自定義(滑動條)input[type="range"]樣式
這是我的第一篇博文,也是我這個小白努力的起點。剛接觸JavaScript沒多久,如果文中有錯誤的地方歡迎大家指正,或者給予建議,讓我能逐漸向大牛靠攏。今天這篇文章給大家帶來的是關於美化Slider Bar的相關內容。Range是HTML5中新出現的滑塊控制元件,也是常見的控制元件的之一,不過這個控制元件的原始樣式略醜,所以想對它進行一些改造。需要注意的是Internet Explorer 9及更早IE版本並不支援這個控制元件。
1、如何使用滑動條?
用法很簡單,如下所示:
<input type="range" value="0">各瀏覽器原始樣式如下:
Chrome:
Firefox:

IE 9+:

常用(部分)屬性如下:
| 屬性 | 描述 |
|---|---|
| max | 設定或返回滑塊控制元件的最大值 |
| min | 設定或返回滑塊控制元件的最小值 |
| step | 設定或返回每次拖動滑塊控制元件時的遞增量 |
| value | 設定或返回滑塊控制元件的 value 屬性值 |
| defaultValue | 設定或返回滑塊控制元件的預設值 |
| autofocus | 設定或返回滑塊控制元件在頁面載入後是否應自動獲取焦點 |
2、如何美化滑動條?
首先提一個問題有哪些方式能完成對滑動條的美化?目前我所能想到的就是如下的兩種方案:
- 直接通過css完成樣式改造
- 將滑動條隱藏(設定opacity: 0),通過自定義div實現
這次所要介紹的第一種較為簡單的實現方式。
3、具體的實現方案是什麼?
美化滑動控制元件,需要完成以下的五個步驟:
- 去除系統預設的樣式;
- 給滑動軌道(track)新增樣式;
- 給滑塊(thumb)新增樣式;
- 根據滑塊所在位置填充進度條;
- 實現多瀏覽器相容。
以上就是實現滑動控制元件美化的整個流程。我們今天所要達到的效果是這樣的:
3.1 去除系統預設的樣式
這是美化滑動控制元件的第一步,這步操作是為了不使用原有的樣式,使之後的自定義樣式有效。程式碼很簡單如下所示,不過要注意的是對基於 webkit 的瀏覽器,如Chrome, Safari, Opera等,滑塊也要移除預設樣式。
input[type=range] {
-webkit-appearance: none;
width: 300px;
border-radius: 10px; /*這個屬性設定使填充進度條時的圖形為圓角*/
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
} 3.2 給滑動軌道(track)新增樣式
正式開始自定義控制元件樣式了。首先是自定義滑動控制元件的軌道,程式碼很簡單,直接貼出來。
input[type=range]::-webkit-slider-runnable-track {
height: 15px;
border-radius: 10px; /*將軌道設為圓角的*/
box-shadow: 0 1px 1px #def3f8, inset 0 .125em .125em #0d1112; /*軌道內建陰影效果*/
}原始的控制元件獲取到焦點時,會顯示包裹整個控制元件的邊框,所以還需要把邊框取消。
input[type=range]:focus {
outline: none;
}3.3 給滑塊(thumb)新增樣式
下面對滑塊的樣式進行變更,css程式碼也不是很複雜,如下所示:
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 25px;
width: 25px;
margin-top: -5px; /*使滑塊超出軌道部分的偏移量相等*/
background: #ffffff;
border-radius: 50%; /*外觀設定為圓形*/
border: solid 0.125em rgba(205, 224, 230, 0.5); /*設定邊框*/
box-shadow: 0 .125em .125em #3b4547; /*新增底部陰影*/
}3.4 根據滑塊所在位置填充進度條
新建一個RangeSlider.js檔案,實現對滑動控制元件屬性的設定、事件的監聽、以及設定回撥函式。監聽input事件時,對進度條進行填充,讓我們來直接看看程式碼是怎麼實現的。
$.fn.RangeSlider = function(cfg){
this.sliderCfg = {
min: cfg && !isNaN(parseFloat(cfg.min)) ? Number(cfg.min) : null,
max: cfg && !isNaN(parseFloat(cfg.max)) ? Number(cfg.max) : null,
step: cfg && Number(cfg.step) ? cfg.step : 1,
callback: cfg && cfg.callback ? cfg.callback : null
};
var $input = $(this);
var min = this.sliderCfg.min;
var max = this.sliderCfg.max;
