “DOM指令碼程式設計”則涵蓋了使用任何一種支援DOM API的程式設計語言去處理任何一種標記文件的情況
P.S.HTML(超文字標記語言)只是標準標記語言wikipedia.org的一個具體應用,也就是說是個子集哦