使用ajax的跨域問題解決方法

 同源的目的ˉ保護使用者的資訊保安。
同源的目的ˉ保護使用者的資訊保安。
 子域名分多級
子域名分多級 方法1:伺服器代理(後臺實現)情景:北京客戶端需要訪問上海伺服器問題:主域名不同解決方法:北京前端呼叫北京的伺服器,然後背景伺服器從後端去訪問上海的伺服器,再將返回值發給前端。北京伺服器相當於做了一個代理。
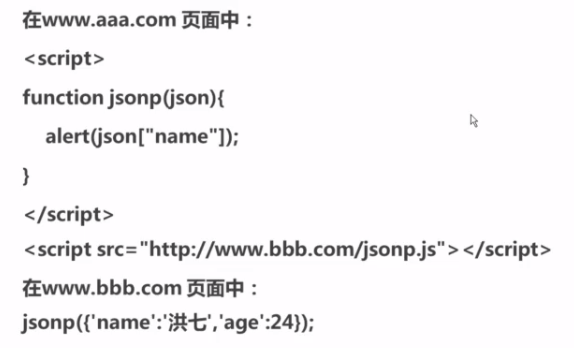
方法1:伺服器代理(後臺實現)情景:北京客戶端需要訪問上海伺服器問題:主域名不同解決方法:北京前端呼叫北京的伺服器,然後背景伺服器從後端去訪問上海的伺服器,再將返回值發給前端。北京伺服器相當於做了一個代理。 jsonp和json的區別jsonp是函式呼叫中的json方法2:JSONP解決主流瀏覽器get請求的跨域瀏覽問題原理:<script></script>標籤可以向不同的域名提交http請求。兩個不同域名的頁面,在一個頁面中宣告,另一個頁面去呼叫。
jsonp和json的區別jsonp是函式呼叫中的json方法2:JSONP解決主流瀏覽器get請求的跨域瀏覽問題原理:<script></script>標籤可以向不同的域名提交http請求。兩個不同域名的頁面,在一個頁面中宣告,另一個頁面去呼叫。 使用方法:修改ajax引數
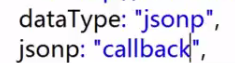
使用方法:修改ajax引數- 修改datatype值
- 增加jsonp屬性,值任意
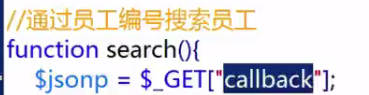
 後端:callback是在前端起的名字,也可修改,前後端同步。
後端:callback是在前端起的名字,也可修改,前後端同步。
 ie也有自己實現跨域的方法。
ie也有自己實現跨域的方法。
相關推薦
解決ajax跨域的方法原理詳解之Cors方法
詳細 不同 htm 渲染 jsonp del 需要 methods href 1、神馬是跨域(Cross Domain) 對於端口和協議的不同,只能通過後臺來解決。 一句話:同一個ip、同一個網絡協議、同一個端口,三者都滿足就是同一個域,否則就是 跨域問題了。而為
解決ajax跨域的方法原理詳解
1、神馬是跨域(Cross Domain) 對於埠和協議的不同,只能通過後臺來解決。 一句話:同一個ip、同一個網路協議、同一個埠,三者都滿足就是同一個域,否則就是 跨域問題了。而為什麼開發者最初不直接定為一切可跨域的呢?預設的為什麼都是不可跨域呢?這就涉及到了同
withCredentials--相同主域跨域解決方法
rip bsp keyword 不同 plain script mode nbsp 主域 主域相同,而子域不同,存在跨域問題。在高版本瀏覽器下,可以設置withCredentials來解決。 xhrFields: {withCredentials: true} 低版
jsonp跨域ajax跨域get方法
註意 地址 json 數據 回調 llb 第三方 bsp span 原理: 就是利用<script >標簽沒有跨域限制的,從而達到與第三方網站通訊的目的。當需要通訊時,本站腳本創建一個<script>標簽,src地址指向第三方網站的的一個網址。形如
vue跨域解決方法 及設置api路徑方法
fun tab cti query 跨域請求 geo var nco target vue項目中,前端與後臺進行數據請求或者提交的時候,如果後臺沒有設置跨域,前端本地調試代碼的時候就會報“No ‘Access-Control-Allow-Origin‘ header is
請求跨域解決方法CORS
status 跨域 以及 methods 當前頁 function sin style 配置 CORS全稱Cross-Origin Resource Sharing,是HTML5規範定義的如何跨域訪問資源。 Origin表示本域,也就是瀏覽器當前頁面的域。當JavaScr
[跨域]跨域解決方法之Ngnix反向代理
方式 lose ted request get OS href with 解決方法 跨域原理:http://www.cnblogs.com/Alear/p/8758331.html 介紹Ngnix之前,我麽先來介紹下代理是什麽~ 代理相當於中間人,中介的概念 代
ajax跨域解決
.net 跨域 href https blank tro net access ref https://blog.csdn.net/csdn_ds/article/details/73691134 Access-Control-Allow-Origin 跨域設置多域名:ht
【PHP】Ajax跨域解決方案 、jsonp、cors
code col 服務器 實現 官方 跨域傳輸 ref 響應 非官方 參考文章: 1、https://blog.csdn.net/u014727260/article/details/72793459 (後臺java,實際上差不多) 2、 如何解決ajax跨域傳輸 數據的問
ajax 跨域解決方案
AC head -a PE web cto options 方案 col 第一步:配置Php 後臺允許跨域 <?php header(‘Access-Control-Allow-Origin: *‘); header(‘Access-Control-Allow-He
[整理]JavaScript跨域解決方法大全
跨域的定義:Javascript出於安全性考慮,同源策略機制對跨域訪問做了限制。域僅僅是通過“URL的首部”字串進行識別,“URL的首部”指window.location.protocol +window.location.host,也可以理解為“Domains, protocols and por
Ajax 跨域解決(一)——SpringBoot學習
· 什麼是跨域 在目前的前後端分離開發模式下,前端使用 Ajax 訪問後端提供的介面獲取資料,產生報錯。 跨域發生的原因 1. 瀏覽器的限制 2. 發生跨域訪問 3. 傳送的是 XHR(XMLHttpRequst) 請求 三者同時發生,就會發生跨域問題 解決方式
關於 webpy跨域 解決方法的一點總結
python3.6.1程式碼如下: 服務程式碼: ''' 此程式碼實現了: arcgis api for js 3.25 服務的本地化。 此程式碼 + arcgis_js_v325_sdk 資料夾 是一套。 arcgis api for js 的其他版本,也一樣。 啟動程式碼: py
ajax跨域解決辦法
跨域的安全限制都是指瀏覽器端來說的.伺服器端是不存在跨域安全限制的, 什麼是跨域: 跨域是指從一個域名的網頁去請求另一個域名的資源。比如從www.baidu.com 頁面去請求 www.google.com 的資源。跨域的嚴格一點的定義是:只要 協議,域名,埠有任何一
什麼是跨域?跨域解決方法
一、為什麼會出現跨域問題 出於瀏覽器的同源策略限制。同源策略(Sameoriginpolicy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。同源策略會阻止一個域的
pdf.js跨域解決方法——遠端載入pdf
思路:通過將需要瀏覽的pdf通過後臺轉為檔案流傳給前端,來解決跨域問題。js程式碼寫在viewer.html裡,放到引用pdf.js的位置前面js程式碼,來接收檔案流:<script> var PDFData = ""; $.ajax({
前端常見跨域解決方法
什麼是跨域? 跨域是指一個域下的文件或指令碼試圖去請求另一個域下的資源,這裡跨域是廣義的。 廣義的跨域: 資源跳轉: A連結、重定向、表單提交 資源嵌入: <link>、<script>、<img>、<fram
前端跨域解決方法總結
同源策略: 所謂同源策略,指的是瀏覽器對不同源的指令碼或者文字的訪問方式進行的限制。 同源:協議相同,域名相同,埠相同。 同源策略主要帶來三個方面的行為限制: 1、cookie,localstorage和IndexDB無法讀取 2、DOM無法獲取 3
jquery處理ajax跨域問題方法(一)(轉)
2.XHR2 HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已經實現了跨域訪問。但ie10以下不支援 只需要在服務端填上響應頭: ? 1 2 3 header("Access-Control-
cookie 跨域解決方法
16px 客戶端 正向 域名服務 host bubuko 解決方法 set info 1、Nginx 正向和反向代理的區別 正向代理和反向代理的區別:正向代理隱藏真實客戶端,反向代理隱藏真實服務端,圖示: 2、cookie跨域問題 因為cookie存在跨域問題,其