var step = this.sliderCfg.step;
var callback = this.sliderCfg.callback;
$input.attr('min', min)
.attr('max', max)
.attr('step', step);
$input.bind("input", function(e){
$input.attr('value', this.value);
$input.css( 'background', 'linear-gradient(to right, #059CFA, white ' + this.value + '%, white)' );
if ($.isFunction(callback)) {
callback(this);
}
});
};通過cfg物件來設定滑動控制元件的min, max, step屬性。
對控制元件繫結input事件,當滑塊滑動時會觸發該事件,此時完成對進度條的填充,這裡我使用的是線性漸變linear-gradient(to right, #059CFA, white ’ + this.value + ‘%, white)這種方式,淡藍色和白色兩種顏色從左至右漸變,漸變的長度根據此時控制元件的value來確定。事件觸發時同時呼叫回撥函式,回撥函式完成的功能可自行設計。
當然你還可以根據自己的需求來監聽其他事件,比如change事件,當value值改變時會觸發,用法上很靈活。
如何呼叫這個js檔案裡的函式來完成配置呢?很簡單,首先在html檔案裡匯入這個js檔案,然後直接定義script節點,html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<script type="text/javascript" src="lib/jquery.js"></script>
<script type="text/javascript"src="src/RangeSlider.js"></script>
<link rel="stylesheet" href="css/slider.css" type="text/css">
</head>
<body>
<div id="test">
<input type="range" value="0">
</div>
<script>
var change = function($input) {
/*內容可自行定義*/
console.log("123");
}
$('input').RangeSlider({ min: 0, max: 100, step: 0.1, callback: change});
</script>
</body>
</html>至此基於Chrome瀏覽器,對滑動控制元件的美化已全部完成。最後只剩下多瀏覽器的相容問題了。
3.5 實現多瀏覽器相容
如果要相容Firefox瀏覽器,只需要把上述css程式碼中的 ::-webkit-slider-runnable-track 替換為 ::-moz-range-track ,就可以完成對軌道的美化了;把css程式碼中的 ::-webkit-slider-thumb 替換為 ::-moz-range-thumb ,這是對滑塊的樣式進行改造;而如果是要填充進度條就很簡單了,不需要像之前在RangeSlider.js中 $input.css( ‘background’, ‘linear-gradient(to right, #059CFA, white ’ + this.value + ‘%, white)’ ); 這樣實現填充,只需要新增如下的css程式碼即可:
input[type=range]::-moz-range-progress {
background: linear-gradient(to right, #059CFA, white 100%, white);
height: 13px;
border-radius: 10px;
}如果要想相容IE 9以上版本的瀏覽器,對上述css程式碼要修改的地方稍微多了一些,下面先將針對IE 9+的css程式碼貼出來:
input[type=range] {
-webkit-appearance: none;
width: 300px;
border-radius: 10px;
}
input[type=range]::-ms-track {
height: 25px;
border-radius: 10px;
box-shadow: 0 1px 1px #def3f8, inset 0 .125em .125em #0d1112;
border-color: transparent; /*去除原有邊框*/
color: transparent; /*去除軌道內的豎線*/
}
input[type=range]::-ms-thumb {
border: solid 0.125em rgba(205, 224, 230, 0.5);
height: 25px;
width: 25px;
border-radius: 50%;
background: #ffffff;
margin-top: -5px;
