js中的資料型別的相互轉換
阿新 • • 發佈:2019-01-04
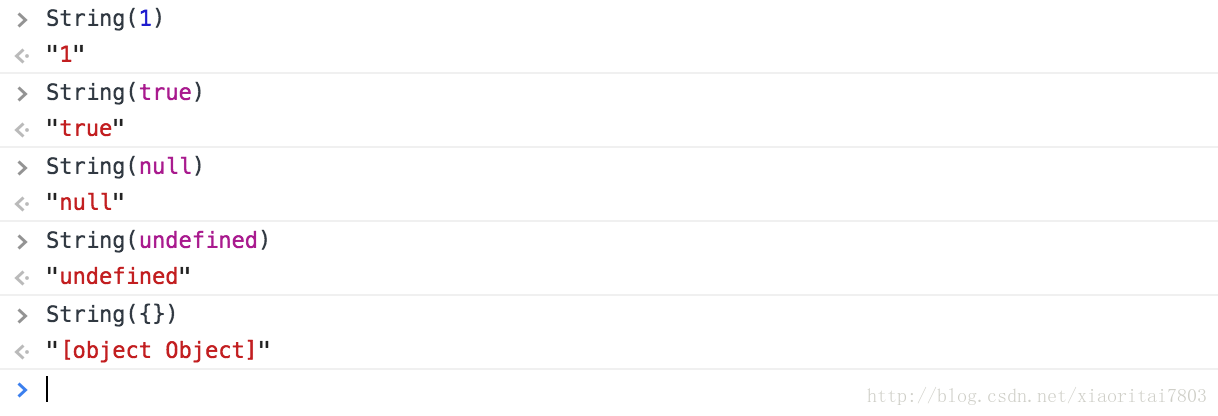
任意型別轉字串
1,String(x)
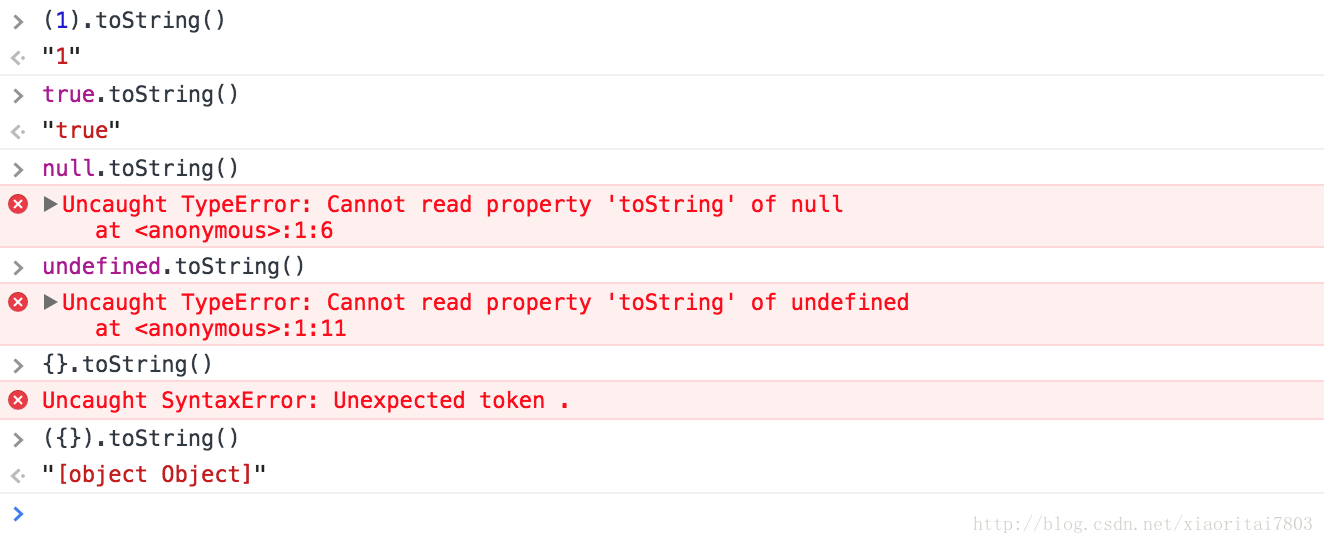
2,x.toString
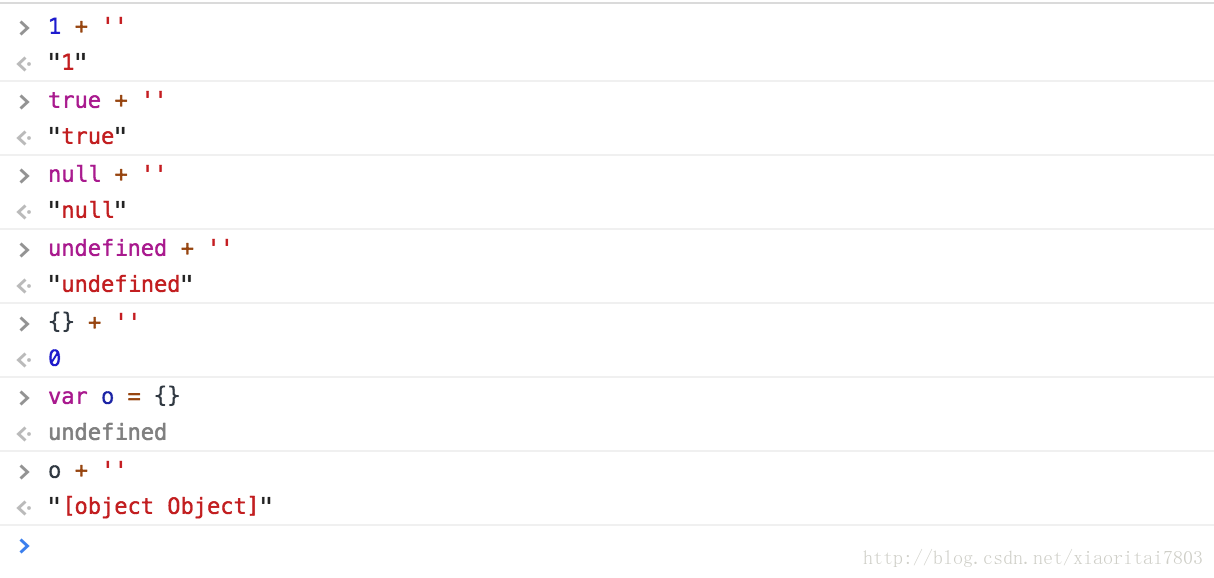
3,x+’ ‘
任意型別轉數字
- Number(x)
- parseInt(x, 10)
- parseFloat(x)
- x - 0
- +x
任意型別轉布林
- Boolean(x)
- !!x
falsy是在 Boolean 上下文中認定可轉換為false的值.
JavaScript 在需要用到布林型別值的上下文中使用強制型別轉換(Type Conversion )將值轉換為布林值,比如:在條件語句或者迴圈語句中
例子Edit
JavaScript中falsy值的例子 (將falsy值轉換為false):
- if (false)
- if (null)
- if (undefined)
- if (0)
- if (NaN)
- if (”)
- if (“”)
- if (document.all)
深拷貝與淺拷貝
var a = 1
var b = a
b = 2 //這個時候改變 b
a 完全不受 b 的影響
那麼我們就說這是一個深拷貝
對於簡單型別的資料來說,賦值就是深拷貝。
對於複雜型別的資料(物件)來說,才要區分淺拷貝和深拷貝。
這是一個淺拷貝的例子
var a = {name: ‘shuyan’}
var b = a
b.name = ‘b’
a.name === ‘b’ // true
因為我們對 b 操作後,a 也變了
什麼是深拷貝呢,就是對 Heap 記憶體進行完全的拷貝。
var a = {name: ‘shuyan’}
var b = deepClone(a)
b.name = ‘b’
a.name === ‘a’ // true