box-shadow: 0 .125em .125em #3b4547;
}
input[type=range]::-ms-fill-lower {
/*進度條已填充的部分*/
height: 22px;
border-radius: 10px;
background: linear-gradient(to right, #059CFA, white 100%, white);
}
input[type=range]::-ms-fill-upper {
/*進度條未填充的部分*/
height: 22px;
border-radius: 10px;
background: #ffffff;
}
input[type=range]:focus::-ms-fill-lower {
background: linear-gradient(to right, #059CFA, white 100%, white);
}
input[type=range]:focus::-ms-fill-upper {
background: #ffffff;
}以上就是為了相容IE 9+完整的css程式碼,也不是很複雜,同樣的和Firefox瀏覽器一樣,它支援直接使用css來自定義進度條,所以原先在RangeSlider.js裡的 $input.css( ‘background’, ‘linear-gradient(to right, #059CFA, white ’ + this.value + ‘%, white)’ ); 填充方法就不需要啦。
下面提幾個IE瀏覽器需要特別注意的問題:
- 在測試時發現,IE瀏覽器沒有載入css檔案,導致樣式沒有發生改變,如果你的使用E瀏覽器測試時也存在這樣的問題,那麼你需要將HTML第一行的
<!DOCTYPE html>改為<!DOCTYPE>; - 拖動滑塊時,IE瀏覽器沒有觸發 input 事件,所以只能選擇將RangeSlider.js中的監聽事件改為 change 事件。
到這裡這篇文章就結束了,如果你有更好的想法,希望能告訴我,一起探討交流。希望隨著學習的深入,能為大家帶來更多有深度的文章。
更新軌道(track)顏色填充處理方式
之前針對Chrome瀏覽器做的軌道顏色填充處理,效果上不是很好,因為填充的顏色是漸變的,所以靠近滑塊那段的顏色會變淺;而且需要末段顏色和軌道最初顏色保持一致,用法不夠靈活。現在更改一下程式碼:
首先,修改css檔案中 input[type=range] 這部分內容,新增程式碼:
background: -webkit-linear-gradient(#059CFA, #059CFA) no-repeat;
background-size: 0% 100%;因為這裡預設滑動條初始從0開始,所以數值為0%。
接下來,修改js檔案:
將這行程式碼 $input.css( ‘background’, ‘linear-gradient(to right, #059CFA, white ’ + this.value + ‘%, white)’ ); 改為
$input.css( 'background-size', this.value + '% 100%' ); 稍作修改後,滑動條效果如下(靠近滑塊的部分,顏色沒有變淺):
若要相容FireFox和IE則還是隻需要CSS,不需要通過js來做填充處理,相容這個效果,FireFox只需修改 input[type=range]::-moz-range-progress 這部分;IE 9+需要修改 input[type=range]::-ms-fill-lower 和 input[type=range]:focus::-ms-fill-lower 這兩部分,改法很簡單,將 backgound 的內容替換為
background: linear-gradient(#059CFA, #059CFA) no-repeat;更新關於相容IE9+瀏覽器的內容
(一)針對IE瀏覽器可能出現css無法載入,導致我們樣式沒有體現出來的問題。之前的做法是將HTML第一行的 <!DOCTYPE html> 改為 <!DOCTYPE>,這種做法不是很好,後來在網上找到了更好地解決方案,詳細內容可參考這個連結:http://www.uedsc.com/css-mime-type-mismatch.html
這裡簡單說一下本地使用瀏覽器時的解決方案:
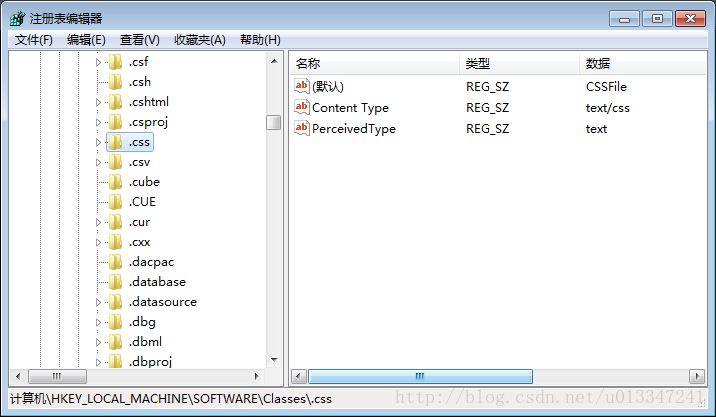
① 點選[win+R]鍵,在彈出的執行視窗輸入“regedit”開啟登錄檔編輯器;
② 找到 HKEY_LOCAL_MACHINE\SOFTWARE\Classes 下的 .css 項,確保 Content Type 為 text/css 即可。
(二)在IE瀏覽器執行程式的時候,底部可能會提示你說已限制執行指令碼,這會導致JS檔案載入不了,點選“允許阻止的內容”即可。
最後,附上完整的程式碼,大家可自行下載,包含兩個demo,一個是填充顏色漸變的,另一個是純色的,在Chrome 52.0.2743.116 m,Firefox 50.1.0 以及 IE 11 測試過,都能完美執行。其他瀏覽器應該問題不大,有任何問題都歡迎大家提出。連結如下: